Anatomía de la Retícula en Diseño Editorial
Last Updated on: 12th agosto 2023, 03:50 pm
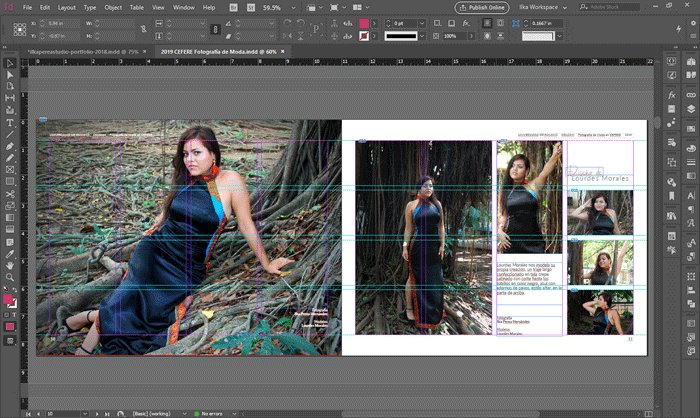
El diseño editorial es una de las ramas del diseño gráfico que se ocupa de proyectos y publicaciones como libros, periódicos, portafolios y revistas. Ya se trate de un periódico impreso o de una revista digital, en el diseño editorial es necesario conocer la anatomía de una retícula.

Un buen diseño editorial es coherente, claro y agradable de leer. El objetivo del diseño editorial es, sobre todo, que las publicaciones sean atractivas y fáciles de leer. Para ello, los diseñadores gráficos se apoyan en la retícula.
El uso de retículas desempeña un papel muy importante en la forma de diseñar, presentar y comprender la información en una publicación editorial. Por ejemplo, el diseño de artículos de periódico, las ideas de maquetación de revistas y las ilustraciones de libros requieren una atención especial a la ubicación, el tamaño y la combinación de los elementos de información que componen el diseño.
Entender la anatomía de la retícula en el diseño editorial facilita saber cómo y dónde colocar la información dentro de una composición.

[cite]
Anatomía de la Retícula

¿Cuáles son las partes de una Retícula?
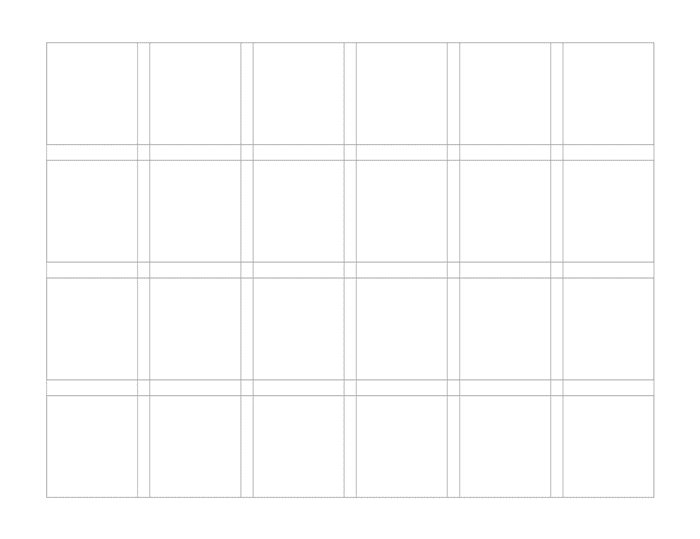
Una vez establecida la importancia de utilizar una retícula, los siguientes puntos describen los componentes de una retícula:
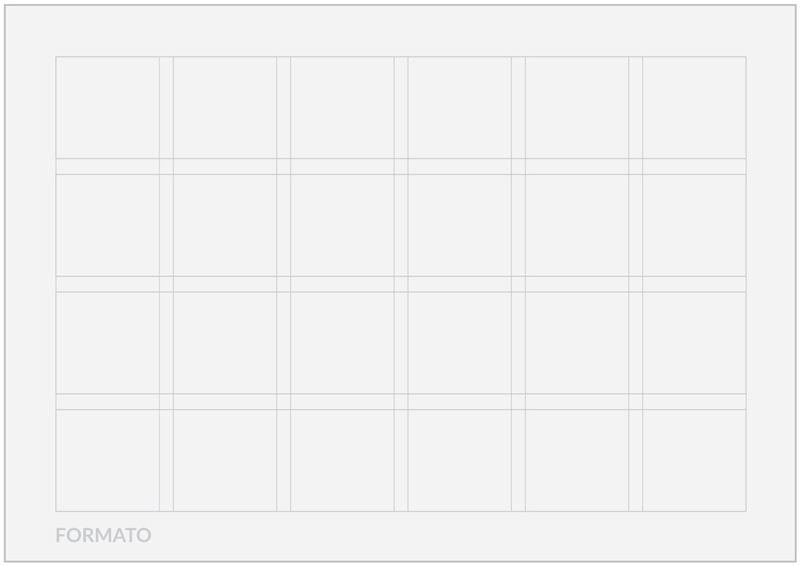
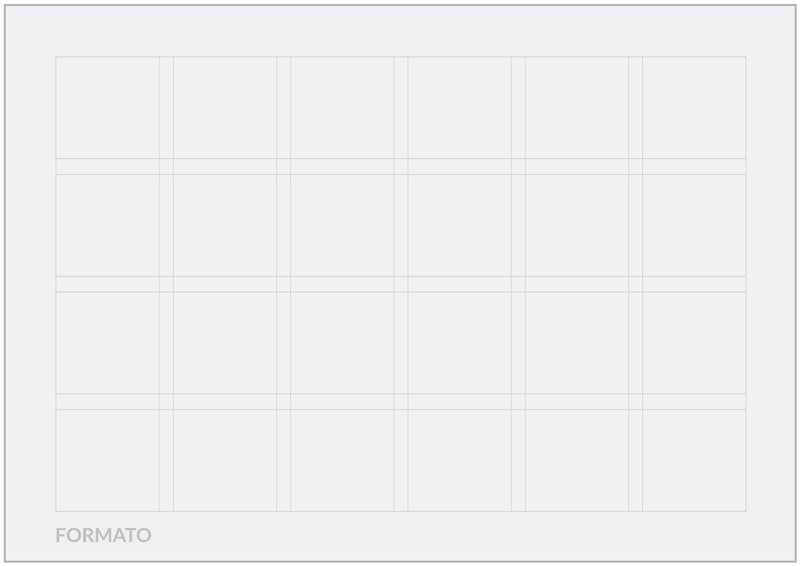
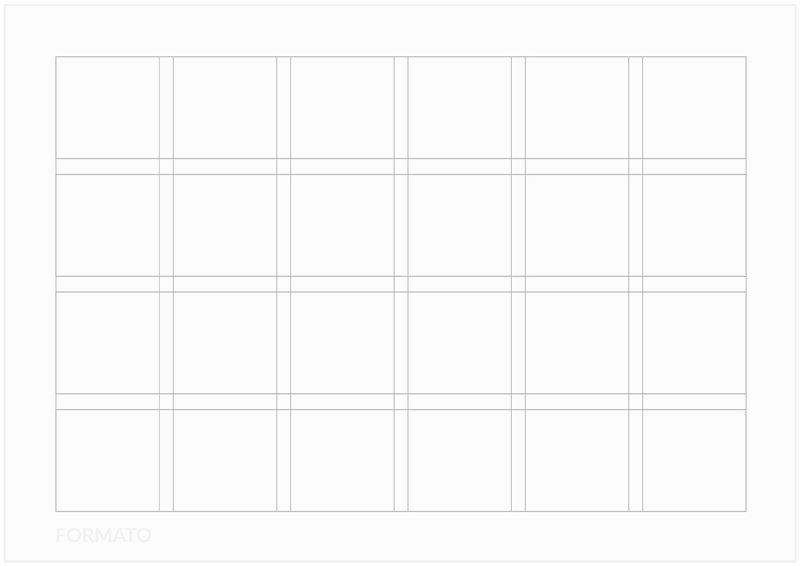
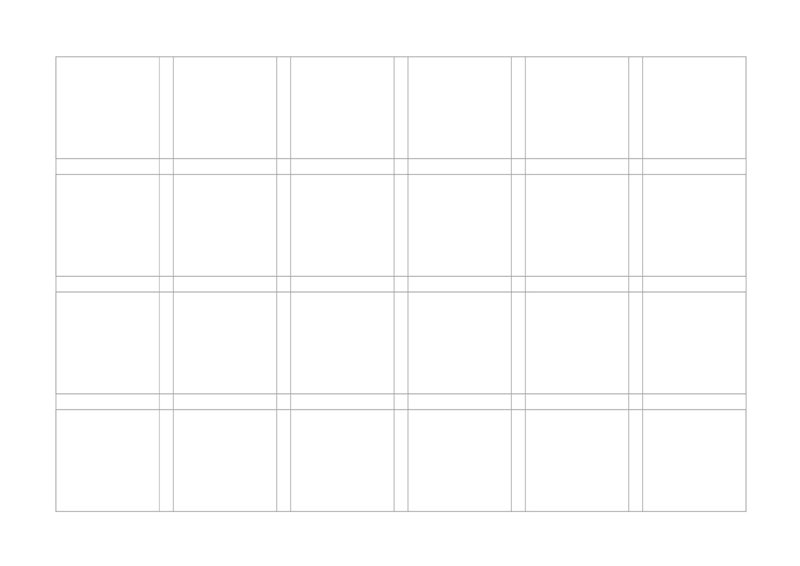
Formato

El formato es el área completa donde se presentará el diseño final. Por ejemplo, en el diseño impreso, el formato puede ser una página de tamaño carta o una página de tamaño póster. Por otro lado, en el diseño web, el formato es la ventana del navegador de un ordenador de sobremesa o de un dispositivo móvil.
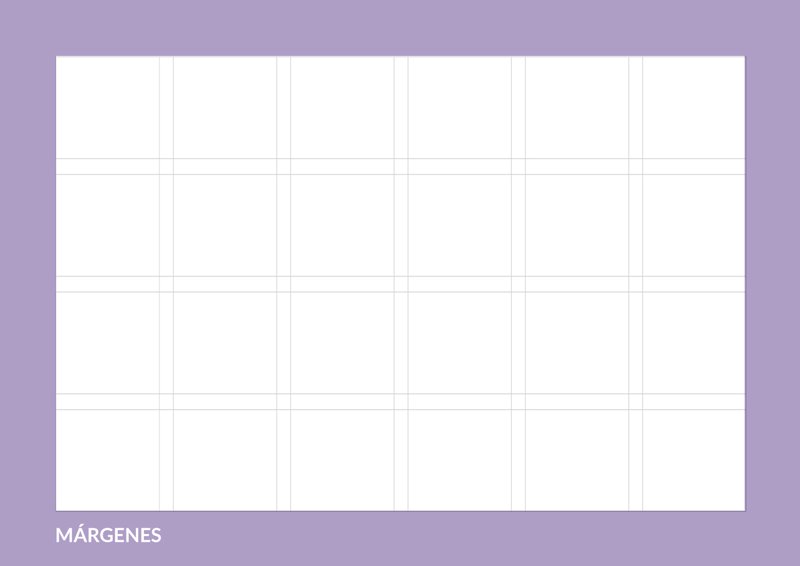
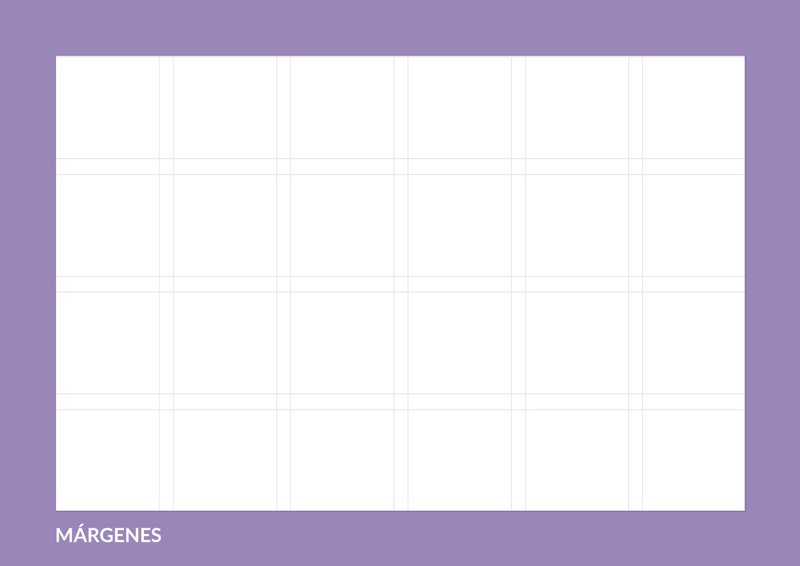
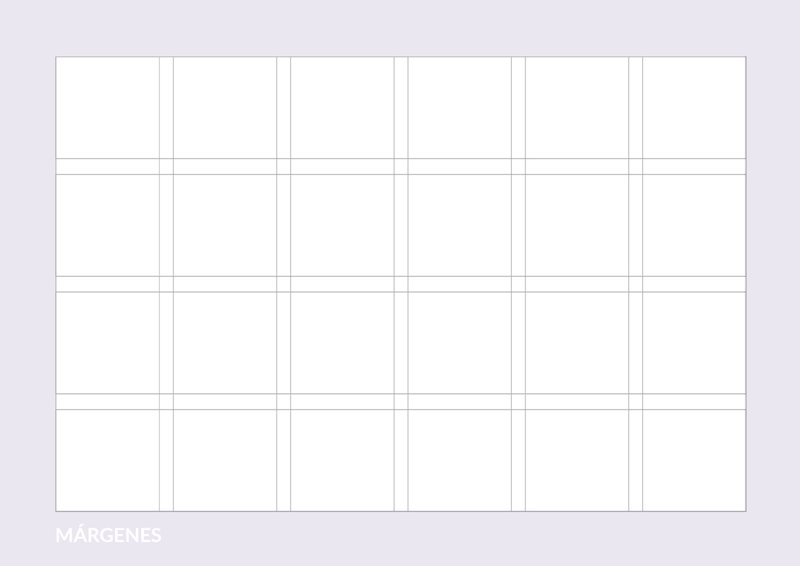
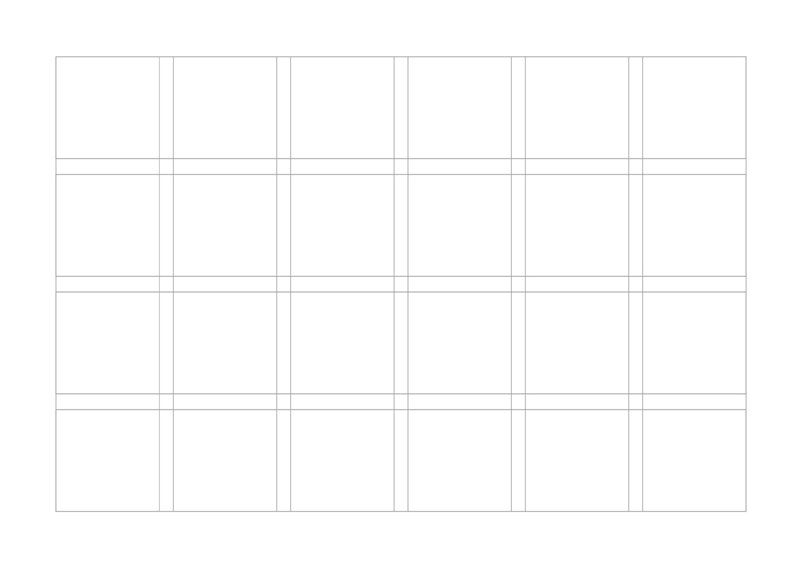
Márgenes

Los márgenes son los espacios vacíos entre los bordes del formato y el contenido. En consecuencia, el tamaño de los márgenes es lo que da al contenido una forma general, normalmente un rectángulo.
En primer lugar, establezca los márgenes. Establecer el tamaño de los márgenes es el primer paso para construir una retícula. Esto indicará el espacio disponible para trabajar. Sin embargo, no debe confundirse con el relleno, que es el espacio dentro de las filas y columnas.
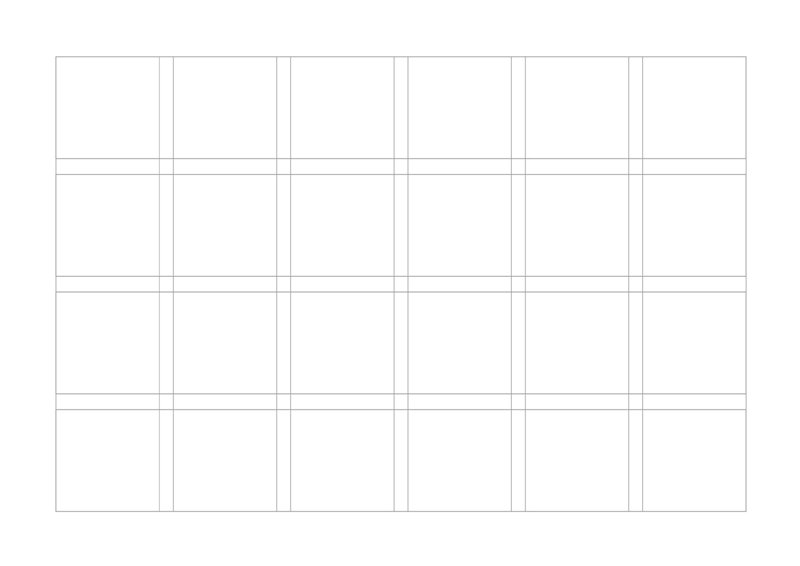
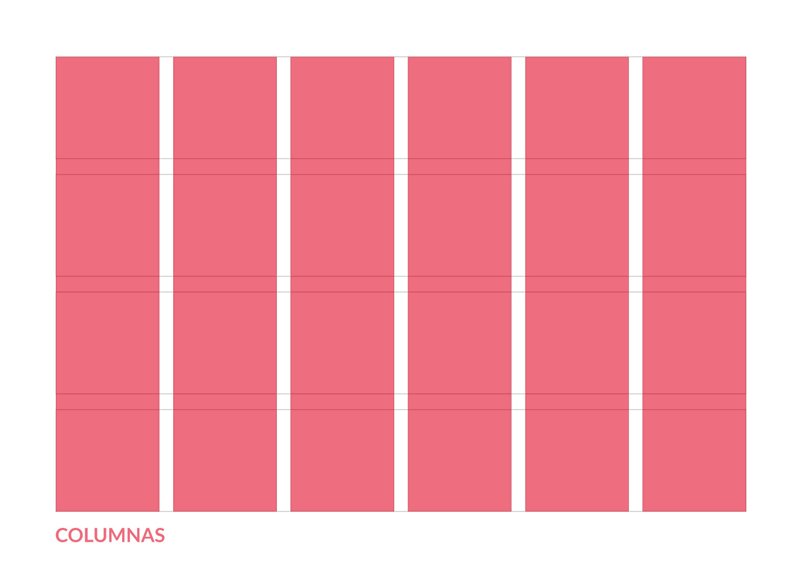
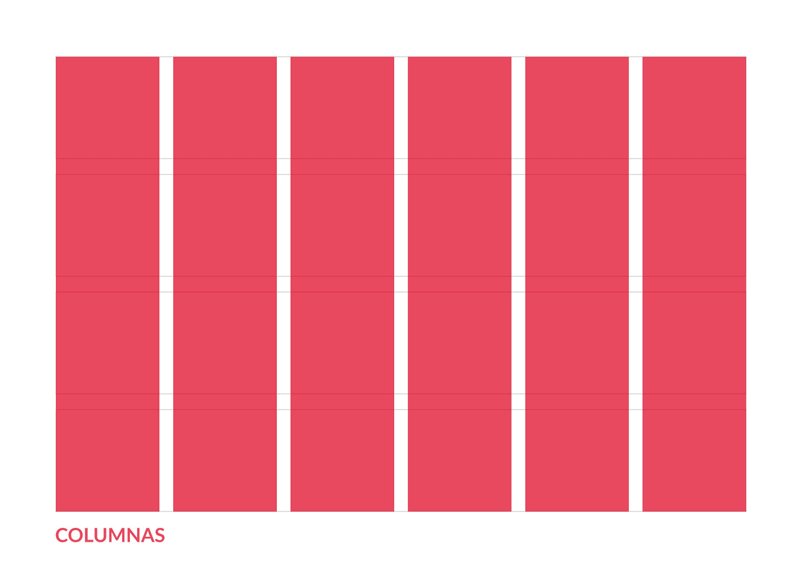
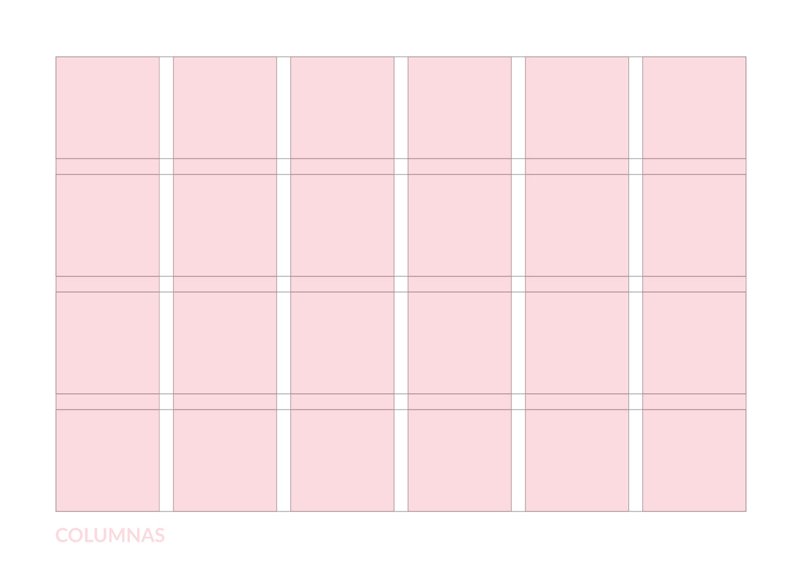
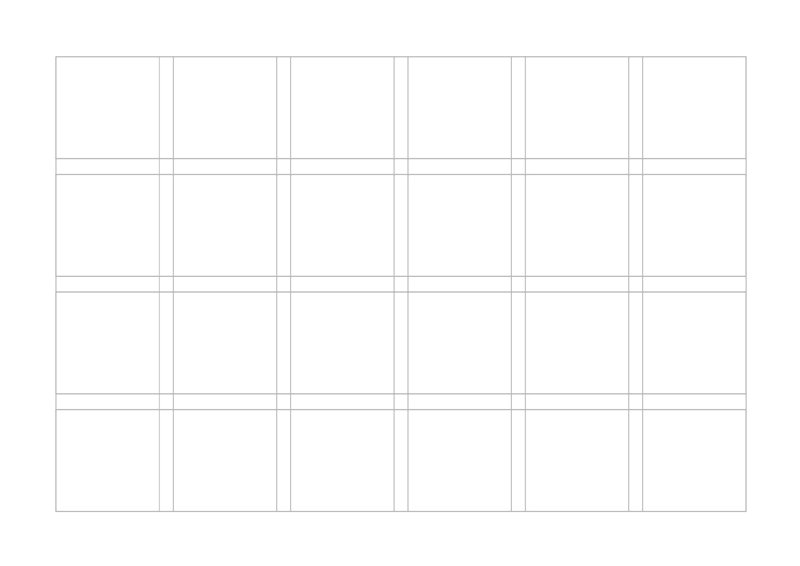
Columnas

Las columnas son las secciones verticales de una retícula. Una retícula puede tener tanto 1 como 16 columnas. El número de columnas depende del tipo de publicación. En otras palabras, más columnas en la retícula significan más flexibilidad.
Las columnas adquieren gran relevancia en el diseño de páginas web y en publicaciones editoriales como periódicos y revistas.
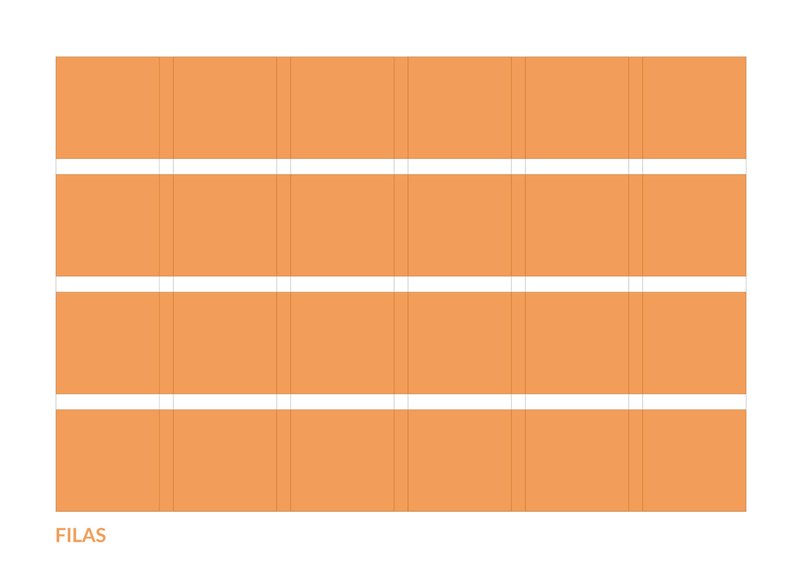
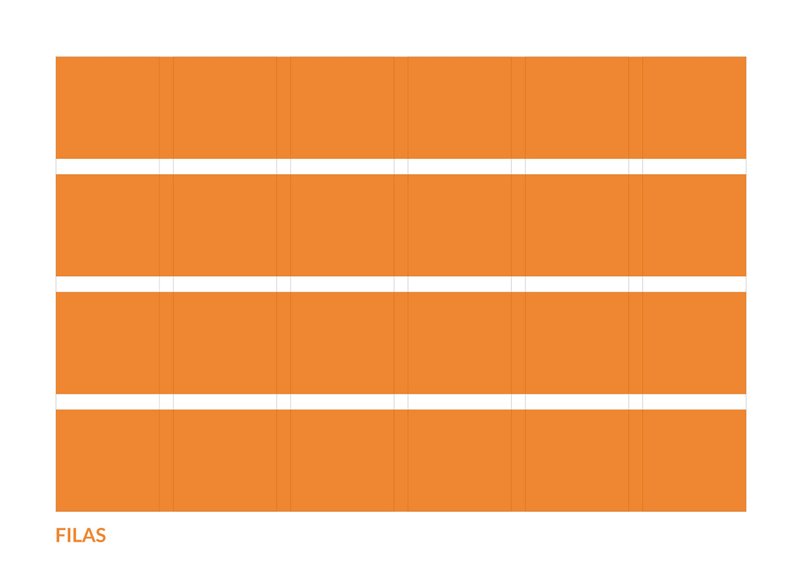
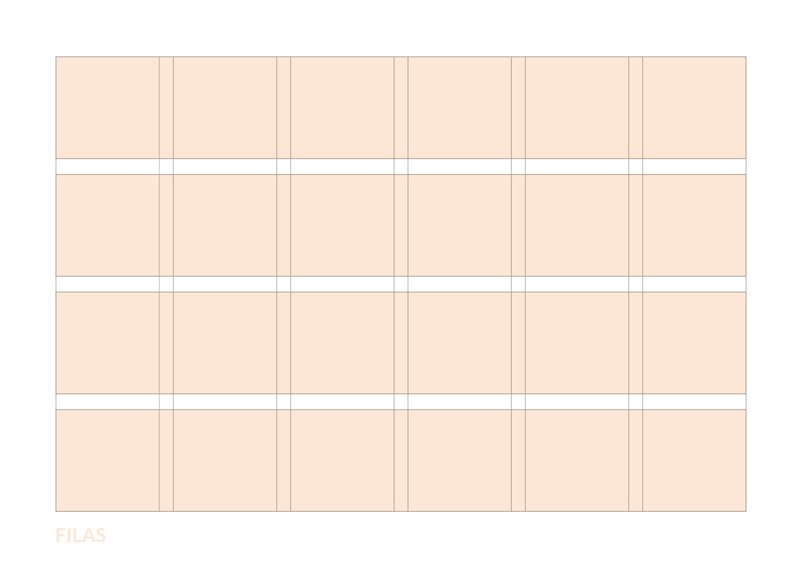
Filas

Las filas son las secciones horizontales de una retícula. Ayudan a separar el contenido horizontalmente.
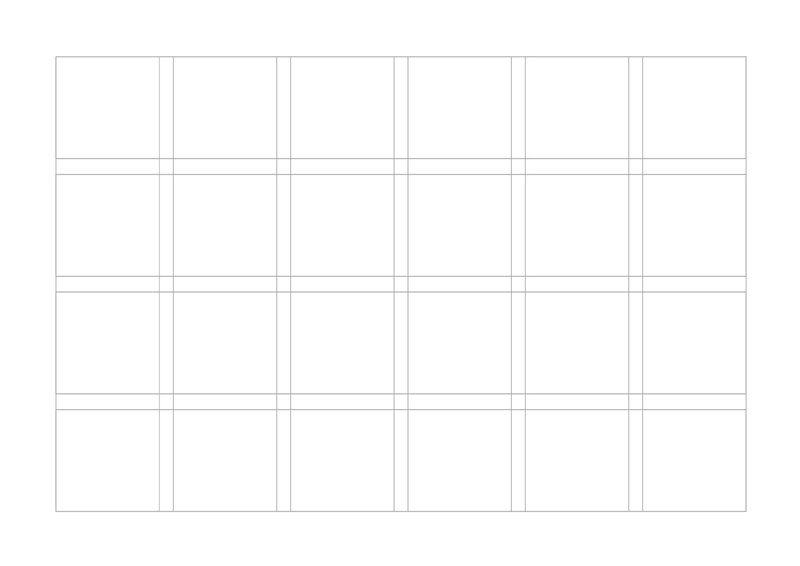
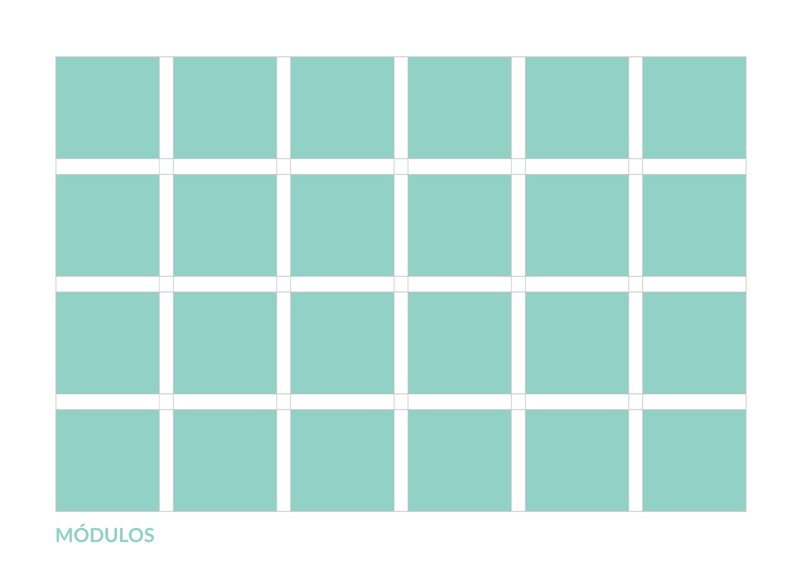
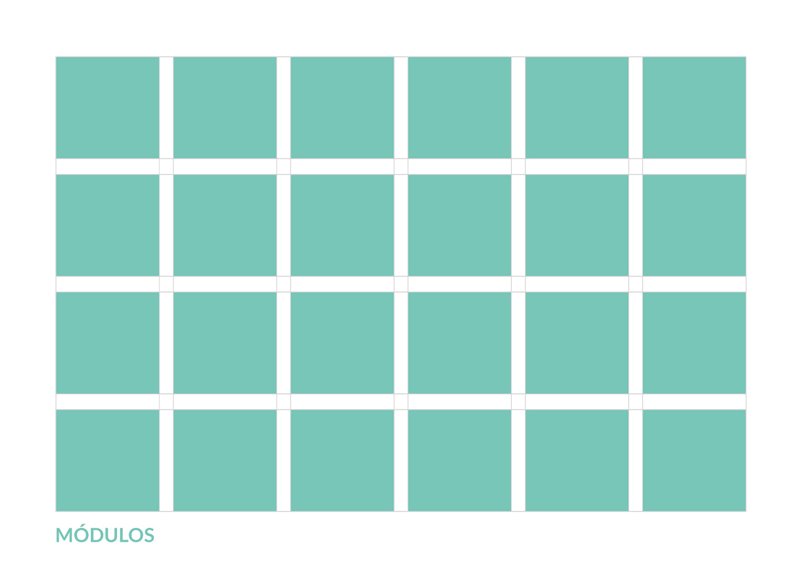
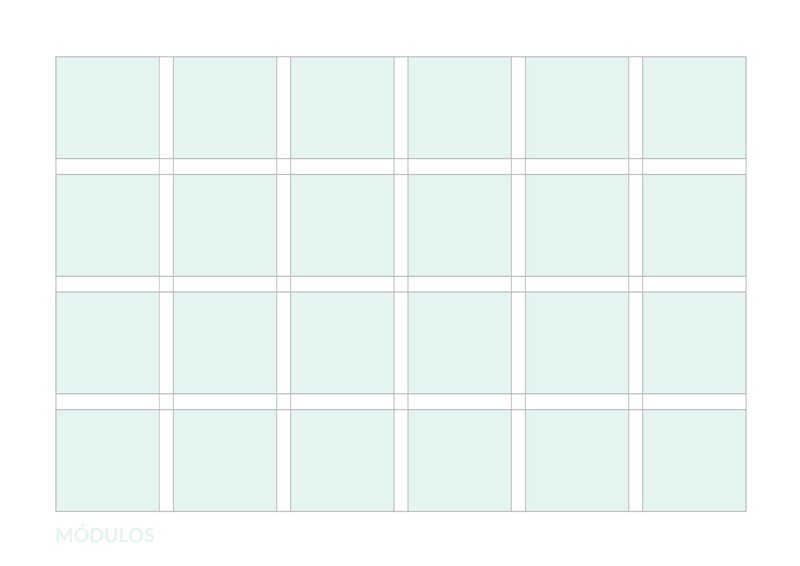
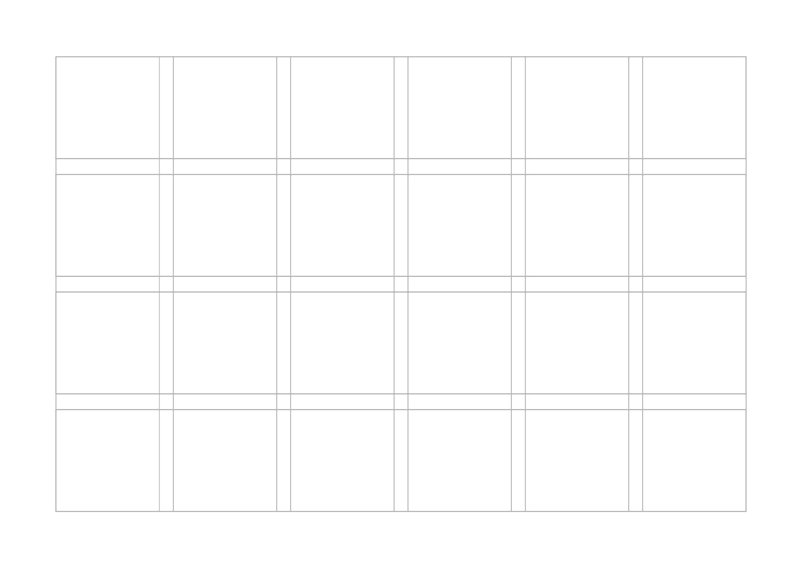
Módulos

Los módulos son los bloques de construcción de cualquier retícula. Son los espacios creados por la intersección de las líneas de flujo y las líneas verticales. Los grupos verticales de módulos crean columnas. Los grupos horizontales crean filas.
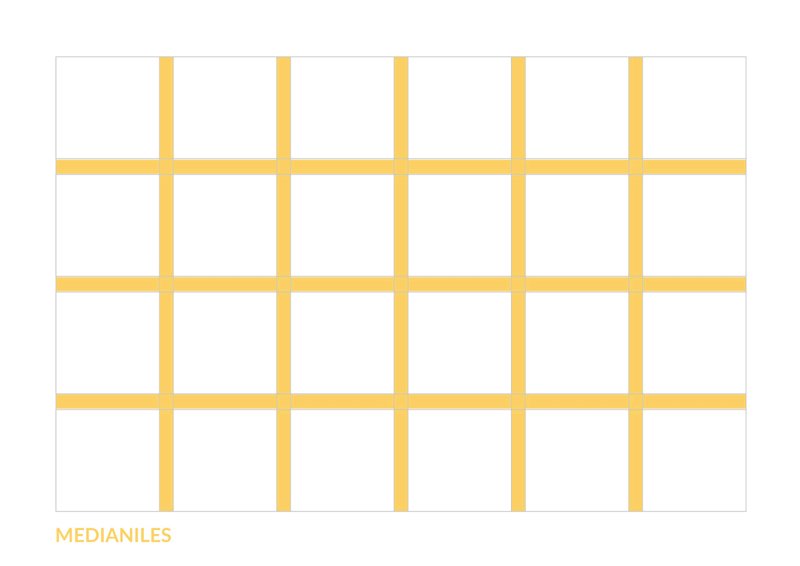
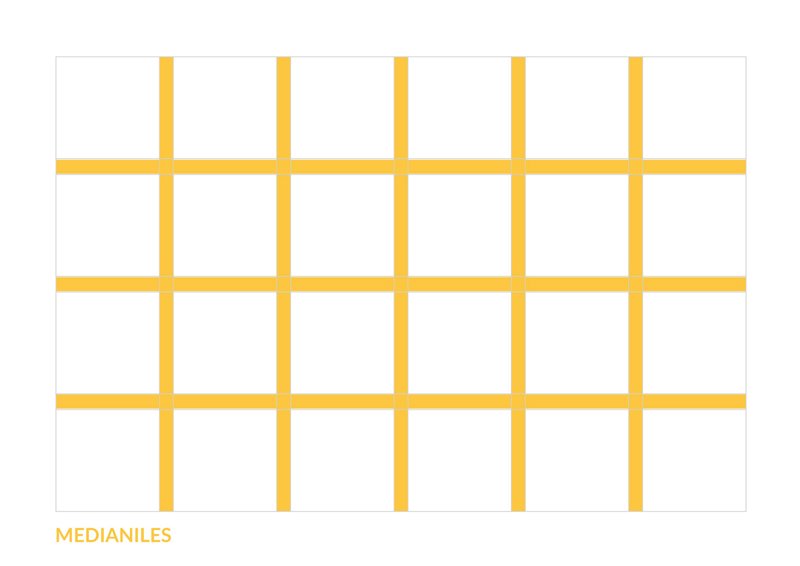
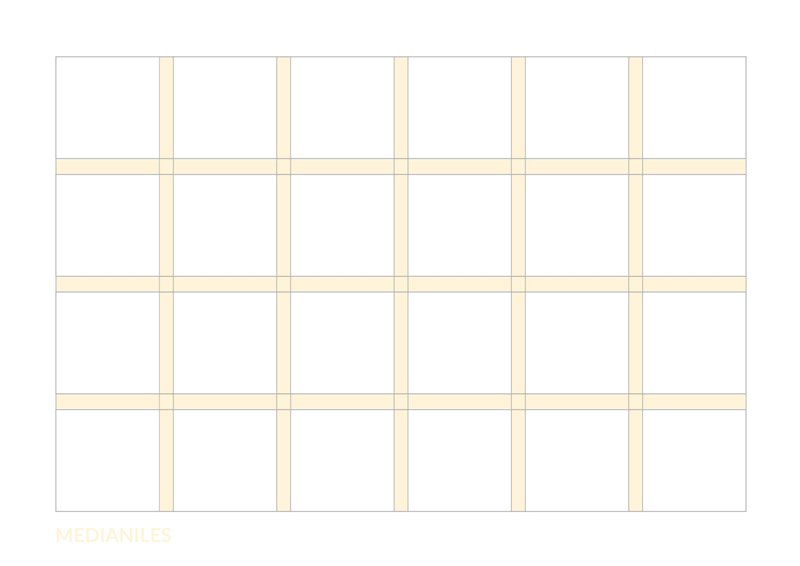
Medianil

Las columnas y las filas están divididas por medianiles. Imagina una ciudad, los medianiles serían las calles y avenidas.
Cuando el medianil es más estrecho, se crea más tensión visual. Por otro lado, las retículas con medianiles más anchos producen plantillas relajantes porque los elementos de la composición tienen menos tensión entre ellos.
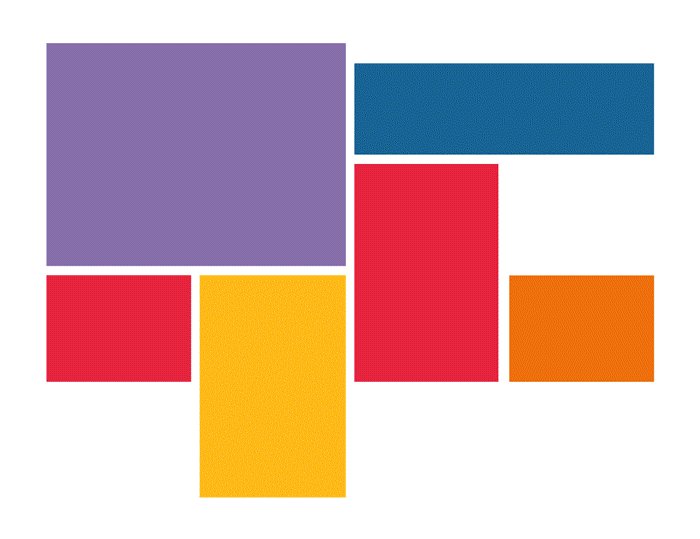
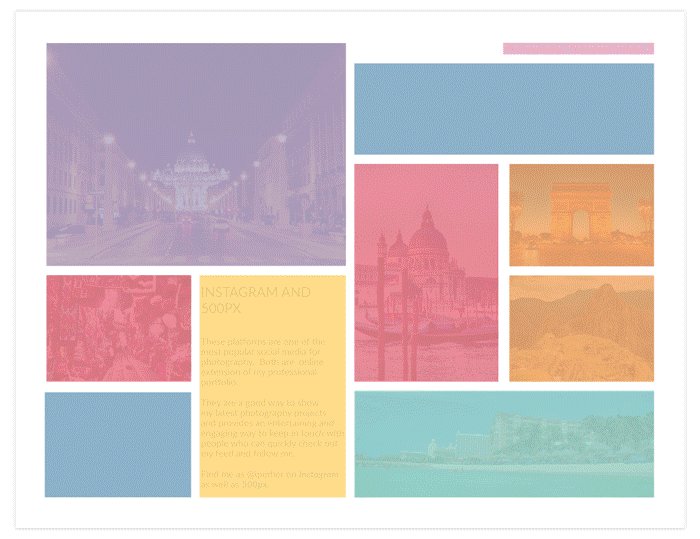
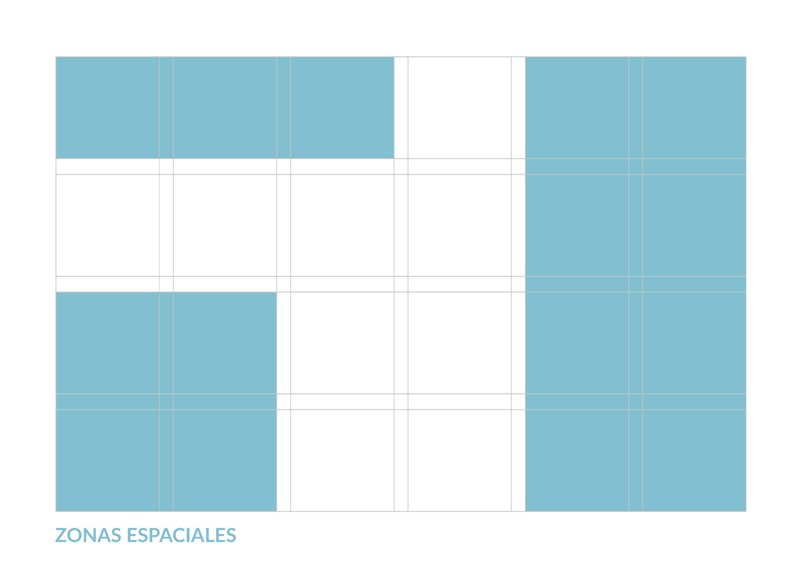
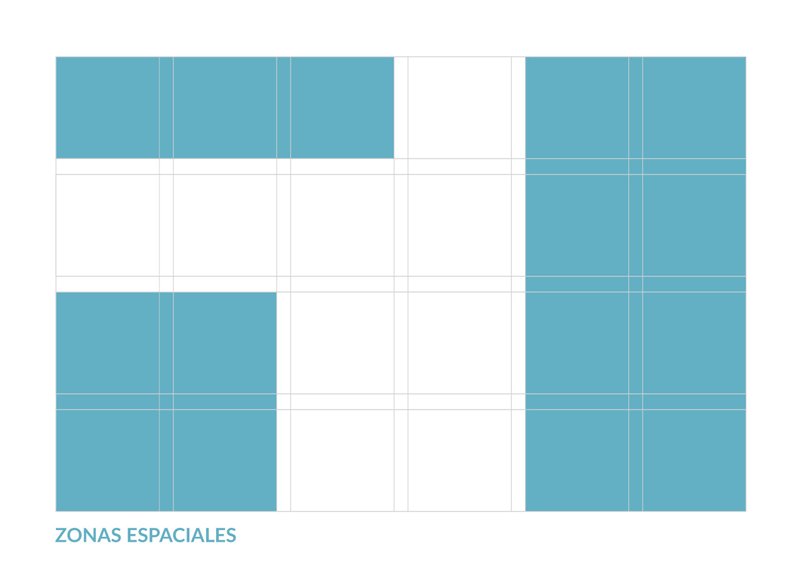
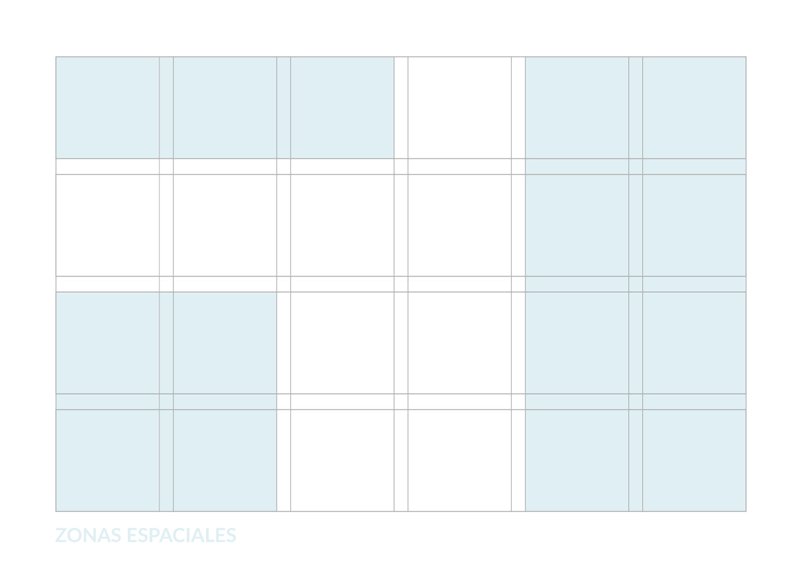
Zonas Espaciales

Las zonas espaciales son agrupaciones de columnas, filas o módulos que forman un elemento de composición.
Los grupos de módulos adyacentes en áreas verticales y horizontales crean zonas o regiones espaciales. Por ejemplo, una región vertical puede contener un punto de texto, una región horizontal puede contener una fotografía. Las regiones pueden disponerse proporcionalmente o utilizarse para crear zonas superpuestas.
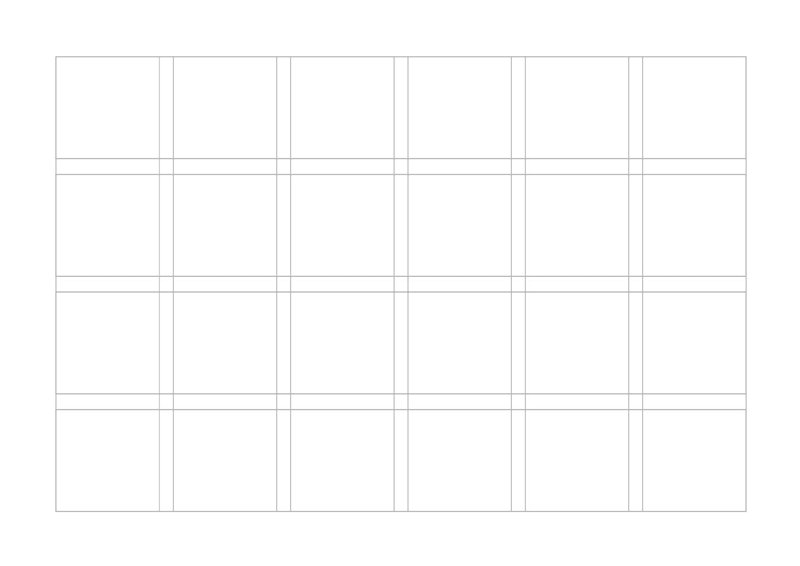
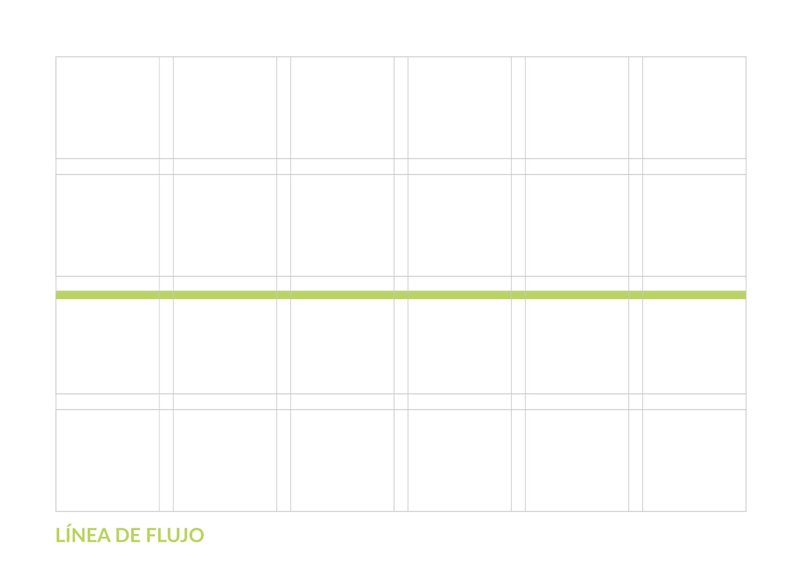
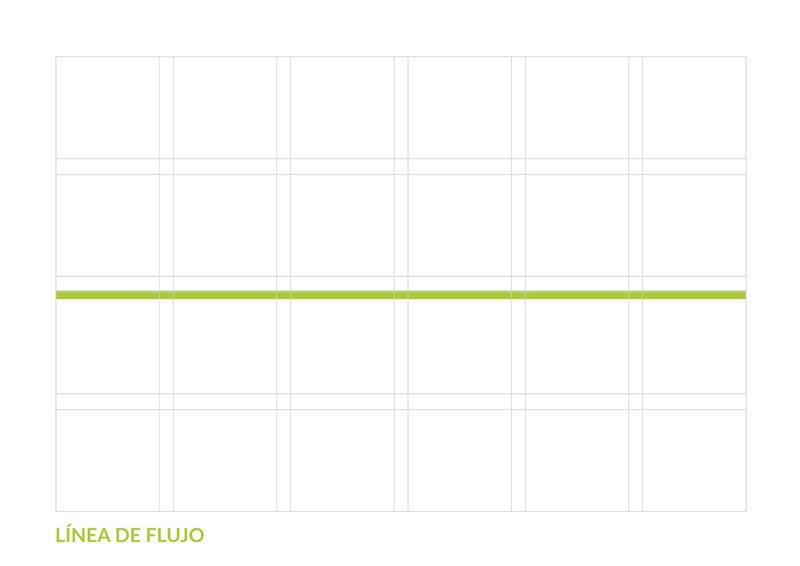
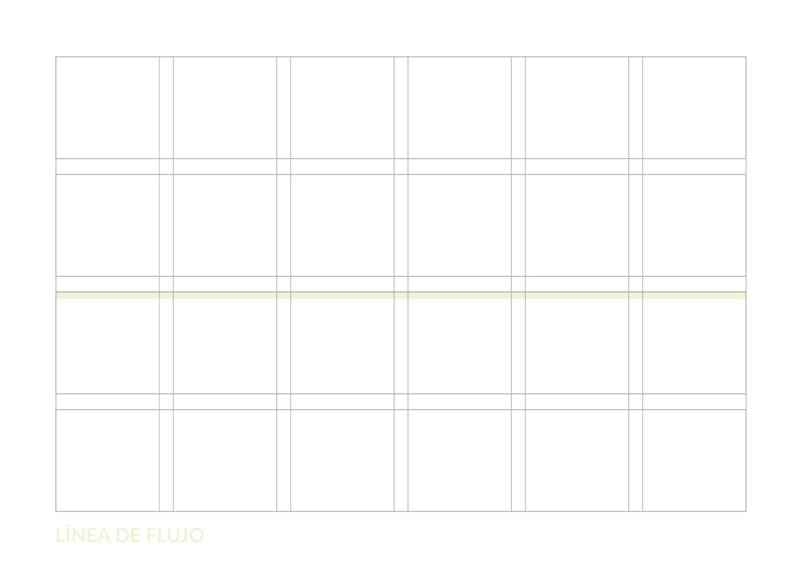
Líneas de Flujo

Las líneas de flujo son líneas horizontales que separan las diferentes secciones de una retícula en bandas paralelas. Ayudan al lector a seguir el contenido del diseño.
Las líneas de flujo también crean puntos de parada o bordes para la colocación de los elementos. Algunas líneas de flujo se denominan líneas colgantes y otras se llaman líneas de base.
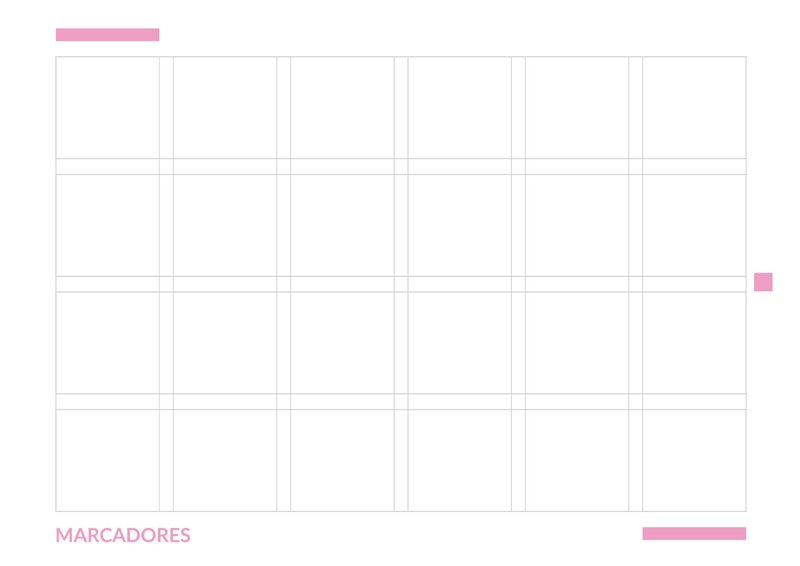
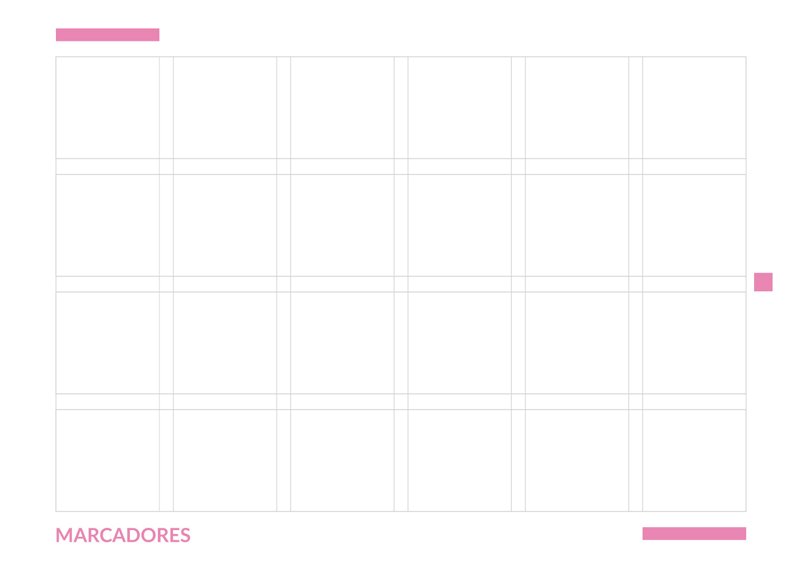
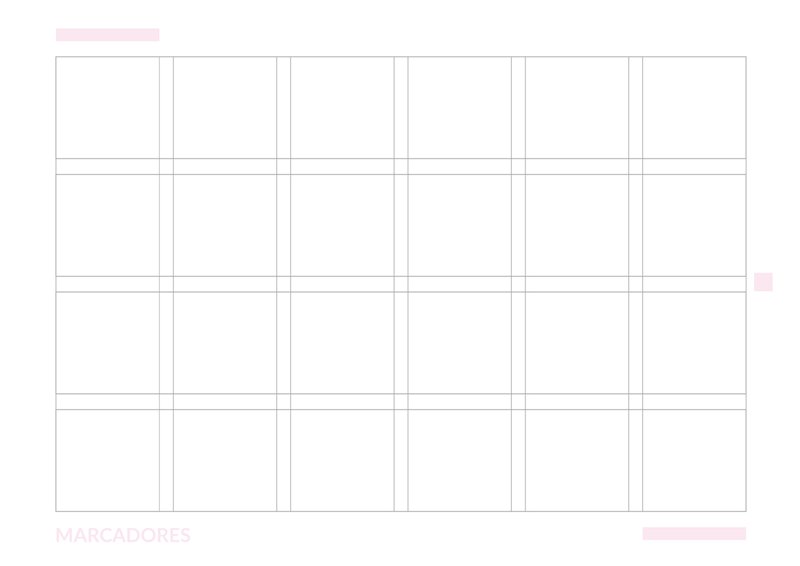
Marcadores

Un marcador es una zona en la que se coloca el contenido secundario. Marcan el lugar exacto donde se coloca la información que se va a repetir de una página a otra.
Los libros y las revistas suelen utilizarlos para los títulos de los capítulos, la numeración de las páginas, los encabezados y los pies de página, etc.
Algunas Consideraciones
Hay varias consideraciones que deben tenerse en cuenta antes de aplicar retículas en un proyecto. Una vez comprendida la importancia de la retícula en el diseño gráfico, como siguiente paso, recomiendo identificar los diferentes tipos de retícula para el diseño editorial.

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales como Facebook, LinkedIn o Twitter. Los mejores diseñadores comparten lo bueno con los demás.

Bibliografía
- Dabner, D., Stewart, S., Vickress, A. (2021). Diseño gráfico. Fundamentos y prácticas (7a ed.). Blume.
- Leborg, C. (2013). Gramática Visual. Editorial Gustavo Gili.
- Malamed, C. (2009). Visual Language for Designers: Principles for Creating Graphics That People Understand. Rockport Publishers.
- Müller-Brockmann, J. (2017). Sistemas de retículas / Sistemas de grelhas: Un manual para diseñadores gráficos. Um manual para designers gráficos (3a ed.). Editorial Gustavo Gili.
- Poulin, R. (2016). Fundamentos del Diseño Gráfico. Los 26 principios que todo diseñador gráfico debe conocer. Promopress.




4 Comentarios
Participa en el debate y danos tu opinión.
Yo estudio diseño gráfico y digital y la verdad es que esta información es muy clara y sencilla de comprender, me encanta que tengan ejemplos con imágenes de todos los conceptos; les recomiendo totalmente esta página.
Hola Elizabeth, muchas gracias por tan lindo comentario. Me llena de entusiasmo saber que te es útil la información del blog y que la encuentras muy didáctica. Si tienes otro tema del que sientas inquietud, me lo puedes comentar y, si está dentro de mi marco de experticia, con gusto trataré de crear un post sobre ese tema. Muchas gracias nuevamente. ♥
Son geniales enseñando!!!
Hola Jessie, muchas gracias! (✿◠‿◠)