¿Cómo Usar los Signos Visuales en el Diseño Gráfico y Digital?
Last Updated on February 28, 2025 by Ilka Perea Hernández
Los signos son vehículos que llevan el significado de lo que representan. Entender cómo usar los signos visuales en el diseño gráfico y digital permite crear mensajes gráficos con un significado concreto y, en consecuencia, reducir las ambigüedades de la comunicación visual.
Cuando los diseñadores quieren crear proyectos con mensajes significativos e impactantes que capturen la imaginación de sus espectadores, confían en los recursos que ofrece conceptos de comunicación visual. Por ejemplo, los signos visuales pueden transmitir una gran carga de significado que puede ser entendido e interpretado por diferentes culturas o sociedades, siempre y cuando el mismo código del lenguaje visual sea usado.
Al aprender la diferencia entre el significante y el significado y cómo aplicar los diversos tipos de signos visuales, los diseñadores serán capaces de crear mensajes connotativos de alto impacto.
Tabla de Contenido
- El Signo
- ¿Qué es un signo?
- Un signo — Varios significados
- Connotación Positiva
- Connotación Negativa
- En la práctica…
- Estructura del Signo
- Componentes del Signo
- Signos Visuales
- ¿Cuáles son los signos visuales?
- Índice
- Resumen del Índice
- Ícono
- Resumen de Iconos
- Símbolo
- Resumen del Símbolo
- Diferencia entre íconos y símbolos
- Los “íconos” que no son íconos…
- Resumiendo
- Algunas Consideraciones
- ¿Qué piensas?
- Cita este post
El Signo

¿Qué es un signo?
El signo lo podemos definir como aquello que hace referencia a otra cosa, que está ausente. En otras palabras, los signos son contenedores de conceptos que adquieren significado cuando se interpretan por memoria, similitud o analogía. Sin embargo, los signos no tienen ningún significado por sí mismos, sino que les damos significado cuando los interpretamos.
La semiótica se ocupa de los signos y su relación con los objetos y el significado. Ferdinand de Saussure, uno de los fundadores de la semiótica, consideraba los signos como la unidad básica del significado y definía sus dos partes: el significante y el significado.

En pocas palabras, el significante es la referencia física existente asociada a algo (por ejemplo, el perro), el significado es la idea o el concepto de la cosa (por ejemplo, la idea que evoca la imagen del perro), y el signo es el objeto que combina el significante y el significado en una unidad significativa (la foto del perro). El signo es la relación entre el concepto y la representación de ese concepto.
Un signo — Varios significados

Para nuestro ejemplo, tenemos una fotografía de un gran labrador retriever café. La fotografía es el signo.
Imaginemos dos escenarios: uno, representado por Amanda; el otro, por David. En ambos escenarios, el perro no está presente, pero en su ausencia, su fotografía evocará varios significados a pesar de ser el mismo significante: perro.

En segundo lugar, vamos a revisar el caso de Amanda en detalle. Amanda tiene un perro. Su perro es un labrador marrón. Ella ama a su perro. No es sólo su mascota. De hecho, lo considera su mejor amigo. En este escenario, Amanda ve una foto de un perro (el signo) y reconoce que es parecido con su perro: la misma raza, color, edad y tamaño (significante). Para Amanda, la foto del perro tiene una connotación positiva porque, para ella, los perros son afables, fieles, cariñosos y seguros (significado).
Connotación Positiva
Veamos el caso de Amanda:
- Signo: Fotografía de un labrador retriever color café.
- Significante: Perro
- Significado: Seguridad / ternura / amistad
Lo que ocurre con David es lo contrario. Tuvo una experiencia difícil con un perro cuando era niño. A continuación, revisemos el caso de David en detalle.

David también ha visto la foto del gran labrador retriever color café (signo). El perro de su infancia era diferente. Pero en ausencia de ese perro (significante), la fotografía del labrador café (signo) le recuerda el incidente. Para David, la fotografía del perro tiene una connotación negativa porque para él, los perros son agresivos, peligrosos, amenazantes (significado).
Connotación Negativa
Veamos el caso de David:
- Signo: Fotografía de un labrador retriever color café.
- Significante: Perro
- Significado: Peligro / agresividad / amenaza
Como hemos visto, un mismo signo puede tener diferentes significados. Lo mismo ocurre con el significante. Un significantes puede tener más de un significado.
En este sentido, hay personas que tienen perros para cuidar una propiedad; otros, por compañía. Así tenemos que el significante “perro” puede tener como significado seguridad o amistad.
En la práctica…
Los anuncios de comida para perros deben considerar a qué segmento del mercado se están dirigiendo. El tratamiento será diferente.
Un grupo necesita alimentar un perro grande y fuerte. El otro grupo desea consentir a su mascota con la mejor alimentación para mantenerlo sano. Este grupo suele hacer grandes inversiones en su mascota ya que lo consideran como un familiar más.

Tenga en cuenta que el significante y el significado no se pueden separar y proporcionan una base significativa para el signo.
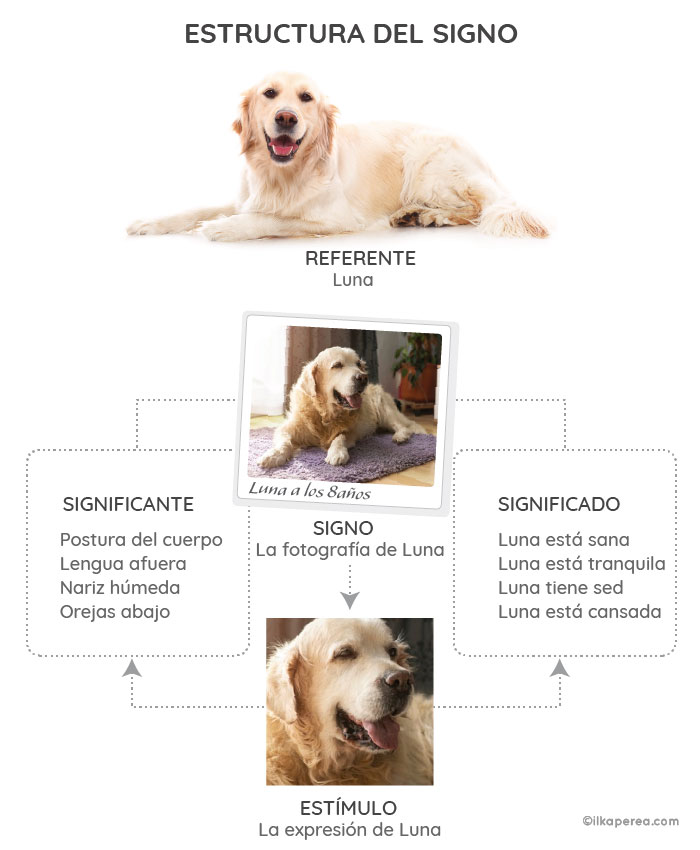
Estructura del Signo
El signo se ha definido de muchas maneras, tanto funcionalmente como por sus componentes. Al revisar algunas definiciones, se desprende varios términos:
- el estímulo: es la señal física que se usa
- el significante: es el modelo del cual el estímulo es una manifestación
- el significado: es el concepto o la representación mental del significado, que puede ser
- lógico o
- psicológico
- el referente: es de qué estamos hablando cuando usamos un signo en particular
El signo es la entidad producida al combinar uno o más de los términos descritos arriba.

Componentes del Signo
Estímulo es el elemento físico perceptible (por ejemplo, la fotografía o algo en la fotografía) que sirve como el sustrato en el que se manifiesta el significante.
El significante es el modelo físico (el perro, la postura o expresión del cuerpo, ubicación, tamaño, etc.) del cual el estímulo es una manifestación.
El significado es el concepto mental que contiene el signo. A menudo se divide en semas, que son características semánticas (indicadas por barras diagonales). Por ejemplo, el significado de “rosa” es la suma de sememas como / flor /, / rojo /, etc. El Seme es la unidad de significado más pequeña reconocida en la semántica.
Como el signo es la fotografía de Luna, se ha tomado el significante “Lengua afuera” y el concepto asociado “sed”. El significado es: “Luna tiene sed”.
El concepto es la representación mental correspondiente al significado. Al igual que el referente, el concepto es el término más problemático de describir. Se ha definido de numerosas maneras, a veces contradictorias. El concepto se considera a veces como un elemento lógico, a veces como un elemento psicológico; a veces como un elemento universal o general (que no muestra una variación significativa de un individuo a otro) y a veces como un elemento individual. Parece que las teorías que incorporan el concepto lógico como parte del signo no incorporan el concepto psicológico y viceversa.
El referente puede corresponder a un elemento concreto (el gato se muestra en un dibujo de un gato) o a un elemento abstracto (el amor, representado por el icono de un corazón). Puede corresponder a un elemento real o ficticio.
Signos Visuales

¿Cuáles son los signos visuales?
Los signos visuales pueden adoptar diferentes formas. Por ejemplo, pueden ser un logo de marca, una figura geométrica, una fotografía, un grafiti o señales de tráfico. A pesar de tener diferentes formas, Charles Sanders Peirce, otro fundador de la semiótica, clasificó los signos en 3 tipos: Índice, ícono y símbolo.
Índice
El Índice es un signo formado por algún resto físico de elementos representados. Los índices, signos o huellas son todos aquellos signos que mantienen una relación física con su referente, hay una conexión real con los objetos. En pocas palabras, hay una relación de causa-efecto.

Por ejemplo, las huellas sobre la arena pueden indicar si fue una persona, un animal o un vehículo. En la imagen de la playa, la persona no está presente pero la huella da testimonio de su paso por esa área. Incluso se puede determinar si la persona estaba descalza o con calzado, si era una persona adulta o un niño pequeño.






Resumen del Índice
- Definición: remanente físico de elementos representados, es decir, es el efecto de una causa.
- Palabras clave: rastro, residuo, efecto.
- Pregunta clave:
- ¿Es un indicio o una evidencia?
- ¿A qué causa representa este efecto?
Ícono
Un ícono se entiende como una imitación directa del objeto o concepto a la que representa.
Según elcastellano.org, “La palabra llegó al castellano procedente del francés icône, este del ruso ikona, y este, a su vez, del griego bizantino είκών, -όνος (eikón, -ónos), derivado de έοικα (asemejarse). El vocablo se pronuncia como grave, principalmente en España (sin tilde), mientras que en América se tiende más bien a pronunciarlo como esdrújulo (con tilde).”

Con los iconos existe una conexión real entre el significante y el significado. Los iconos tienen un parecido físico con lo representado. Una fotografía es un ejemplo de signo icónico. Tome una foto de un árbol y la imagen resultante se parecerá a ese árbol. Las pinturas y las esculturas también son ejemplos de signos de iconos.

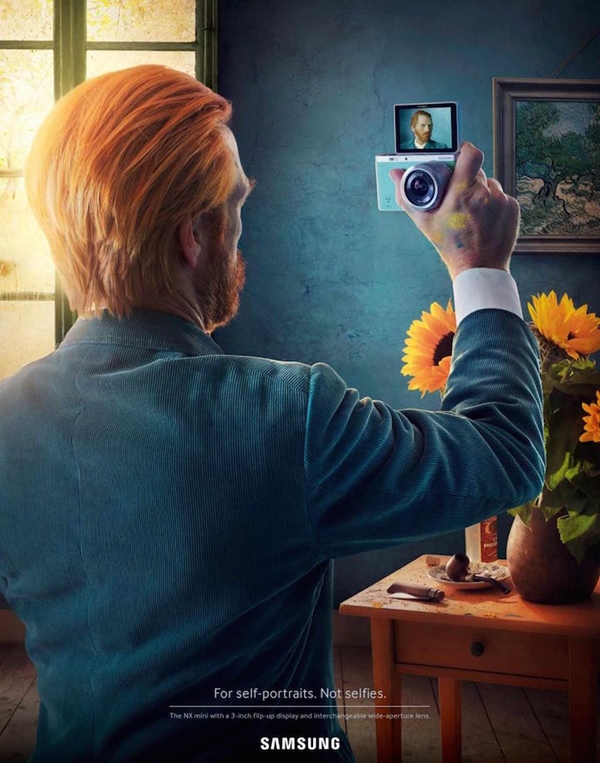
Un Selfie para Van Gogh
Samsung Electronics presenta la campaña “For self-portraits. Not selfies.” para la cámara NX Mini.

Tomando como base el famoso autorretrato de Van Gogh, Samsung recrea el supuesto ambiente donde fue pintada la obra. Se emplea el concepto de ícono para mantener la relación entre el selfie y autorretrato.
Resumen de Iconos
- Definición: imitación directa del objeto o concepto que representa.
- Palabras clave: imitación, similitud, parecido.
- Preguntas clave:
- ¿Qué aspecto tiene?
- ¿A qué se parece?
Símbolo
El símbolo es un signo que ha perdido toda relación con las características del objeto representado pero que adquiere un significado.

Los símbolos están en el extremo opuesto de los íconos. La conexión entre significante y significado en símbolos es completamente arbitraria y debe ser aprendida culturalmente. La relación que se da entre este tipo de signo y su objeto se establece mediante una ley o norma concreta, culturalmente establecida, no hay un código común compartido, por lo tanto, no es universal.

No hay una conexión lógica entre un símbolo y lo que representa. La conexión debe ser aprendida y generalmente se asocia con el concepto que representa dentro de un contexto. Por ejemplo, el lenguaje, los números, las banderas y las notas musicales son símbolos. Lo que se comunican, debe ser aprendido.


Resumen del Símbolo
- Definición: no tiene relación con las características del objeto representado pero que adquiere un significado.
- Palabras clave: sin conexión, significado arbitrario, debe ser aprendido culturalmente.
- Preguntas clave:
- ¿Es el efecto o la evidencia de su significado? (NO)
- ¿Se parece a lo que significa? (NO)
- ¿Se aprendió su significado? (SÍ)
Un ícono o índice también puede convertirse en un símbolo con el tiempo a través de la repetición. Hay algunos malentendidos sobre los signos visuales que provocan errores cuando los diseñadores gráficos intentan aplicarlos. Se explican dos de ellas.
Diferencia entre íconos y símbolos
Por lo general, los símbolos representan un concepto abstracto y puede darse el caso en el que esté ligado a un ícono o a un índice.
Para aclarar este punto se tiene, por ejemplo, la cruz latina. La cruz latina es un ícono, en tanto que guarda similitud física con la cruz en la que fue crucificado Jesús, tal y como dicta la tradición cristiana.
Esta similitud se da por su forma. La cruz latina puede variar en material, no tiene que ser de madera para que esta conserve su semejanza con la que usaban los romanos para las crucifixiones.

Pero la cruz latina fue tomado por los primeros cristianos para identificarse entre ellos, como representación de la nueva doctrina religiosa, el símbolo del Nuevo Evangelio.
La relación entre la cruz latina y la fe que profesa un grupo de seguidores de Jesús es totalmente arbitraria, su relación no es de causa-efecto (índice) ni es por semejanza física (ícono). La religión es un concepto abierto y subjetivo. Es aquí donde, de todos los íconos disponibles, los cristianos escogen la forma de la cruz donde falleció Jesús como símbolo de su fe.

Este mismo caso se puede aplicar a la Estrella de David. Tiene un ícono que es la estrella, pero es el símbolo del Judaismo.
Los “íconos” que no son íconos…
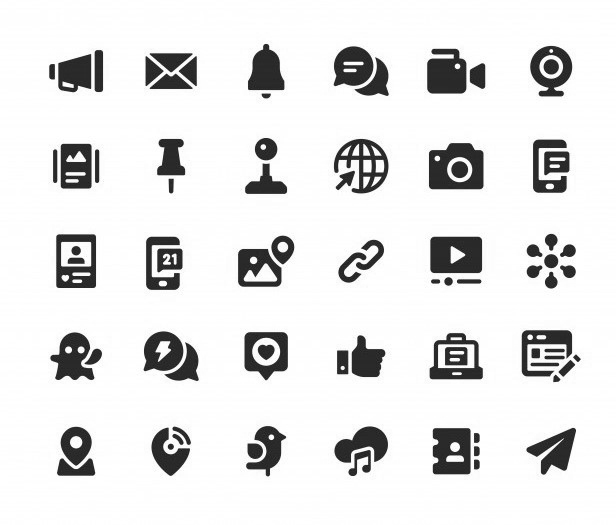
Actualmente el término “ícono” está muy vinculado a los gráficos que vemos en la web o en interfaces de usuario para describir una función o actividad.

Cuando se crearon por primera vez las interfaces de computadora para usuarios, la mayoría de los signos eran imitaciones de objetos reales. Por ejemplo: la impresora, la carpeta y el disco flexible (floppy disk). Esta es posiblemente la razón por la que nos referimos a todos los signos en las interfaces de usuario como “íconos”.

Por supuesto, los significantes originales utilizados eran iconos en el sentido de que se parecían a lo que representaban. En el pasado, los documentos se almacenaban en disquetes o discos, para los que se designaba un icono similar. Los disquetes han sido sustituidos por equipos y sistemas de almacenamiento más grandes y seguros, aunque ya no son físicos sino digitales. Ahora existe la “nube” cuyo icono es una nube, pero es el símbolo de un servicio de almacenamiento digital a través de Internet.


En esta misma línea está el símbolo de e-mail. Como es sabido, su ícono es un sobre similar al que se usaba para enviar cartas en la Oficina de Correos y Telégrafos. Ahora ese mismo ícono de sobre simboliza la función de enviar e-mail. Otro ejemplo es el ícono similar al avión de papel que simboliza la función de “enviar (mensaje)”.
Resumiendo
- Los signos pueden definirse como aquellos que hacen referencia o representan otra cosa, que está ausente.
- Un significante puede tener más de un significado.
- La estructura de los signos puede estar compuesta por el estímulo, el significante, el significado y el referente.
- Los signos se clasifican en tres tipos: Índice, Ícono y Símbolo.
- Un índice es un signo formado a partir de algún resto físico de los elementos representados.
- Un ícono se entiende como una imitación directa del objeto o concepto a la que representa.
- Los símbolos son signos que han perdido toda relación con las características del objeto representado pero que han adquirido un significado.
Algunas Consideraciones
Como ya hemos visto, existen tres tipos de signos visuales: índice, icono y símbolo. Claramente, podemos concluir que todos los logotipos que representan una marca son símbolos. En este sentido, es fácil entender que todas las fotografías son íconos Sin embargo, diferenciar los tipos de signos que vemos suele causar mucha confusión cuando no tenemos realmente clara la definición de cada uno. Un ejercicio muy práctico que puede ayudarte a clasificar correctamente los signos es hacer un cuadro comparativo.
Una vez que los conceptos de los signos visuales estén claros, será más fácil entender los códigos del lenguaje visual para crear diseños fuertes y significativos con mensajes connotativos para atraer al público.
¿Qué piensas?
En la sección de comentarios, cuéntame si ya conocías los signos visuales. Como diseñador, ¿cuáles de estos signos aplicas más en tus proyectos?
Cita este post
- Estilo APA:
Perea Hernández, I. (26 de mayo de 2021). ¿Cómo Usar los Signos Visuales en el Diseño Gráfico y Digital? Ilka Perea Studio. Recuperado el [insertar fecha actual] de https://ilkaperea.com/2021/05/26/como-usar-los-signos-visuales-en-el-diseno-grafico-y-digital/ - Estilo Chicago:
Perea Hernández, Ilka. 2021. “¿Cómo Usar los Signos Visuales en el Diseño Gráfico y Digital?” Ilka Perea Studio. Ilka Perea Studio, 26 de mayo de 2021. https://ilkaperea.com/2021/05/26/como-usar-los-signos-visuales-en-el-diseno-grafico-y-digital/ - Estilo MLA:
Perea Hernández, Ilka. “¿Cómo Usar los Signos Visuales en el Diseño Gráfico y Digital?” Ilka Perea Studio, 26 de mayo de 2021, https://ilkaperea.com/2021/05/26/como-usar-los-signos-visuales-en-el-diseno-grafico-y-digital/ Accedido el [insertar fecha actual]. - Estilo Harvard:
Perea Hernández, I., (2021). ¿Cómo Usar los Signos Visuales en el Diseño Gráfico y Digital? [en línea]. Ilka Perea Studio. [Consultado el ‘insertar fecha actual’]. Disponible en: https://ilkaperea.com/2021/05/26/como-usar-los-signos-visuales-en-el-diseno-grafico-y-digital/

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales. Los mejores diseñadores comparten lo bueno con los demás.

Bibliography
- Chandler, D. (2017). Semiotics: The Basics. Routledge.
- Groupe µ (2011). Tratado del signo visual: Para una retórica de la imagen (Signo E Imagen / Sign and Image). Ediciones Cátedra.
- Hébert, L. (2019). An Introduction to Applied Semiotics. Routledge.
- Hébert, L. (2006). Sign Structures. The Sign according to Klinkenberg. Signo. http://www.signosemio.com/klinkenberg/sign-structures.asp.
- Leborg, C. (2013). Gramática visual. Editorial Gustavo Gili.
- Poulin, R. (2016). Fundamentos del Diseño Gráfico. Los 26 principios que todo diseñador gráfico debe conocer. Promopress.

