Anatomía de la Tipografía
Last Updated on March 13, 2025 by Ilka Perea Hernández
Comprender la anatomía de la tipografía es esencial para los diseñadores gráficos y digitales, ya que cada uno de estos elementos contribuye a la personalidad, legibilidad y efectividad de una fuente en una composición visual.
En este post explicaré algunos componentes de la tipografía. Te invito a leer mis consideraciones sobre este tema y a compartir lo que piensas en la sección de comentarios.
Tabla de Contenido
- Definición
- ¿Qué es Tipografía?
- Anatomía
- ¿Cuáles son las Partes Principales de la Tipografía?
- Estructura Lineal
- Componentes
- Algunas Consideraciones
- Creación y Diseño Tipográfico
- Consistencia y Legibilidad
- Creatividad… pero con Normas
- Adaptabilidad en Contexto Digital
- La Tipografía y las Marcas
- ¿Qué piensas?
- Cita este post
Definición

¿Qué es Tipografía?
La tipografía es el arte y técnica de organizar y diseñar el texto, tanto en medios impresos como digitales, con el objetivo de facilitar la lectura y la estética visual del contenido. Desde la elección de la fuente hasta el espaciado, la tipografía influye significativamente en cómo percibimos y comprendemos la información.
Sin embargo, detrás de cada letra, existe una estructura detallada que define su forma y función, llamada anatomía de la tipografía. Conocer estos elementos es esencial para quienes trabajan en diseño gráfico y digital, ya que una comprensión sólida de la anatomía tipográfica permite hacer elecciones precisas que potencian el mensaje visual.
Según con Richard Poulin, en su publicación Fundamentos de Diseño Gráfico, explica que:
“Para distinguir y reconocer mejor las diferecias entre los tipo de letras, el diseñador gráfico debe familiarizarse con la anatomía de las letras. Cada tipo de letras tiene una apariencia y rasgos diferentes, con detalles distintivos que permiten agruparlos y distinguirlos.”
Anatomía

¿Cuáles son las Partes Principales de la Tipografía?
La anatomía de la tipografía abarca una serie de términos que describen tanto las líneas principales como las partes específicas de cada carácter.
Estructura Lineal
Iniciaremos con la estructura lineal:
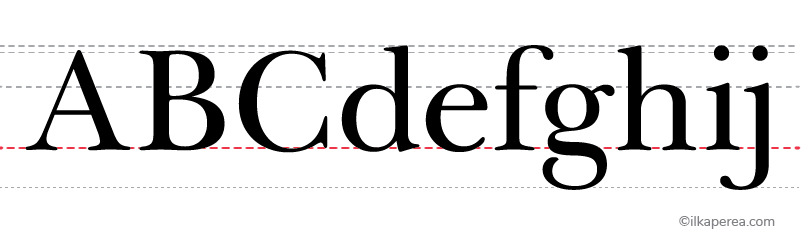
Línea Base: Es la línea imaginaria sobre la cual se asientan la mayoría de las letras. La línea base es fundamental para mantener la coherencia y estabilidad visual de un texto.

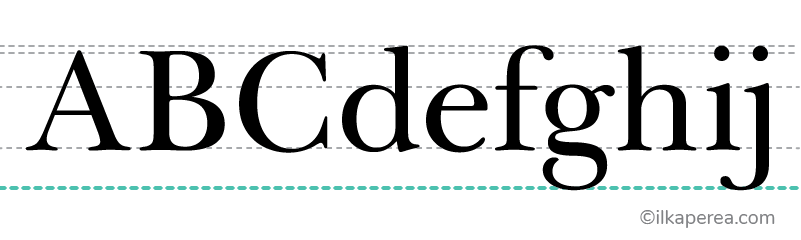
Altura de X: Representa la altura de las letras minúsculas sin ascendentes ni descendentes, como la “x” en la mayoría de las tipografías. Este elemento es relevante, ya que influye en la legibilidad y en la percepción de la proporción general de la fuente.

Línea Descendente: Una porción de la letra que se extiende por debajo de la línea base, como la “g” o la “y”. Este elemento es vital para dar coherencia visual y armonía a los bloques de texto.

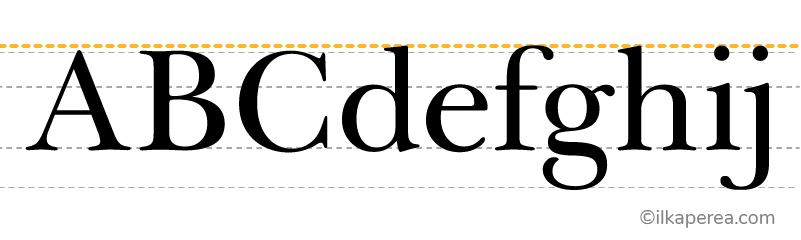
Línea Ascendente: Marca el punto más alto al que llegan las letras con ascendentes, como la “l”, “h” o “b”. Las líneas ascendentes ayudan a balancear la altura de las letras minúsculas con las mayúsculas.

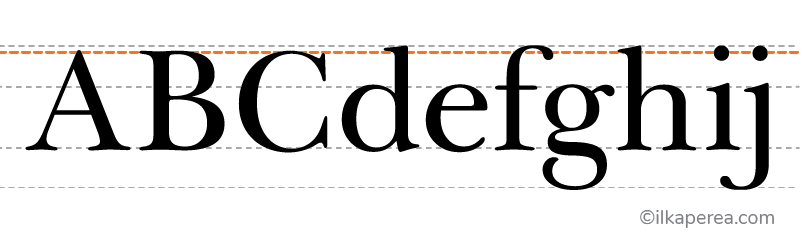
Altura de Capitales: La altura que alcanzan las letras mayúsculas en una fuente. Este aspecto, junto con la altura de x y las líneas ascendente y descendente, define la estructura completa de la tipografía.

Caja Alta y Caja Baja: Son los términos que describen las letras mayúsculas y minúsculas, respectivamente. La caja alta (mayúsculas) y caja baja (minúsculas) se usan para equilibrar y contrastar el texto, especialmente en títulos y textos largos.
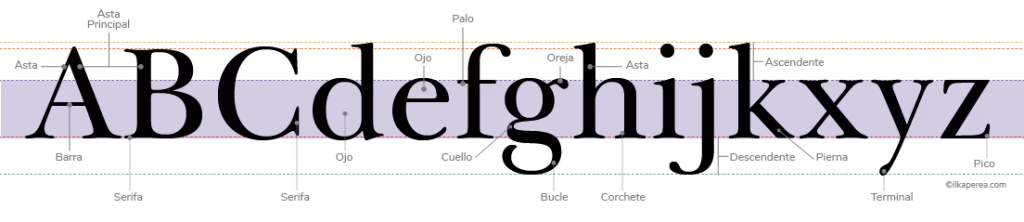
Componentes
Ahora sí entraremos de lleno con sus diferentes partes:
Asta Principal: Es el trazo principal y vertical en caracteres como la “I” o el trazado vertical en una “T”. Este trazo central aporta estabilidad visual y define la estructura de las letras.
Asta: Se refiere a cualquier trazo o línea básica que compone una letra, siendo crucial para definir su forma y estilo. Pueden ser verticales, horizontales o diagonales, como en la “E”, “A” y “K”.
Ascendentes: Son los trazos que sobresalen hacia arriba, por encima de la altura de x, en letras minúsculas como la “d”, “b” y “h”. Ayudan a equilibrar visualmente el texto y a diferenciar letras entre sí.
Descendentes: Trazos que se extienden hacia abajo, más allá de la línea base, en letras como la “p”, “q” y “g”. Las descendentes aportan una proporción distintiva y balance visual en los bloques de texto.
Serifas: Pequeñas proyecciones o terminaciones en los extremos de los trazos de algunas letras. Las serifas son particularmente comunes en fuentes como Times New Roman, y su presencia o ausencia puede modificar considerablemente el tono visual del texto.
Contraforma: También conocida como espacio negativo, se refiere al área interior de las letras que permanece vacía, como los espacios en la “o” o en la “b”. Las contraformas son importantes para la legibilidad y el atractivo visual.
Bugle: Se refiere a la curva suave que conecta ciertos trazos, como en las letras “b” y “d”. Este elemento aporta fluidez y continuidad en la estructura de la letra.
Ojo: Describe el tamaño relativo de las letras minúsculas (sin incluir las ascendentes o descendentes) en relación con las mayúsculas, y su tamaño afecta directamente la percepción visual de la fuente.
Corchete: Es la conexión curva o en ángulo entre la serif y el asta de una letra. Los corchetes son comunes en serifas de estilo clásico, dando suavidad al punto de unión entre el trazo y las serifas.
Oreja: Es una pequeña proyección decorativa que aparece en algunas letras, como en la parte superior derecha de la “g” minúscula. Aporta un toque estilístico que hace que ciertas letras se vean más distintivas y únicas.
Pico: Es la punta en ángulo o en curva que se encuentra en letras como la “n” y la “m”. Este elemento añade un detalle distintivo, especialmente en tipografías geométricas y modernas.
Terminal: La terminación de un trazo en una letra. Los terminales pueden ser redondeados, agudos, rectos o decorativos, y su estilo puede cambiar completamente la estética de una fuente.
Pierna: Un trazo descendente diagonal o en ángulo, como en la “K” o en la “R”. Este trazo diagonal aporta dinamismo a la forma de las letras y es característico en ciertas fuentes.

Algunas Consideraciones
Al conocer cómo funcionan las partes de cada carácter y su disposición en el espacio, los diseñadores pueden seleccionar y adaptar tipografías que fortalezcan el mensaje visual, mantengan la armonía estética y aseguren la mejor experiencia de lectura posible. En un entorno donde el texto y la imagen convergen, como es el diseño gráfico y digital, el dominio de la tipografía es una habilidad invaluable para lograr un diseño eficaz y atractivo.
Sin embargo, conocer la anatomía de la tipografía no solo es esencial para seleccionar fuentes, sino que es también una base importante si lo que deseas es la creación y diseño de tus propias tipografías.
Creación y Diseño Tipográfico
La anatomía tipográfica ofrece una comprensión profunda de la estructura y función de cada elemento dentro de una letra. Al conocer las líneas de base, alturas ascendentes y descendentes, líneas de capitales, y la relación entre el tamaño de las contraformas, nosotros los diseñadores tenemos un punto de partida sólido para crear caracteres que sean coherentes y armoniosos. Sin esta comprensión, el proceso de diseño puede volverse confuso, y el resultado podría carecer de equilibrio visual.
Consistencia y Legibilidad
Uno de los objetivos principales en la creación de tipografías es garantizar que todos los caracteres mantengan una consistencia en cuanto a tamaño, proporción y peso. Con el conocimiento de la anatomía tipográfica, nosotros los diseñadores podemos calibrar sus componentes para que cada carácter funcione bien junto con los demás. Esto asegurará su legibilidad en diferentes tamaños y contextos.
Creatividad… pero con Normas
Al diseñar una nueva tipografía, el conocimiento anatómico permite al diseñador experimentar de manera intencionada y controlada. Entender la función de las serifas, las astas, los trazos y otros elementos abre la posibilidad de reinterpretar y jugar con estas formas para crear una tipografía original, pero funcional. Esta creatividad informada evita que el diseño se convierta en un ejercicio meramente estético y permite innovar respetando la estructura visual que facilita la lectura.
Adaptabilidad en Contexto Digital
Con el auge de los medios digitales, el diseño de tipografías debe considerar la adaptabilidad a diferentes pantallas y resoluciones. Comprender la anatomía de la tipografía permite ajustar aspectos entre estructura y componentes para maximizar la claridad y usabilidad en entornos digitales, algo esencial para la accesibilidad y la experiencia del usuario.
La Tipografía y las Marcas
Si estas inmerso en el mundo del branding o te interesa incursionar en el desarrollo de marcas, la anatomía tipográfica también ofrece la oportunidad de establecer un estilo o identidad visual particular en la creación de tipografías, especialmente aquellas que buscan reflejar una marca o propósito específico.
Al dominar estos elementos, tú puedes tomar decisiones más conscientes sobre cómo los trazos, las serifas, o las contraformas contribuyen a una “personalidad” de la tipografía que impacte visualmente y refuerce el mensaje o identidad que desea transmitir.
¿Qué piensas?
En la sección de comentarios, dime si ya conocías las partes de la tipografía. ¿Ya has creado tu propia tipografía o solo te gusta usar la de otros tipógrafos?
Cita este post
- Estilo APA:
Perea Hernández, I. (11 de marzo de 2024). Anatomía de la Tipografía. Ilka Perea. https://ilkaperea.com/2024/03/11/anatomia-de-la-tipografia/ - Estilo Chicago:
Perea Hernández, Ilka. “Anatomía de la Tipografía” Ilka Perea. Marzo 11, 2024. https://ilkaperea.com/2024/03/11/anatomia-de-la-tipografia/. - Estilo MLA:
Perea Hernández, Ilka. “Anatomía de la Tipografía” Ilka Perea, 11 de marzo de 2024, https://ilkaperea.com/2024/03/11/anatomia-de-la-tipografia/. - Estilo Harvard:
Perea Hernández, I. (2024) “Anatomía de la Tipografía”, Ilka Perea, 11 de marzo. Disponible en: https://ilkaperea.com/2024/03/11/anatomia-de-la-tipografia/ (Accedido: [insertar fecha actual]).

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales. Los mejores diseñadores comparten lo bueno con los demás.

Bibliografía
- Coles, S. (2012). The Anatomy of Type: A Graphic Guide to 100 Typefaces. Harper.
- Dabner, D., Stewart, S., Vickress, A. (2021). Diseño gráfico. Fundamentos y prácticas (7a ed.). Blume.
- Leborg, C. (2013). Gramática Visual. Editorial Gustavo Gili.
- Lupton, E. (2010). Thinking with Type (2a ed.). Princeton Architectural Press.
- Malamed, C. (2009). Visual Language for Designers: Principles for Creating Graphics That People Understand. Rockport Publishers.
- Poulin, R. (2016). Fundamentos del Diseño Gráfico. Los 26 principios que todo diseñador gráfico debe conocer. Promopress.

