¿Qué significan RGB, CMYK y PMS? — Perfiles de Color para el Diseño Gráfico y Digital
Last Updated on March 31, 2025 by Ilka Perea Hernández
Una de las prioridades de los diseñadores es mantener la coherencia del color en toda la gama de soportes. Para ellos, es crucial entender la diferencia entre los distintos perfiles de color para el diseño gráfico y digital.
¿Cuántas veces le ha ocurrido que su diseño, por ejemplo, un logotipo, muestra incoherencias entre los colores impresos en vallas publicitarias, folletos, tarjetas de visita o mostrados en sitios web? La inconsistencia del color es un problema real que resta fuerza a la marca.
El primer paso para resolver ese problema es entender los tres modos de color utilizados en la industria del diseño gráfico y digital. RGB, CMYK y PMS son los estándares de la industria para los perfiles de color. Si quiere que su diseño tenga el aspecto que desea, es imprescindible que entienda cada uno de estos perfiles de color, la diferencia entre ellos y cuándo utilizarlos.
Table of Content
- Perfil RGB
- Perfil de Color para Pantallas y Monitores
- Perfil CMYK
- Perfil de Color para Impresión
- ¿Cómo funciona la impresión CMYK?
- Perfil PMS
- Perfil de Color para una Impresión de Color Precisa
- Colores Proceso vs. Colores Planos
- ¿Cuál es la diferencia entre los colores proceso y los colores planos?
- Colores Proceso
- Colores Planos
- Entonces, ¿cuándo hay que utilizar las tintas planas?
- Algunas Consideraciones
- Cita este post
Perfil RGB

Perfil de Color para Pantallas y Monitores
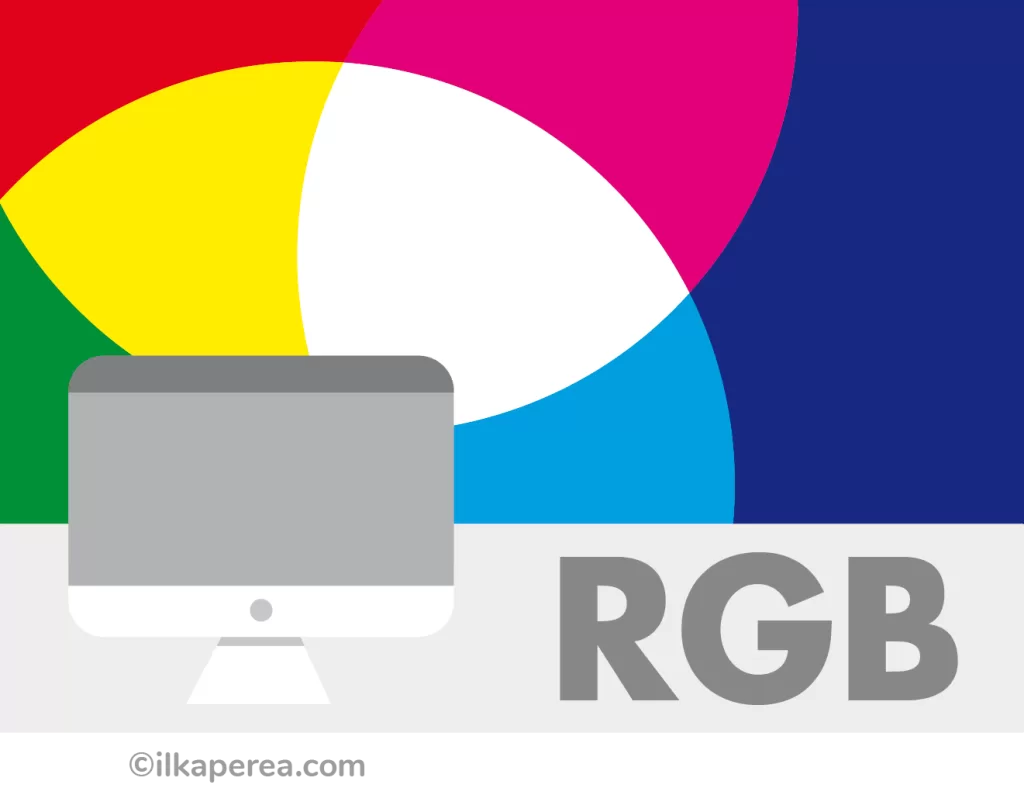
RGB, también conocido como colores aditivos, significa Red (rojo), Green (verde), Blue (azul). Es un perfil de color en el que se combinan el rojo, el verde y el azul para producir una gama de colores. Los valores hexadecimales también proceden de esta mezcla de colores.

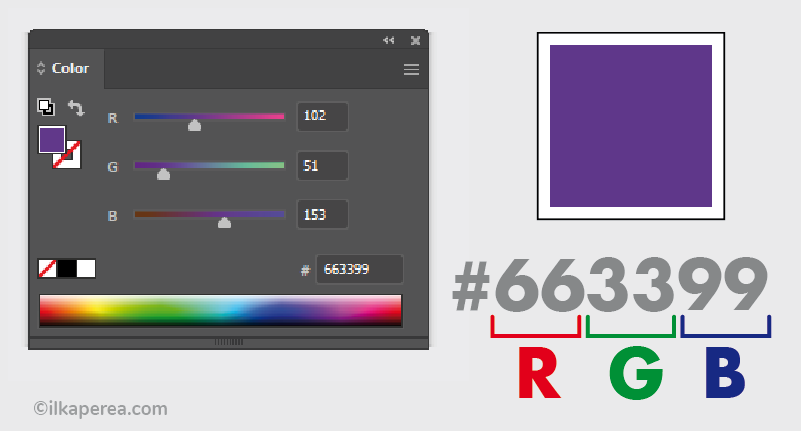
Un color hexadecimal es esencialmente un código formado por números y letras que describe un color RGB. Este código de colores se utiliza a menudo en el código CSS de los sitios web. Se reconocen fácilmente porque comienzan con el signo de numeral (#). Por ejemplo, el código #663399 corresponde a un tono violeta.

En las plataformas digitales y en los programas informáticos, es posible establecer los valores de un color específico en RGB. Para ello es importante entender que 0, 0, 0, 0, crea el color negro, y 255, 255, 255 crea el blanco. Esto se debe a que los colores RGB se crean a través de la luz. La ausencia de color es oscuridad, la totalidad de colores produce luz. Todos los valores entre 0 y 255 producen la gama de colores que vemos en las pantallas de los ordenadores, teléfonos móviles, televisores, vídeos y fotos digitales.

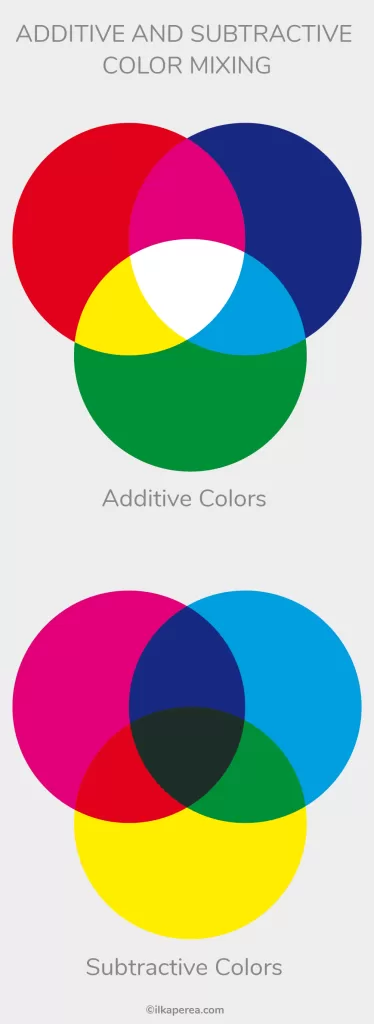
Colores Aditivos vs. Colores Sustractivos
Básicamente, los colores aditivos reflejan la luz. En otras palabras, son una mezcla óptica de luz. Los colores sustractivos absorben la luz. Son pigmentaciones mecánicas que mezclan colores básicos.
El RGB se considera un modelo de color aditivo porque añade color al negro utilizando la luz para crear el blanco. El CMYK es sustractivo porque el propio color sustrae el blanco del papel a medida que se coloca.
Perfil CMYK

Perfil de Color para Impresión
En el lado opuesto al RGB se encuentra el CMYK, cuyas siglas significan esta vez Cian, Magenta, Amarillo y Negro (se utiliza la K para el negro en lugar de la B porque la B ya significa BLUE – azul).

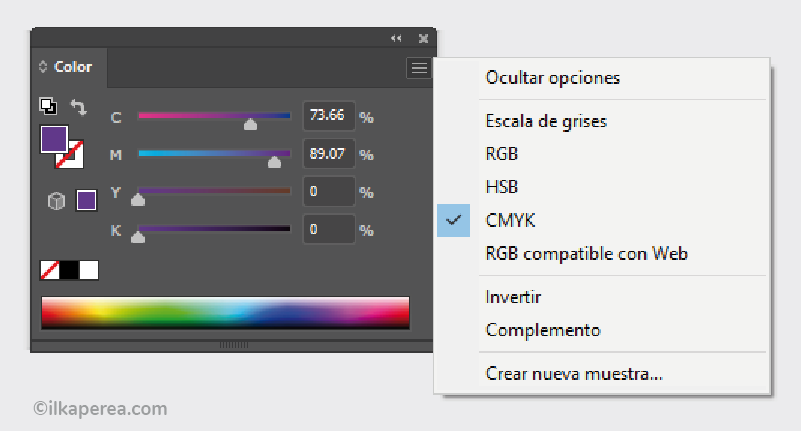
Como se ha explicado anteriormente, el CMYK es un perfil de color sustractivo. Al igual que el RGB, el CMYK se compone de cuatro valores numéricos para crear el color final. Estos números se miden como porcentajes basados en la intensidad de la tinta de color. Si los cuatro colores se pusieran al 100%, se crearía un negro verdadero. Por este motivo, el CMYK se denomina color de proceso o cuatricromía.
De hecho, CMYK es el modo de color utilizado en la impresión porque el cian, el magenta, el amarillo y el negro son los cuatro colores de tinta que se utilizan en la mayoría de los procesos de impresión, incluidas las impresoras de inyección de tinta domésticas.

No todos los perfiles RGB pueden reproducirse en CMYK y viceversa. Por esta razón, cuando se utilizan perfiles de color para el diseño gráfico impreso es importante que los diseños completos se conviertan a CMYK antes de enviarlos a imprimir. A menudo, los diseñadores gráficos se olvidan de que las fotos están todavía en el perfil RGB y envían el diseño en estas condiciones. El resultado es una fotografía impresa muy descolorida.
¿Cómo funciona la impresión CMYK?
Los diseñadores gráficos deben preparar el archivo para ser impreso en CMYK. En la impresión, los colores del diseño se separan en 4 planchas o pantallas que se entintarán cada una con un color: una plancha con cian, otra con magenta, otra más con tinta amarilla y la última con negro. Estas placas funcionan como prensas. Los colores se imprimen uno tras otro para recrear la imagen original. Cada tinta se superpone en la superficie para recrear la gama de colores. Por esta razón, este método se conoce como impresión a todo color, cuatricomía o proceso estándar.
Perfil PMS

Perfil de Color para una Impresión de Color Precisa
El color es muy subjetivo, por eso el Pantone Matching System® funciona tan bien, eliminando todas las conjeturas en la identificación del color.
Uno de los perfiles de color más utilizados para el diseño gráfico y digital es Pantone®. PMS significa Pantone Matching System (sistema de correspondencia de Pantone). Pantone tiene más de 1.000 colores planos definidos por una fórmula que garantiza la coincidencia entre el color deseado y el color de la tinta.
El uso de los colores Pantone en el diseño gráfico garantiza la coherencia de los colores en todas las plataformas, de modo que las personas que se encuentran en distintos lugares pueden referirse al mismo color utilizando la guía de colores Pantone. A cada color se le asigna un número “PMS” que identifica el color exacto que se necesita. El uso de tintas PMS se denomina impresión de colores planos.

Colores Proceso vs. Colores Planos

¿Cuál es la diferencia entre los colores proceso y los colores planos?
Además de los colores RGB, la mezcla CMYK y las tintas PMS, los diseñadores deben conocer los colores planos y los colores proceso para la impresión. La elección más importante que deben hacer en cuanto a la tinta es la de utilizar colores planos (Pantone Matching System®) o la impresión en proceso CMYK, ya que cada sistema de color tiene diferencias significativas.
Colores Proceso
Los diseñadores gráficos utilizan colores proceso para la impresión de cuatricomía (también llamada impresión de proceso a 4 colores o impresión CMYK). La impresión por proceso se refiere a la técnica de imprimir un espectro completo de colores utilizando medios tonos de sólo 4 colores de tinta superpuestos: Cian, Magenta, Amarillo y Negro (o CMYK). En la impresión de proceso, los colores no se mezclan. Cada tinta se coloca en placas o pantallas individuales y se superpone al papel.
Colores Planos
En cambio, los colores planos se imprimen con una sola tinta. A menudo estas tintas se mezclan físicamente para obtener diferentes tonos o matices. Se utiliza una fórmula de una guía Pantone de forma estandarizada. Los colores planos tienen una gama de color más amplia que los colores CMYK. Hay algunos colores que simplemente no se pueden producir con CMYK, por ejemplo, colores como el azul reflejo, el naranja fluorescente o el dorado metálico.

A pesar de la conveniencia de utilizar colores planos, hay proyectos de diseño en los que no es conveniente utilizarlos. Esto se debe a los altos costes de producción que conllevan los colores Pantone en comparación con los colores de proceso.
En el caso de las tintas planas, hay que lavar las prensas para retirar la tinta Pantone utilizada para colocar la siguiente tinta de otro color. Este es un paso adicional en el proceso de impresión que no es necesario hacer con la impresión CMYK. Como el proceso de impresión CMYK utiliza siempre los mismos colores base, es una solución más rentable.
Entonces, ¿cuándo hay que utilizar las tintas planas?
Los diseñadores gráficos utilizan colores planos cuando diseñan:
- Marca/logotipos consistentes: los colores Pantone garantizan la reproducción de colores fiables y precisos en todo el material impreso (incluido el material digital).
- Colores fuera de la gama CMYK: Hay algunos colores que simplemente no se pueden producir con CMYK, como los fluorescentes o los metálicos.
Algunas Consideraciones
Ciertamente, la selección del espacio de color adecuado para trabajar en cada proyecto puede ser especialmente relevante en función del resultado de este. En resumen, si el diseñador está creando un post para las redes sociales, un banner web o cualquier cosa que se vaya a ver en una pantalla, se utiliza el RGB. Para todo lo que se va a imprimir, se elige el modo CMYK. Pero si la impresión requiere precisión de color, los colores Pantone son la mejor opción. Muchos impresores y diseñadores gráficos la utilizan para ofrecer a sus clientes colores fiables y reproducibles. Muchos impresores y diseñadores gráficos la utilizan para ofrecer a sus clientes colores fiables y reproducibles.
Además, Pantone ofrece herramientas adicionales de color y diseño que coinciden con el anuncio del Color del Año. Desde 2013, los diseñadores de diferentes ramas del diseño, incluidos los fabricantes de productos, han tenido acceso a varias herramientas del Pantone Color System disponibles para crear productos y gráficos de tendencia relacionados con el Color del Año.
Cita este post
- Estilo APA:
Perea Hernández, I. (12 de mayo de 2018). ¿Qué significan RGB, CMYK y PMS? — Perfiles de Color para el Diseño Gráfico y Digital. Ilka Perea Studio. Recuperado el [insertar fecha actual] de https://ilkaperea.com/2018/05/12/perfiles-de-color-para-el-diseno-grafico-y-digital/ - Estilo Chicago:
Perea Hernández, Ilka. 2018. “¿Qué significan RGB, CMYK y PMS? — Perfiles de Color para el Diseño Gráfico y Digital.” Ilka Perea Studio, 12 de mayo de 2018. https://ilkaperea.com/2018/05/12/perfiles-de-color-para-el-diseno-grafico-y-digital/ - Estilo MLA:
Perea Hernández, Ilka. “¿Qué significan RGB, CMYK y PMS? — Perfiles de Color para el Diseño Gráfico y Digital.” Ilka Perea Studio, 12 de mayo de 2018, https://ilkaperea.com/2018/05/12/perfiles-de-color-para-el-diseno-grafico-y-digital/ . Accedido el [insertar fecha actual]. - Estilo Harvard:
Perea Hernández, I., (2018). ¿Qué significan RGB, CMYK y PMS? — Perfiles de Color para el Diseño Gráfico y Digital [en línea]. Ilka Perea Studio. [Consultado el ‘insertar fecha actual’]. Disponible en: https://ilkaperea.com/2018/05/12/perfiles-de-color-para-el-diseno-grafico-y-digital/

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales. Los mejores diseñadores comparten lo bueno con los demás.

Bibliography
- Dabner, D., Stewart, S., Vickress, A. (2021). Diseño gráfico. Fundamentos y prácticas. (7a ed.) BLUME.
- Campi, I. (2020). ¿Qué es el diseño? Editorial Gustavo Gili.
- Malamed, C. (2009). Visual Language for Designers: Principles for Creating Graphics That People Understand. Rockport Publishers.
- Munari, B. (2019). Diseño y comunicación visual: Contribución a una metodología didáctica (2a ed.) Editorial Gustavo Gili.
- Poulin, R. (2016). Fundamentos del Diseño Gráfico. Los 26 principios que todo diseñador gráfico debe conocer. Promopress.