Conceptos de Animación para Diseño Digital
Last Updated on January 2, 2025 by Ilka Perea Hernández
Cada vez más, las campañas digitales, los proyectos de gestión de marca y los diseños de interfaz de usuario prefieren gráficos animados o vídeos animados para presentar ideas, crear impacto visual o destacar entre la competencia. Deja volar tu creatividad, aprende algunos conceptos de animación para el diseño digital y sumérgete en este campo de la comunicación visual tan competitivo y en auge.
En la era digital, la animación no sólo se considera entretenimiento para niños. Es una herramienta eficaz para la comunicación visual. Tradicionalmente, se podían encontrar proyectos de animación en dibujos animados para televisión, como las series de Hanna-Barbera, y películas de animación, como las producidas por Disney Pictures.
En la actualidad, la industria de la animación se centra en las películas con VFX, los videojuegos, los títulos y cortinillas de televisión, los banners de las redes sociales y la web, los gráficos en movimiento, las infografías, los anuncios de vídeo de seguridad de los aviones, así como la interfaz de los dispositivos móviles, la realidad virtual y los gráficos de realidad aumentada. Las oportunidades para desarrollar proyectos en el campo de la animación son casi infinitas.
Tabla de Contenido
- Animación
- ¿Qué es la Animación?
- Persistencia Retiniana— La Ilusión de Movimiento
- Velocidad de Fotogramas
- ¿Para qué sirven los 24fps, 30fps y 60fps?
- Tipos de Animación
- ¿Cuáles son las diferentes técnicas de animación?
- Animación Tradicional
- Animación 2D
- Animación 3D (CGI)
- Animación en Stop-Motion
- Gráficos en Movimiento
- Industria de la Animación
- ¿Cuál es el alcance de la industria de la animación?
- El Impacto Visual
- Jerarquía de contenidos y navegación
- Significados y Emociones
- Ilustrar visualmente ideas complejas
- Video de Redes Sociales
- Publicidad
- Videos Musicales
- Vídeos Explicativos
- Interacciones
- Resumiendo
- Algunas Consideraciones
- Showreel o Demo Reel
- Animación, Narrativa y Videos Musicales
- ¿Qué piensas?
- Cita este post
¿Qué es la Animación?
La animación es la ilusión de movimiento creada al mostrar una serie de imágenes fijas en rápida sucesión. El término “animación” tiene sus raíces en la palabra latina “anima”, el alma. Sin duda, este término resume todo lo que implica este concepto, ya que todo tipo de animación puede evocar movimiento, significado y emociones como si tuviera un alma, una vida propia.
Basada en la persistencia de la visión, la animación es una ilusión de movimiento fluido, cuando en realidad es una serie de imágenes estáticas que se mueven muy rápidamente (veinticuatro fotogramas por segundo) dando la sensación de movimiento.
Para hacer una animación excelente, es necesario conocer y dominar los 12 Principios de la Animación, explicado por los animadores de Disney, Ollie Johnston y Frank Thomas, en su libro The Illusion of Life: Disney Animation. Independientemente del tipo de animación, los 12 principios se aplican a todos los estilos de animación.
Persistencia Retiniana
— La Ilusión de Movimiento
La persistencia retiniana, o persistencia de la visión, permite que una imagen permanezca en la retina humana durante una décima de segundo antes de desaparecer por completo. Esto hace que veamos la realidad como una serie de secuencias ininterrumpidas y no como una sucesión de imágenes estáticas e independientes.

La retina, una parte del ojo muy sensible a las señales luminosas, retiene las imágenes durante una fracción de segundo antes de que desaparezcan por completo y sean sustituidas por otras.
Este fenómeno óptico, descubierto por el científico belga Joseph Plateau, hace que se perciban como imágenes en movimiento, sin detectar las transiciones de una imagen a otra.


El fenaquitoscopio fue el primer juguete óptico que permitió reproducir el movimiento de una imagen.
Se basa en el efecto de la persistencia de la visión o persistencia retiniana y fue inventado simultáneamente en 1832 por el físico belga Joseph Plateau y el matemático e inventor austriaco Simon von Stampfer (estroboscopio).

Plateau descubrió que nuestro ojo ve con una cadencia de diez imágenes por segundo, que no vemos como independientes gracias a la persistencia visual.
Velocidad de Fotogramas
Chris Jackson en su libro “After Effects for Designer” (After Effects para Diseñadores), explica que este fenómeno visual se consigue cuando las imágenes avanzan cada 1/25º de segundo. La frecuencia de imagen, expresada en fotogramas por segundo (FPS), es la frecuencia (velocidad) a la que un dispositivo muestra imágenes denominadas fotogramas. El término se aplica por igual a películas y cámaras de vídeo, gráficos por ordenador y sistemas de captura de movimiento.
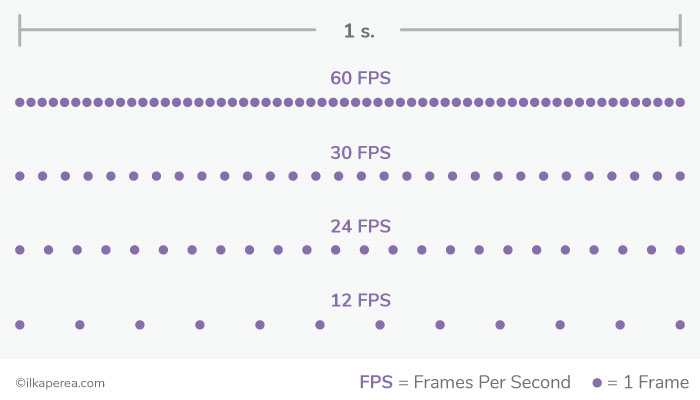
¿Para qué sirven los 24fps, 30fps y 60fps?
24 ó 30 fps es lo que se puede reproducir fácilmente y sin problemas en la web. Eso es así:
- 24 fps es el estándar para cualquier película.
- 30 fps es el estándar para la mayoría de las televisiones.
- 60 fps se utiliza para grabar videos que se editarán a cámara lenta.

Muchas aplicaciones de grabación de vídeo para smartphones, como Instagram, utilizan 30 fps.
60 fps, 120 fps y 240 fps son velocidades de fotogramas altas que se utilizan para la cámara lenta.
Tipos de Animación

¿Cuáles son las diferentes técnicas de animación?
En general, existen cinco tipos de animación. Hay diseñadores gráficos que suelen desarrollarse como animadores en 1 ó 2 de estos tipos de animación. Si te entusiasma la animación, sería conveniente que conocieras algunos detalles de cada una y cómo se diferencian para que puedas decidir con cuál quieres empezar a experimentar para desarrollar habilidades de animador y tu propio estilo artístico.
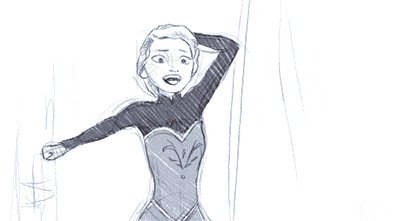
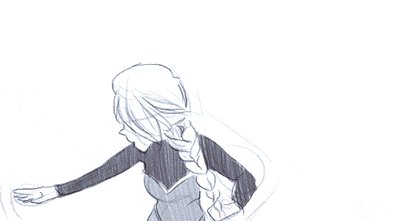
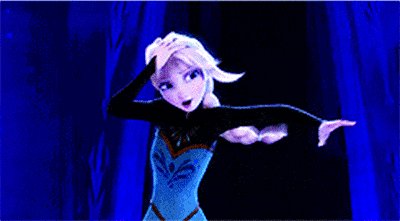
Animación Tradicional
Este tipo de animación no es el arte de hacer que los dibujos se muevan, sino el arte de dibujar el movimiento. Cada dibujo se crea individualmente y luego se ejecuta secuencialmente para dar la ilusión de movimiento. Es el mismo mecanismo que el de un flipbook pero a mayor escala. Este método se utiliza desde principios del siglo XX. Es el método más antiguo y sencillo, pero no el más fácil ni el más barato, lo que hizo que los animadores buscaran métodos menos costosos y más rápidos. Con la llegada de la tecnología, los lápices fueron sustituidos por el lápiz y el papel por las tabletas Cintiq de Wacom y el iPad con Procreate instalado. Los principios del dibujo siguen siendo los mismos, pero la tecnología lo hace más fácil y accesible.

Animación 2D
Se trata de una animación basada en vectores. En comparación con otros tipos de animación, tiene dos ventajas significativas: es más barata y fácilmente accesible. Esta técnica se basa en un software vectorial para mover los gráficos. Utiliza exactamente las mismas técnicas que la animación tradicional, pero las ventajas son la ausencia de objetos físicos necesarios para realizar animaciones tradicionales, excepto un ordenador.
Animación 3D (CGI)
Un enfoque totalmente nuevo de la animación. Este tipo de animación requirió grandes avances en el desarrollo de ordenadores que pudieran soportar los pesados gráficos que exige la animación 3D. Estos avances se produjeron en los años 90 y desde entonces han ganado mucha popularidad en esta industria. Los gráficos por ordenador permiten al animador recrear el realismo, la iluminación y la atmósfera que la animación clásica no puede. La animación 3D requiere un equipo mucho más robusto que la animación 2D.
Animación en Stop-Motion
Es la forma más antigua de animación y una de las más interesantes. Esta forma consiste en tomar imágenes individuales de modelos físicos, objetos, marionetas o personas mientras se mueven, un fotograma a la vez. Aunque es tan costosa y requiere tanto tiempo como la animación tradicional, los resultados finales suelen ser únicos e incomparables.
Gráficos en Movimiento
Es habitual ver este tipo de animación en la industria publicitaria, en proyectos multimedia e incluso en la apertura de títulos de películas. Motion graphics es un tipo de diseño gráfico animado que suele incluir mucho texto y gráficos sencillos. Este tipo de animación utiliza fotogramas clave para conseguir un movimiento suave entre fotogramas. Este tipo de animación no requiere un conocimiento profundo de los principios de la animación como los otros tipos, pero sí buen gusto para la composición, la dinámica y el movimiento de cámara.


Industria de la Animación

¿Cuál es el alcance de la industria de la animación?
Dentro del mundo digital, la animación se está convirtiendo en una de las técnicas favoritas en los negocios debido a dos factores principales: su beneficio práctico y su capacidad para entretener. Por estos motivos, las animaciones son tendencia en las campañas de marketing digital, el diseño web y la interfaz de usuario de las aplicaciones para dispositivos móviles.
Los beneficios prácticos de la animación incluyen:
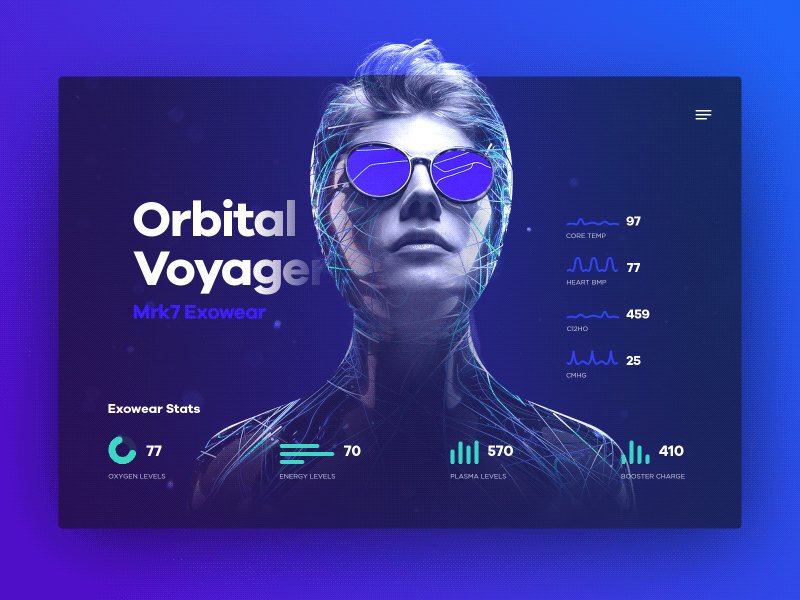
El Impacto Visual
La animación puede atraer y mantener la atención del usuario o de la audiencia. Por ejemplo, un botón CTA (Call-To-Action) animado puede aumentar las conversiones en un sitio web más que un botón estático. Dependiendo de la animación, un banner web puede conseguir más interacciones que uno sin movimiento.
Jerarquía de contenidos y navegación
Los diseñadores pueden dar una estructura al contenido y decidir qué elementos deben destacarse y cuáles no. En este sentido, la animación puede ser una herramienta eficaz para dirigir al usuario o al público a ver el contenido en el orden que los diseñadores hayan decidido.
Significados y Emociones
La animación puede evocar conceptos y provocar emociones en el espectador. Esto también se traduce en la percepción de la naturaleza de un objeto 2D. Por ejemplo: una bola ligera, un yunque muy pesado, un arco iris translúcido, etc.
Ilustrar visualmente ideas complejas
La animación sirve de ayuda visual para explicar temas o conceptos difíciles de explicar con imágenes estáticas. Esta herramienta de comunicación es muy eficaz para explicar procesos paso a paso o instrucciones muy extensas. En otras palabras, los gráficos en movimiento pueden hacer más interesante y comprensible una gran cantidad de datos estadísticos.
Fuera de los programas de televisión y las películas de dibujos animados, la animación se aplica en proyectos como:
Video de Redes Sociales
Tanto las pequeñas como las grandes marcas han encontrado en la animación un gran apoyo para generar engagement entre sus seguidores o fans y destacar entre la competencia tan agresiva que existe en las redes sociales.
Publicidad
Un banner web con la animación adecuada puede lograr muchas conversiones y ser efectivo dentro de una campaña digital. En este sentido, cabe mencionar que no es necesario animar todo el banner saturándolo de movimiento. Esto a veces resulta ser desacertado y produce el efecto contrario en el público objetivo.

Videos Musicales
Artistas y directores utilizan técnicas de animación para crear experiencias visuales asombrosas que complementan la música. La animación ofrece flexibilidad creativa y permite explorar mundos imaginarios y narrativas únicas.
Vídeos Explicativos
Una de las características de la animación es que puede ser cautivadora tanto para el público infantil como para los entornos corporativos. Por eso es tan popular en los vídeos instructivos, que no sólo son interesantes sino también divertidos.
Interacciones
Lo veremos desde los vídeos explicativos hasta las interfaces de usuario en los dispositivos móviles. Los gráficos en movimiento ofrecen un sutil efecto de interés y dimensionalidad a los diseños.


Resumiendo
- La animación es la ilusión de movimiento creada al mostrar una serie de imágenes fijas en rápida sucesión.
- El término “animación” tiene su origen en la palabra latina “anima” – el alma.
- Los 12 principios se aplican a todos los estilos de animación.
- La persistencia retiniana, o persistencia de la visión, permite que una imagen permanezca en la retina humana durante una décima de segundo antes de desaparecer por completo.
- La frecuencia de imagen, expresada en fotogramas por segundo (FPS), es la frecuencia (velocidad) a la que un dispositivo muestra imágenes denominadas fotogramas.
- En general, hay cinco tipos de animación: tradicional, 2D, 3D, stop motion y motion graphics.
- Los beneficios prácticos de la animación incluyen el impacto visual, la jerarquía de contenidos y la navegación, los significados y las emociones, y la ilustración visual de ideas complejas.
- Fuera de los programas de televisión animados y las películas de dibujos animados, la animación se aplica a proyectos como las redes sociales, la publicidad, la música, los vídeos explicativos y las interacciones.
Algunas Consideraciones
La animación, al igual que la historieta, es una expresión artística que ha encontrado un espacio en la publicidad, el marketing y el diseño digital como herramienta de comunicación visual para los medios digitales de masas.
El tipo que se elija para un proyecto de animación dependerá tanto del presupuesto como del calendario que se establezca a partir de los pasos dentro del proceso de creación (de un proyecto de animación). También es importante tener en cuenta que no todos los estilos de animación son válidos para todos los proyectos. Por ejemplo, una campaña digital para redes sociales que estará vigente durante 3 meses no compensará un proyecto de animación tradicional que tarde 1 año en realizarse.
En este sentido, cada tipo de animación tiene sus beneficios, ventajas y limitaciones. Sin embargo, cada diseñador debería probar uno o dos de ellos para encontrar el que se ajuste a su gusto y estilo artístico. Cada una de estas técnicas ofrece una forma única, creativa y llamativa de atraer al público objetivo.
Showreel o Demo Reel
Una vez que los diseñadores han encontrado el estilo de animación de su preferencia y han empezado a realizar proyectos de animación, deben crear una demo reel con sus mejores trabajos a modo de video-portafolio.
Animación, Narrativa y Videos Musicales
Las animaciones se han ido incursionando cada vez más en el mundo de los vídeos musicales. Pero sé que la animación en los vídeos musicales no es nueva. Los de mi generación recordarán con nostalgia los vídeos musicales “Clint Eastwood”, “Feel Good Inc.” o “DARE” del grupo británico Gorillaz. Mucho antes que ellos, el grupo noruego a-ha estrenó su vídeo “Take On Me” en 1985.
Pero hablando con un colega muy querido, Luis Sánchez, comprobé que cada vez son más los grupos musicales que apuestan por la animación como base para la producción de sus videoclips. Incluso el uso de la animación para la narrativa visual es, en mi opinión, muy innovador. Si se me permite, me gustaría destacar los videos musicales de The Living Tombstone, Mystery Skulls y Caravan Palace (… casualmente, las bandas favoritas de Luis 😉).
Desde las animaciones tradicionales hasta técnicas más avanzadas como la animación por ordenador, los vídeos musicales han adoptado una amplia gama de estilos visuales. Esto no sólo añade un interesante componente estético, sino que también puede realzar la narrativa de la canción.
¿Qué piensas?
En la sección de comentarios, cuéntame si ya conocías estos tipos de animación. ¿Qué tipo de animación es tu favorita? ¿Conoces otros grupos que utilicen la animación en sus vídeos? ¿Qué otros usos conoces para la animación?
Cita este post
- Estilo APA:
Perea Hernández, I. (1 de octubre de 2018). Conceptos de Animación para Diseño Digital. Ilka Perea Studio. Recuperado el [insertar fecha actual] de https://ilkaperea.com/2018/10/01/conceptos-de-animacion-para-diseno-digital/ - Estilo Chicago:
Perea Hernández, Ilka. 2018. “Conceptos de Animación para Diseño Digital.” Ilka Perea Studio, 1 de octubre de 2018. https://ilkaperea.com/2018/10/01/conceptos-de-animacion-para-diseno-digital/ - Estilo MLA:
Perea Hernández, Ilka. “Conceptos de Animación para Diseño Digital.” Ilka Perea Studio, 1 de octubre de 2018, https://ilkaperea.com/2018/10/01/conceptos-de-animacion-para-diseno-digital/. Accedido el [insertar fecha actual]. - Estilo Harvard:
Perea Hernández, I., (2018). Conceptos de Animación para Diseño Digital [en línea]. Ilka Perea Studio. [Consultado el ‘insertar fecha actual’]. Disponible en: https://ilkaperea.com/2018/10/01/conceptos-de-animacion-para-diseno-digital/

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales. Los mejores diseñadores comparten lo bueno con los demás.

Bibliografía
- Gyncild, B.; Fridsma, L. (2018). Adobe After Effects CC Classroom in a Book. Adobe Press.
- Jackson, C. (2017). After Effects for Designers: Graphic and Interactive Design in Motion. Routledge.
- Johnston, O.; Thomas, F. (1995). The Illusion of Life: Disney Animation. Disney Editions.
- Shaw, A. (2016). Design for Motion. Fundamentals and Techniques of Motion Design. Focal Press.
- Whitaker, H.; Halas, J.; Sito, T. (2009). Timing for Animation. Focal Press.