Mapa de bits vs. Vectores: ¿Cuál es Mejor para el Diseño Gráfico y Digital?
Last Updated on January 24, 2025 by Ilka Perea Hernández
La imagen es una de las herramientas más potentes y versátiles de las que dispone un diseñador gráfico. En el campo de las imágenes generadas por ordenador, hay dos tipos básicos: las imágenes de mapa de bits y las imágenes vectoriales. Descubra cuál es mejor para los proyectos de diseño gráfico: Imágenes de mapa de bits o vectoriales.
Conocer las características y diferencias entre estos dos tipos principales de gráficos 2D es crucial para determinar qué tipo de imagen es mejor para el proyecto de diseño en el que estás trabajando. Y, por otro lado, podrás hacer una mejor elección de software ya que no todos admiten o funcionan de la misma manera con ambos tipos de gráficos.
Tabla de Contenido
- Principales Características
- Mapa de bits vs. Vectores: ¿Cuáles son sus diferencias?
- Gráficos de Mapa de Bits
- Gráficos Vectoriales
- Combinando Gráficos
- Ventajas y Desventajas
- Mapa de bits vs. Vectores: ¿Cuál es más ventajoso?
- Exactitud con la Realidad
- Peso de la Imagen
- Resolución
- Escalabilidad
- Software
- Facilidad de Uso y Aplicación
- Mapa de bits vs. Vectores: ¿Cuál es más fácil de usar?
- Requisitos de Software y Hardware
- Formatos
- Interpolación
- Vectorización y Rasterización
- El Producto Final
- Mapa de bits vs. Vector: ¿Cuándo deben utilizarlos los diseñadores?
- Cuándo utilizar imágenes de mapa de bits
- Cuándo utilizar gráficos vectoriales
- Algunas Consideraciones
- Mapa de bits vs. Vectores: ¿Qué es mejor para el diseño gráfico? — Veredicto
Principales Características

Mapa de bits vs. Vectores: ¿Cuáles son sus diferencias?
Aunque ambos tipos de imágenes se utilizan para fines similares, existen marcadas diferencias que pueden facilitar el trabajo del diseñador o convertirlo en un total desastre.

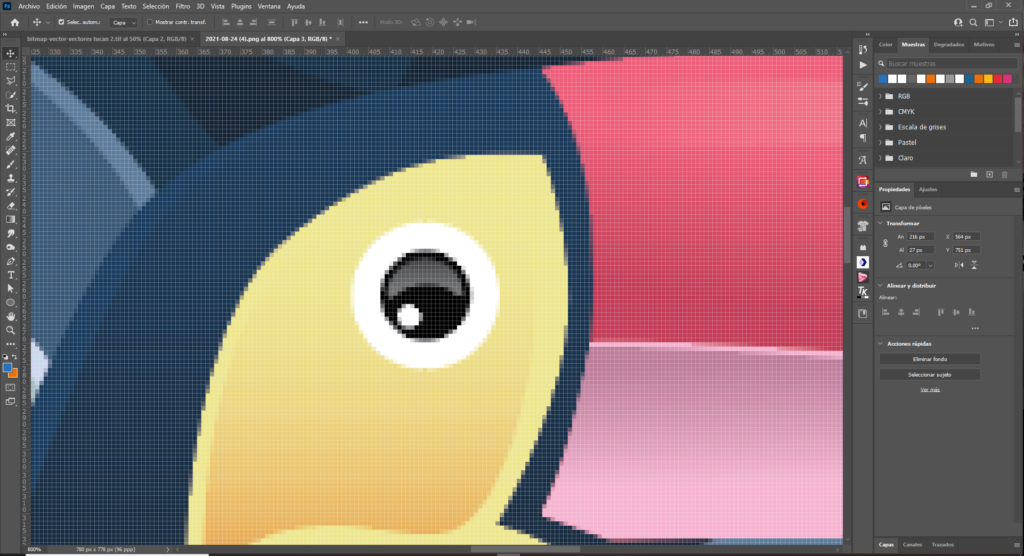
Gráficos de Mapa de Bits
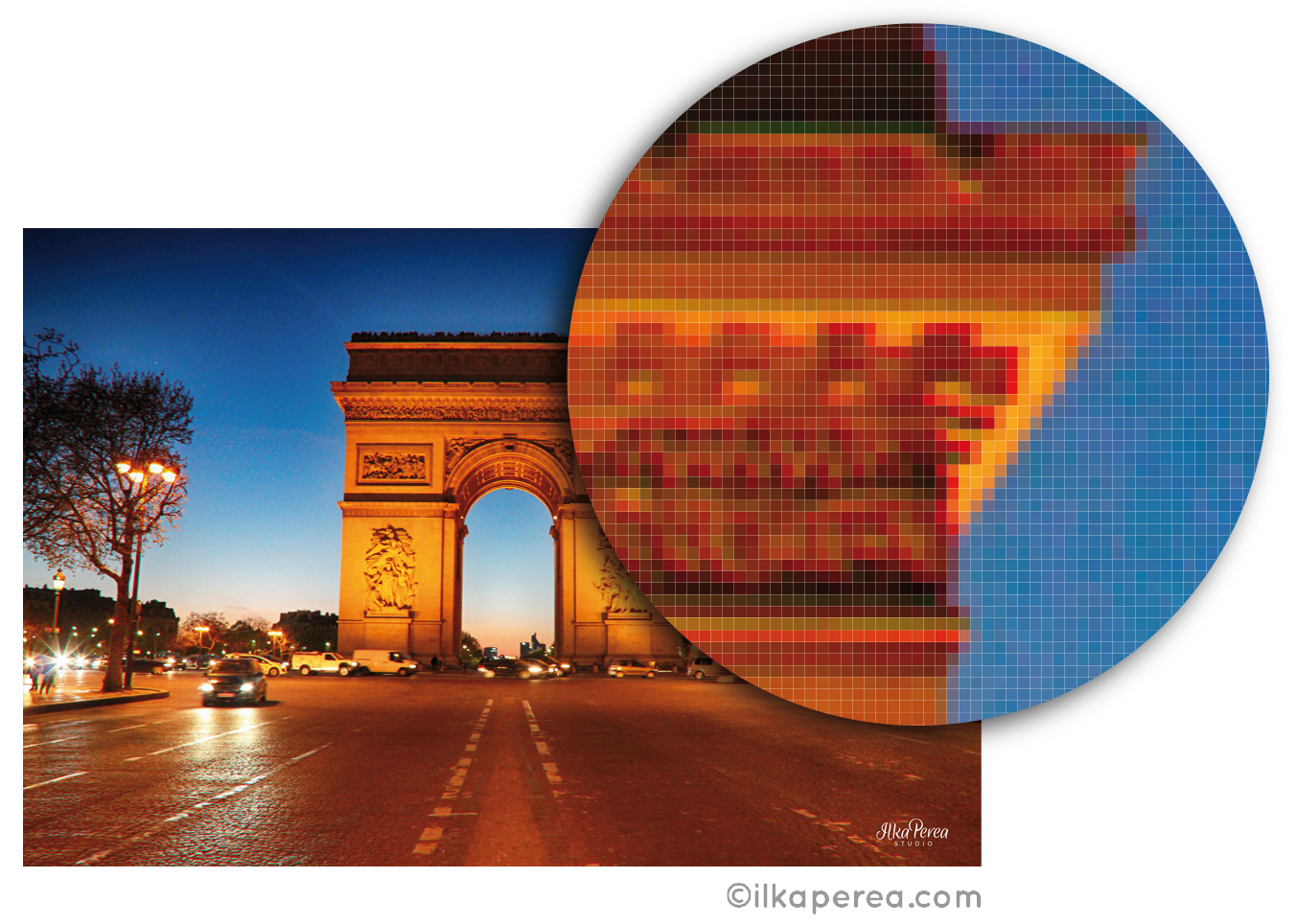
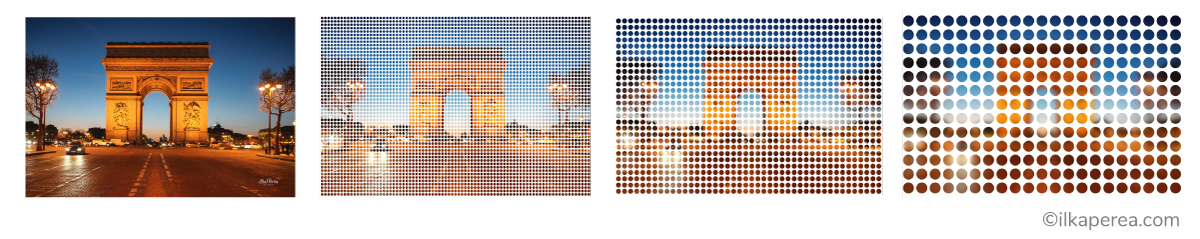
Un gráfico de mapa de bits (también llamado raster) se crea a partir de una cuadrícula de píxeles, pequeños cuadrados de colores individuales. Los píxeles forman la imagen. En resumen, el píxel es la unidad mínima de una imagen de mapa de bits. La imagen que aparece en el monitor de un ordenador, la que se descarga de Internet, la que se imprime en las comunicaciones, las fotos escaneadas y las que toman las cámaras digitales son imágenes de mapa de bits.

Las imágenes de mapa de bits suelen definirse por su altura y anchura (en píxeles) y por su profundidad de color (en bits por píxel), que determina el número de colores distintos que pueden almacenarse en cada punto individual y, por tanto, en gran medida, también la calidad del color de la imagen.

Por ejemplo, una imagen de 72 ppp (puntos por pulgadas) pesará más que una de 300 ppp aunque ambas tengan el mismo tamaño en pulgadas.

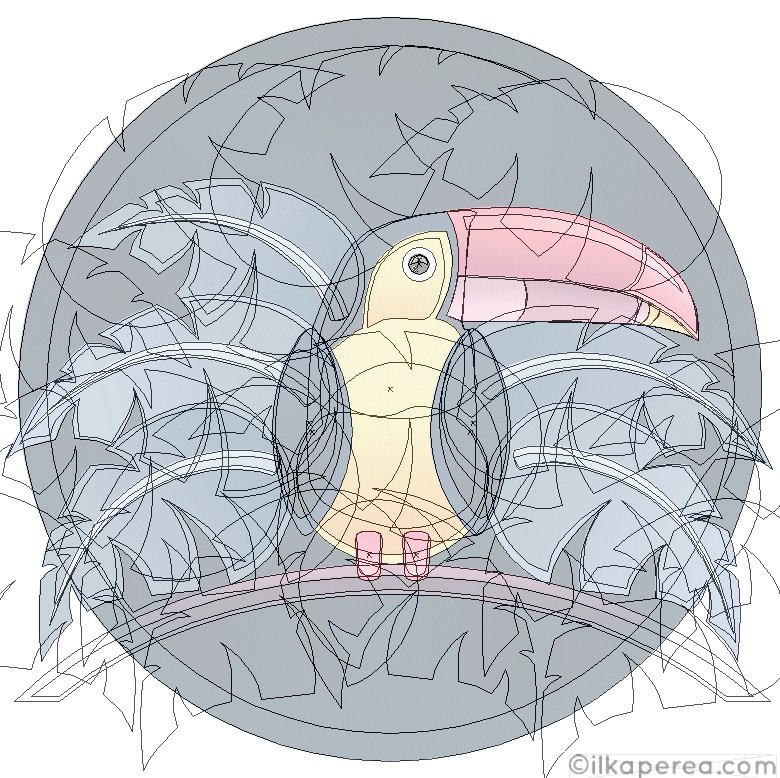
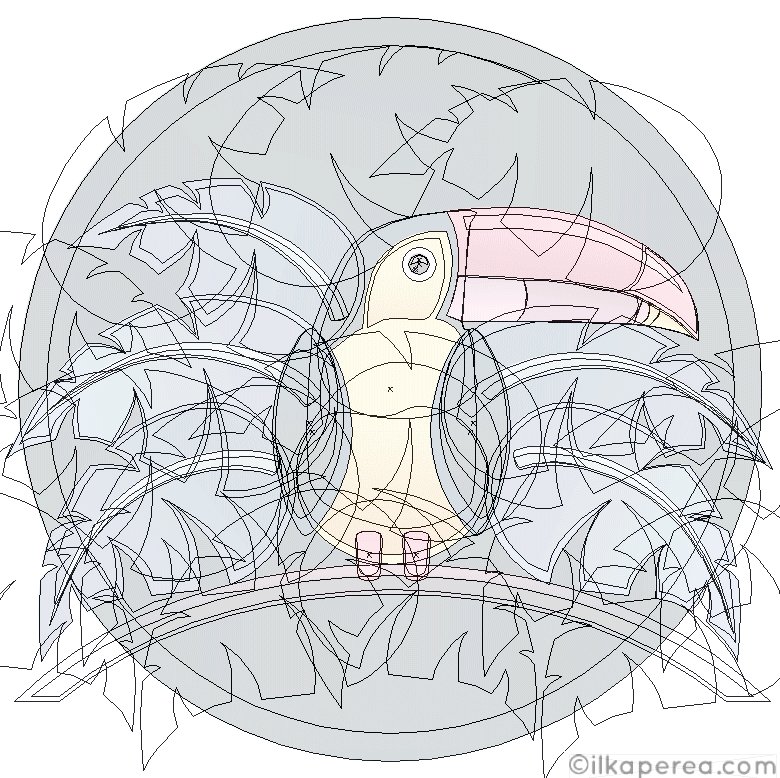
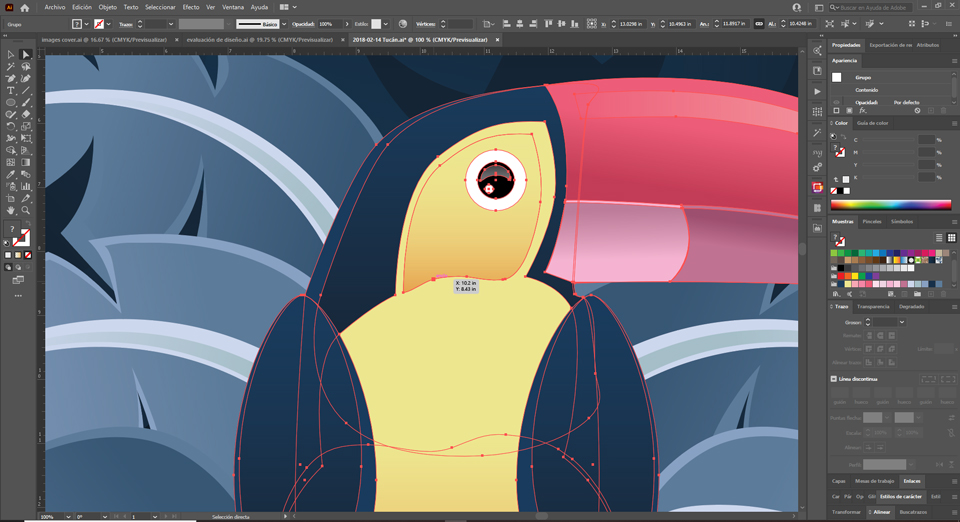
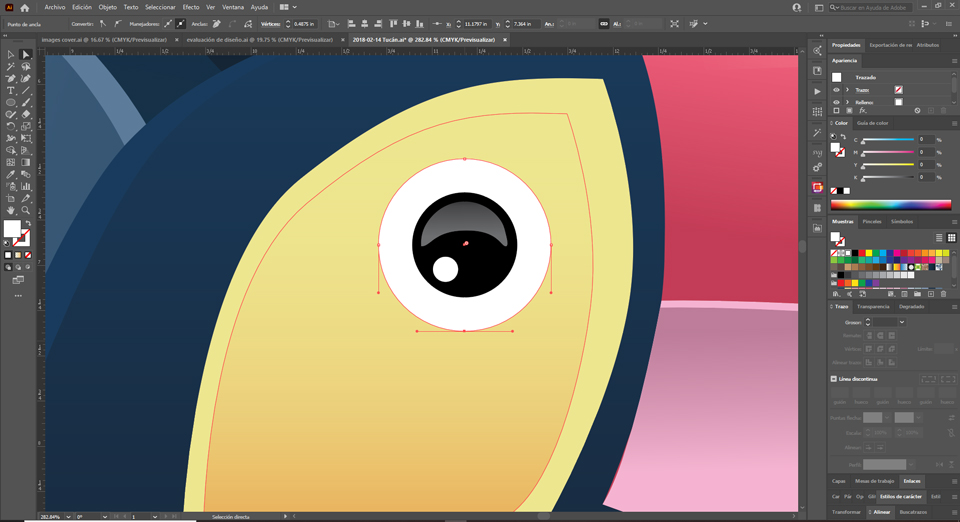
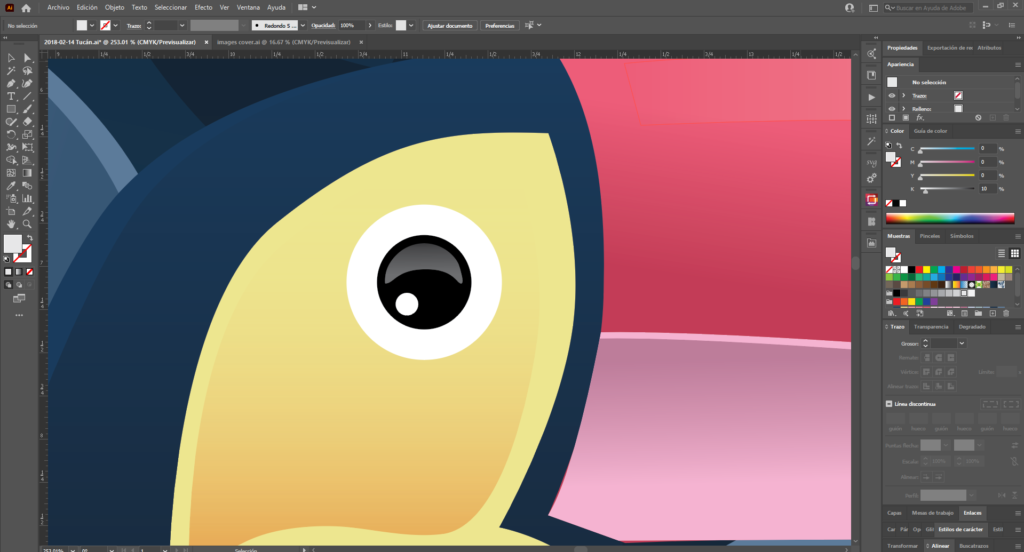
Gráficos Vectoriales
Las imágenes vectoriales se generan mediante ecuaciones matemáticas denominadas curvas de Bézier. El ingeniero francés Pierre Bézier desarrolló un sistema de dibujo técnico que publicó por primera vez en 1962 con el nombre de Curvas de Bézier y que utilizó en el diseño de las diferentes piezas del automóvil cuando trabajaba en Renault.
Los vectores están formados por líneas que unen puntos en diferentes direcciones y se combinan para generar dibujos, conocidos como formas vectoriales. Mediante fórmulas matemáticas, las imágenes vectoriales pueden definir la posición, la forma, el color y otros atributos que, en conjunto, crean una imagen.



Estos siguen siendo editables y admiten la adición de propiedades de color de relleno, contorno y la configuración de innumerables efectos y herramientas que definirán el gráfico resultante.
Las imágenes vectoriales se crean principalmente con software. Los diseñadores no pueden escanear una imagen y guardarla como archivo vectorial sin utilizar un software especial.
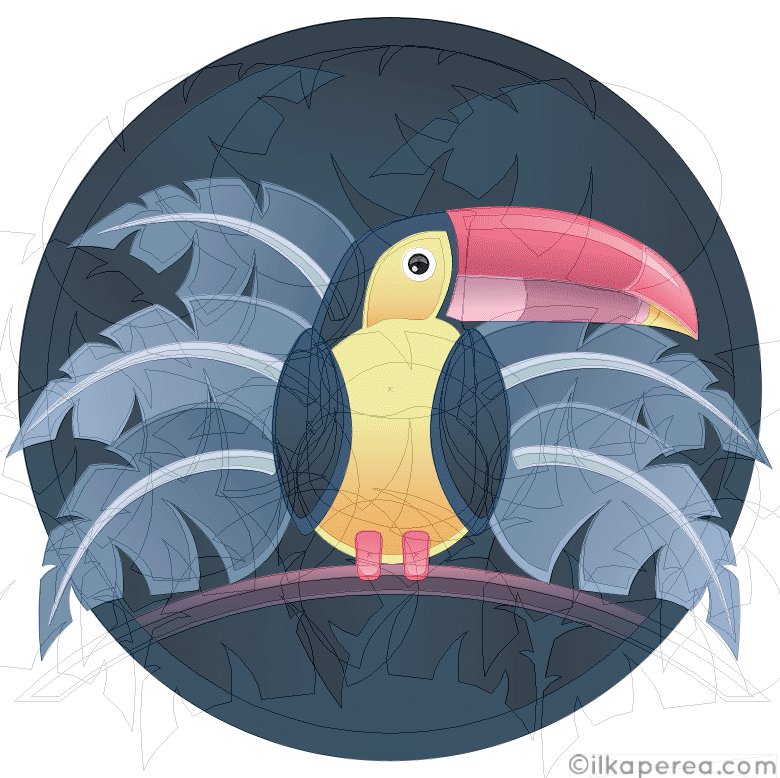
Combinando Gráficos
Mientras que una imagen de mapa de bits contiene información sobre el color de cada píxel, un gráfico vectorial contiene instrucciones sobre dónde colocar cada componente. En este sentido, es posible incrustar un gráfico de mapa de bits dentro de un gráfico vectorial, que es como funcionan las imágenes vectoriales y de mapa de bits híbridas. Sin embargo, no es posible incrustar información vectorial dentro de un mapa de bits.
Entonces, ¿significa esto que una imagen vectorial es mejor para los proyectos de diseño gráfico que una imagen de mapa de bits?
Ventajas y Desventajas

Mapa de bits vs. Vectores: ¿Cuál es más ventajoso?
La mayoría de los proyectos de diseño requieren el uso de imágenes. Aunque la imagen es uno de los conceptos de diseño gráfico más utilizados en la composición. Su aplicación práctica requiere conocer los puntos fuertes y débiles de las imágenes de mapa de bits, así como de los gráficos vectoriales, para elegir la más adecuada para el proyecto de diseño gráfico en el que se está trabajando.
Exactitud con la Realidad
Para imágenes complejas que buscan representar con precisión los detalles de la realidad, como las fotografías digitales, los gráficos de mapa de bits son los más adecuados, ya que los gráficos vectoriales no consiguen tanto detalle. Esto se debe a que los gráficos vectoriales utilizan colores sólidos para los objetos y los degradados no parecen tan reales.
Peso de la Imagen
Un archivo que contiene un mapa de bits es mucho mayor (en términos de Megabyte) que un gráfico vectorial similar. Por ejemplo, si una imagen de mapa de bits de 8″ x 8″ tiene unos 6 MB, una imagen vectorial del mismo tamaño puede tener menos de 1 MB. Esto se debe a que cada píxel almacena información en ese gráfico de mapa de bits, mientras que el gráfico vectorial sólo almacena coordenadas matemáticas.
Resolución
Las imágenes vectoriales son gráficos independientes de la resolución. Tienen bordes suaves y son reutilizables porque son objetos independientes que consisten en líneas y formas con atributos editables como el color, el relleno y el contorno. Al mismo tiempo, pueden escalarse libremente sin sacrificar la calidad. Por esta razón, los vectores se utilizan para crear archivos de trabajo escalables, tanto en pantalla como en impresión.
Escalabilidad
Los gráficos de mapa de bits no tienen la misma escalabilidad que los gráficos vectoriales e incluso se ven afectados por la resolución. Si se amplía un gráfico de mapa de bits, sus bordes se verán dentados. Si se reduce, sus rasgos se vuelven borrosos. Al reducir el tamaño de una imagen de mapa de bits mediante la opción de remuestreo o redimensionamiento del software, hay que descartar píxeles. En cambio, los gráficos vectoriales se redibujan para compensar los cambios de resolución. Las líneas seguirán siendo nítidas y definidas.
Software
Los gráficos vectoriales son difíciles de modificar o incluso de ver cuando no se abren en programas especializados. Los programas de mapa de bits, en cambio, son más comunes y fáciles de encontrar.
Facilidad de Uso y Aplicación

Mapa de bits vs. Vectores: ¿Cuál es más fácil de usar?
Diseñar con gráficos vectoriales o imágenes de mapa de bits puede ser tan fácil o tan difícil dependiendo de algunos aspectos prácticos como el programa que se utilice, los formatos, la capacidad del equipo disponible y el tipo de proyecto de diseño en el que se trabaje.
Requisitos de Software y Hardware
Los diseñadores gráficos necesitan software especializado para crear y modificar imágenes de mapa de bits y gráficos vectoriales. Sin embargo, es mucho más fácil encontrar programas y aplicaciones web para mapas de bits que para imágenes vectoriales.
En el mismo sentido, el software para archivos vectoriales es mucho más robusto que el que manipula mapas de bits. En otras palabras, aunque los archivos vectoriales pesan menos, el software para gestionarlos requiere más recursos informáticos.


Las imágenes de mapa de bits son compatibles con Clip Studio Paint, Microsoft Paint, Krita, Adobe Photoshop, Adobe Lightroom, Corel Photo-Paint, Corel Paint Shop Pro, Affinity Photo, y GIMP.
Las imágenes vectoriales son compatibles con Adobe Illustrator, Corel Draw, Affinity Designer, y Inkscape.
Formatos
El vector incluye AI, EPS, CDR, CMX, SVG, CGM, DXF, y WMF así como PostScript y fuentes TrueType.
El mapa de bits incluye GIF, JPG, PNG, TIFF, PSD, XBM, BMP, PCX, WEBP y fuentes bitmap.
Como puede ver, algunos de los formatos de mapa de bits son más comunes que los archivos de gráficos vectoriales especializados. Cabe destacar que algunas imágenes de mapa de bits se crean a partir de herramientas vectoriales. Anteriormente, era imposible utilizar gráficos vectoriales directamente en la web, por lo que se transformaban en formatos como GIF o PNG hasta que los navegadores se actualizaron para representar imágenes SVG (Scalable Vector Graphics). Este formato se ha convertido en el más común y aceptado para las imágenes vectoriales en la web.
Interpolación
Al convertir una imagen vectorial a PNG, GIF u otro formato de mapa de bits, los diseñadores pueden especificar la resolución de salida (72 ppp, 150 ppp, 300 ppp) y el tamaño final (píxeles, pulgadas o centímetros) requerido. Una vez que el diseñador convierte la imagen vectorial en mapa de bits, la imagen pierde todas sus cualidades en su estado vectorial. Se recomienda guardar una copia del archivo vectorial en su formato original antes de convertirlo en mapa de bits.
Cuando los diseñadores gráficos necesitan aumentar el tamaño de una imagen de mapa de bits, el software crea nuevos píxeles estimando los valores de color de los nuevos píxeles en función de la intensidad de los píxeles circundantes. Este proceso se denomina interpolación.
Como referencia, si un píxel rojo y un píxel azul están juntos y el diseñador duplica la resolución de la imagen, se añadirán dos píxeles entre ellos. El software y el método de interpolación determinan de qué color serán esos píxeles añadidos.
Los algoritmos de interpolación habituales pueden agruparse en dos categorías:
- Los métodos adaptativos cambian en función de lo que interpolan.
- Los métodos no adaptativos tratan todos los píxeles por igual.
Vectorización y Rasterización
Una imagen de mapa de bits puede convertirse en una imagen vectorial en un proceso llamado vectorización. Programas como Adobe Illustrator y Affinity Designer ofrecen herramientas de vectorización con resultados totalmente fieles a la imagen original. Pero a veces la complejidad de la imagen requiere que el proceso sea manual, obligando al diseñador a redibujar la imagen.
Las imágenes vectoriales también pueden convertirse en mapas de bits. Este proceso se llama rasterización. Puedes hacerlo con programas como Adobe Photoshop o GIMP, que tienen herramientas de rasterización integradas.
El Producto Final
Los diseñadores gráficos deben centrarse en las características y ventajas que ofrece cada formato de imagen si quieren sacarle el máximo partido en el proceso de diseño y producción.
Por ejemplo, las imágenes vectoriales son independientes de la resolución; esto es una gran ventaja para los diseñadores web a la hora de crear elementos de interfaz de usuario. Los bordes afilados de los vectores los convierten en el formato más adecuado para bordar logotipos en tela.
Por otro lado, los mapas de bits ofrecen la mayor calidad y realismo en la fotografía digital, ya que captan un mayor detalle debido al elevado número de píxeles.
Esto nos lleva a la siguiente pregunta…
Mapa de bits vs. Vector: ¿Cuándo deben utilizarlos los diseñadores?
He aquí algunos ejemplos de proyectos en los que las imágenes de mapa de bits son la mejor opción y otros en los que los gráficos vectoriales son más adecuados.
Cuándo utilizar imágenes de mapa de bits
Las imágenes de mapa de bits son ideales para comunicar detalles realistas, credibilidad o mensajes seductores. Por ejemplo, los libros de cocina utilizan imágenes de platos de comida para abrir el apetito de los lectores del libro. Los sitios web de turismo utilizan imágenes llamativas de los lugares que promocionan para animar a los usuarios a viajar y visitar esos lugares. Los catálogos de productos de lujo, como joyas, relojes o automóviles, también utilizan fotografías atractivas y glamurosas para atraer a los potenciales compradores a adquirir estos artículos.
Cuándo utilizar gráficos vectoriales
Si el proyecto consiste en el diseño de un logotipo, gráficos para infografías, iconos para señalización o animaciones 2D, las imágenes vectoriales son la mejor opción. Gracias a los últimos avances en software vectorial, también es posible crear ilustraciones con texturas y detalles intrincados. Los diseñadores web también recurren a los gráficos vectoriales por su capacidad para escalar sin perder calidad.
Algunas Consideraciones
Los diseñadores gráficos deben tener en cuenta los aspectos y requisitos del proyecto de diseño antes de elegir trabajar con vectores o con mapas de bits. Una mala elección no sólo creará dificultades prácticas en el proceso de diseño, sino que puede desvirtuar el mensaje gráfico que se quiere transmitir.
Mapa de bits vs. Vectores: ¿Qué es mejor para el diseño gráfico? — Veredicto
Así pues, podemos concluir que hay características que diferencian las imágenes de mapa de bits de los gráficos vectoriales. Dependiendo del proyecto en el que se trabaje, cada formato de imagen puede ser útil para los diseñadores gráficos. Por tanto, ninguno es “mejor” que el otro.

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales. Los mejores diseñadores comparten lo bueno con los demás.

Bibliografía
- Dabner, D., Stewart, S., Vickress, A. (2021). Diseño Gráfico: Fundamentos y Prácticas (7ma. ed.). Blume.
- Gómez-Palacio, B.; Vit, A. (2011). Graphic Design Referenced: A Visual Guide to the Language, Applications, and History of Graphic Design. Rockport Publishers.
- Leborg, C. (2013). Gramática visual. Editorial Gustavo Gili.
- Malamed, C. (2009). Visual Language for Designers: Principles for Creating Graphics That People Understand. Rockport Publishers.
- Poulin, R. (2016). Fundamentos del Diseño Gráfico. Los 26 principios que todo diseñador gráfico debe conocer. Promopress.

