Los 12 Principios de la Animación
Last Updated on: 5th marzo 2024, 02:09 am
No importa si dibujamos a mano, con programas 2D, o con un complejo software de modelado 3D, todos los proyectos de animación siguen unos fundamentos conocidos como los 12 Principios de la Animación. La correcta aplicación de estos principios garantizará el nivel de expresión y el movimiento adecuado que se espera en una animación.
Tabla de Contenido
- Contexto Histórico
- Los Principios de la Animación
- Estirar y Encoger
- Anticipación
- Escenificación
- Acción Directa y Pose a Pose
- Acción Continuada y Superposición
- Entradas Lentas y Salidas Lentas
- Arcos
- Acción Secundaria
- Ritmo
- Exageración
- Dibujo Sólido
- Personalidad o Apariencia
- Resumiendo
- Algunas Consideraciones
- Algo de Literatura
- ¿Qué piensas?
Contexto Histórico

Érase una vez…
Al principio, las animaciones se hicieron con poca o ninguna referencia a la naturaleza. Todo comenzó cuando Walt Disney notó que el nivel de animación era insatisfactorio. De esta preocupación surgió una nueva forma de dibujar figuras humanas y animales en movimiento, donde el análisis de la acción real se volvió importante para el desarrollo de la animación.
“Cuando consideramos un proyecto, realmente lo estudiamos, no solo la idea superficialmente; sino todo sobre ella.” — Walt Disney
De todos estos ejercicios y estudios emergieron nuevos conceptos y varias técnicas, pero eran tan novedosas que no tenían un nombre que las definieran, por lo que era difícil explicarlas entre animadores. Con el fin de mejorar la comunicación entre ellos, estas nuevas prácticas adoptaron nombres propios, lo que hoy conocemos como Principios de Animación.
Los Principios de la Animación
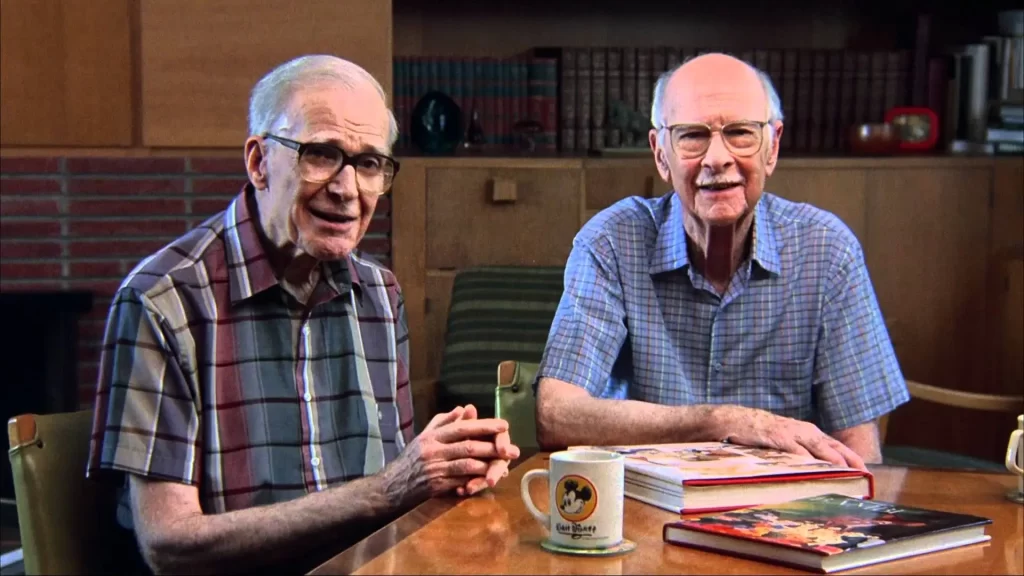
Los Doce Principios básicos de la animación de Walt Disney son un conjunto de principios dados a conocer por los animadores de Disney — Ollie Johnston y Frank Thomas — en su libro The illusion of life: Disney Animation. Representan el punto de partida para cualquier persona que desea incursionar en el creativo campo de la animación. Conocerlas y practicarlas no sólo te ayudará a crear animación, sino que también hará que tu animación tenga alma y viva.

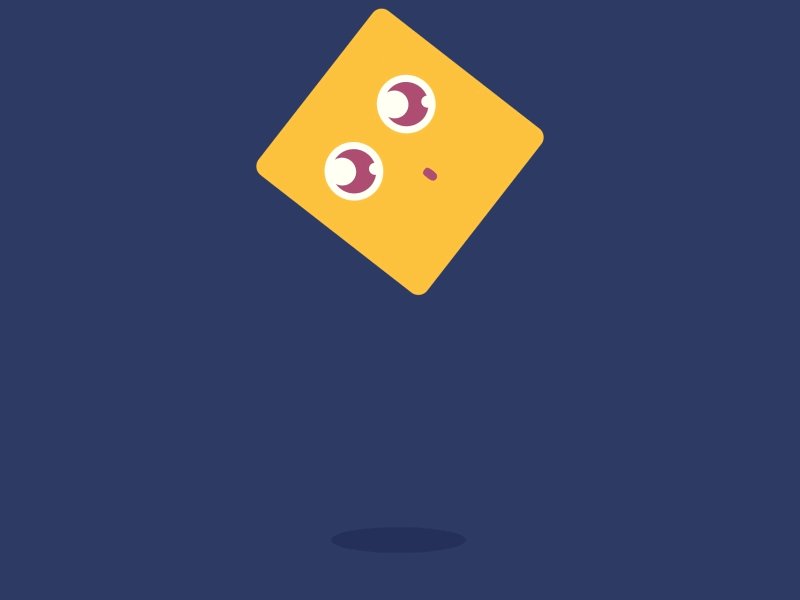
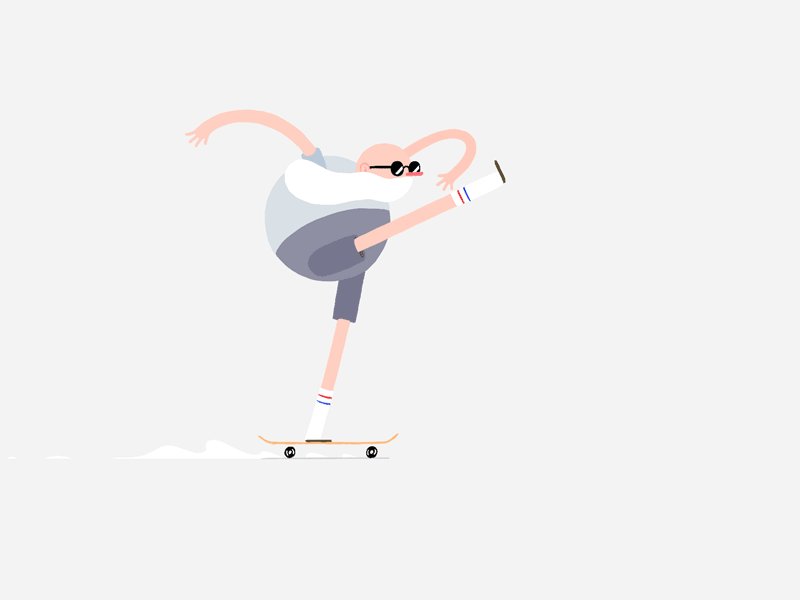
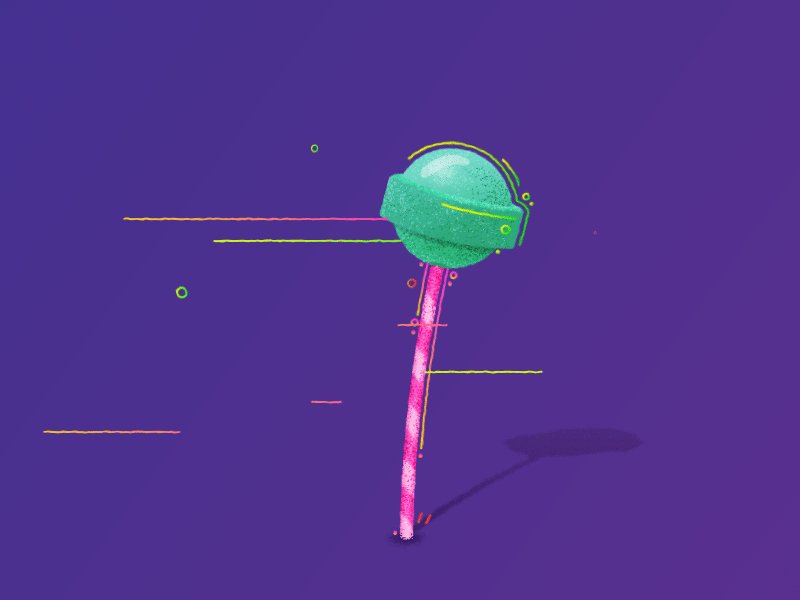
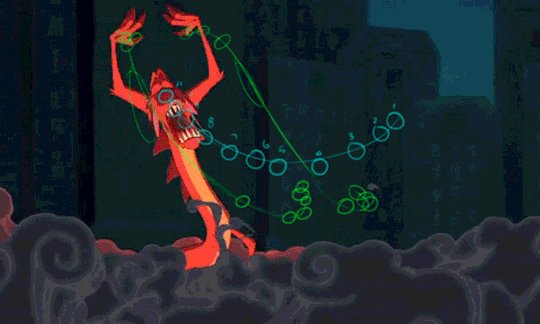
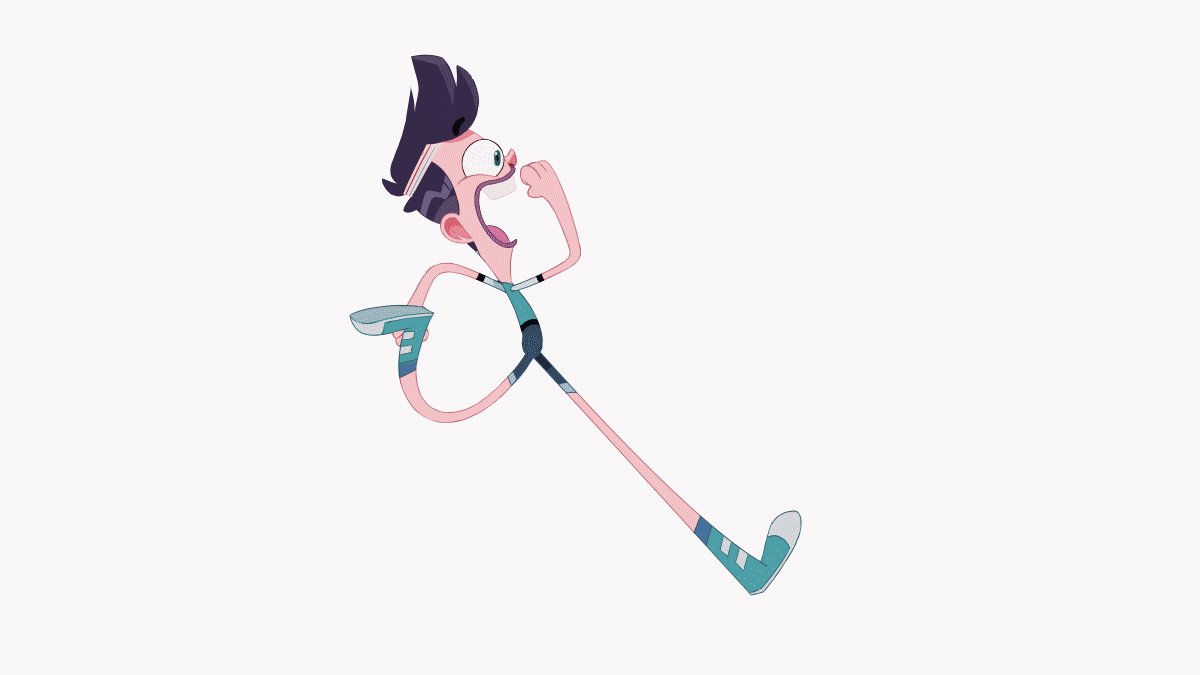
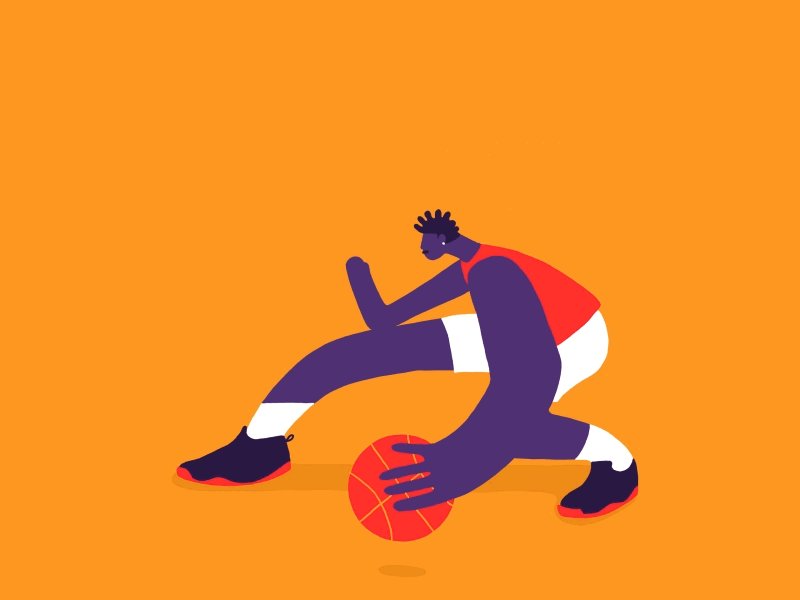
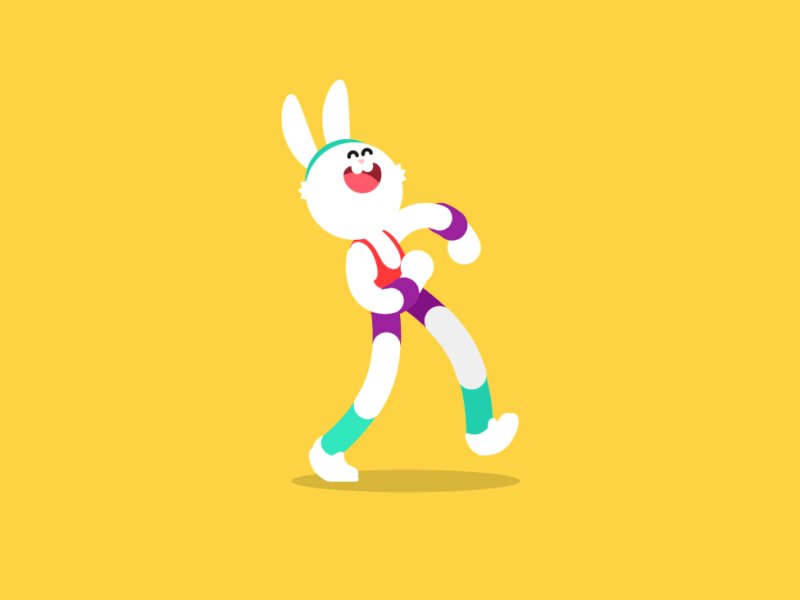
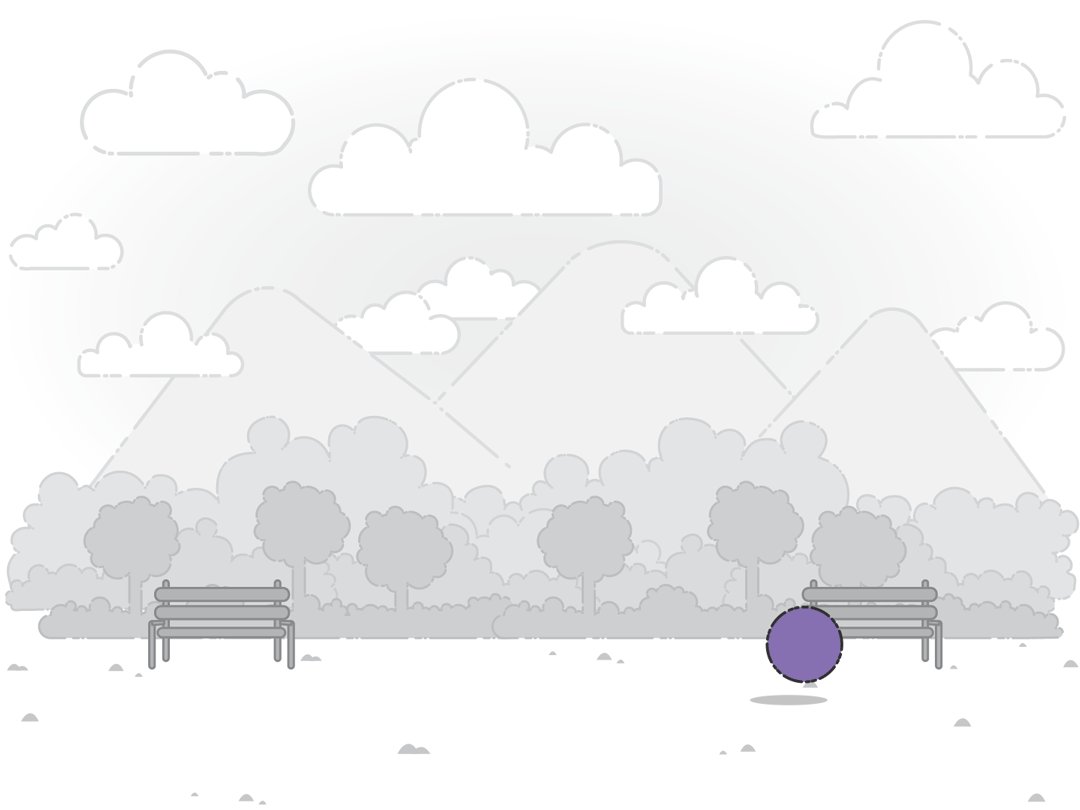
Estirar y Encoger

Principio de Flexibilidad
La exageración y deformación de los cuerpos, como si fueran flexibles, sirve para lograr un efecto más divertido, o más dramático. Para este principio, la velocidad y la inercia, el momento, el peso y la masa deben ser considerados.

Este principio es útil para las expresiones faciales y corporales de los personajes cuando se quiere enfatizar ciertas emociones y movimientos.


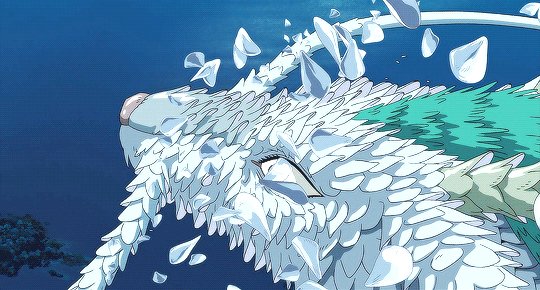
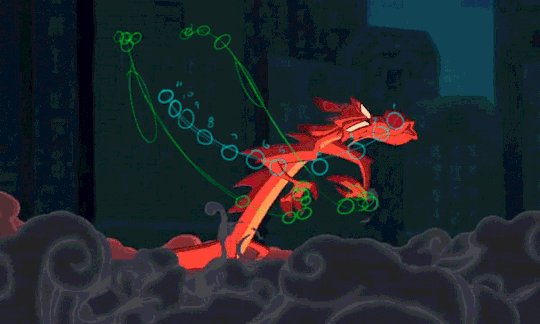
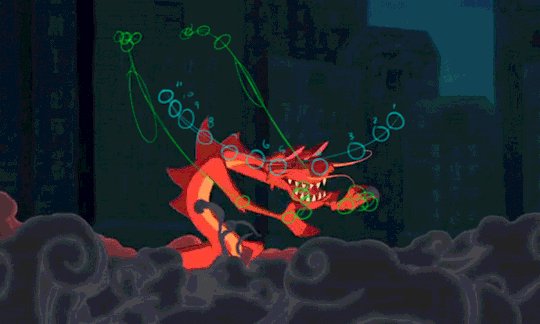
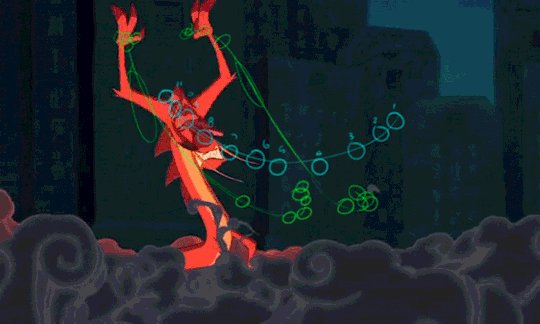
Anticipación

Prepara tus ojos
Este principio prepara al espectador para la acción principal, que es lo que el personaje pretende hacer. Los movimientos deben ser anticipados para guiar la mirada del espectador y anunciar lo que va a suceder.


Esa técnica se divide en tres pasos:
- anticipación (nos prepara para la acción)
- la acción en sí misma
- la reacción (recuperación, término de la acción).
Escenificación

Enfócate en el Escena
Con este principio traducimos las intenciones y el ambiente de la escena a posiciones y acciones específicas de los personajes. Poniendo en escena las posiciones claves de los personajes definiremos la naturaleza de la acción. Hay varias técnicas de puesta en escena para contar una historia visualmente. Esconder o revelar el punto de interés, o crear acciones en cadena (acción – reacción) son dos ejemplos. El uso efectivo de los planos y ángulos de cámara ayudan a enfocar al espectador en la escena. Poniendo en escena las posiciones claves de los personajes definiremos la naturaleza de la acción.


Nikita Melnikov.
El objetivo principal de la escenificación es decir a los espectadores exactamente donde ocurrirá la acción para que no se pierdan nada. Esto significa que sólo se produce una idea a la vez, o de lo contrario los espectadores pueden estar mirando la situación equivocada. Un buen ejemplo de puesta en escena en movimiento es el ojo, que se dibuja en un movimiento en una escena fija.
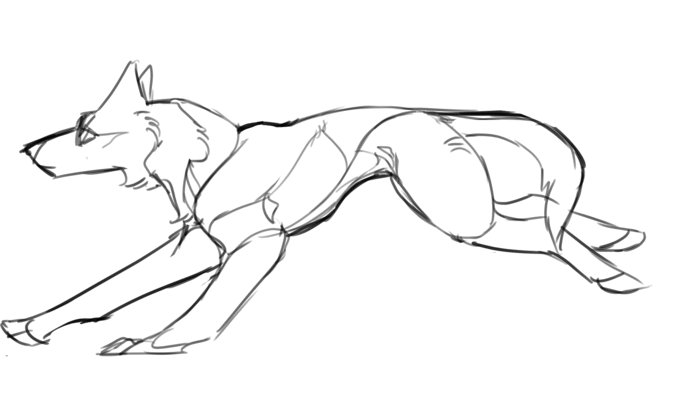
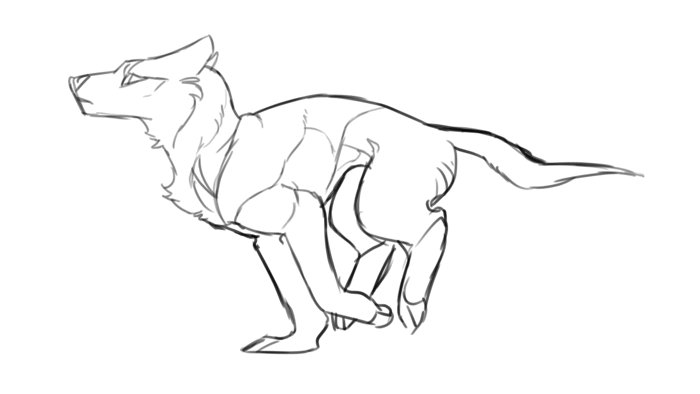
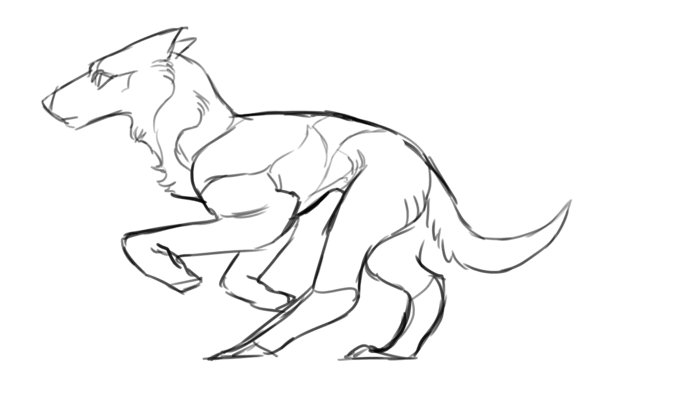
Acción Fluida vs Acción Controlada
En la acción directa creamos una acción continua, paso a paso, hasta concluir en una acción impredecible. En pose a pose desglosamos los movimientos en series estructuradas de poses clave. Pose a pose desglosa los movimientos en series estructuradas de poses clave.


La acción directa da fluidez al movimiento, y proporciona un aspecto fresco, suelto y desenfadado. En la acción pose a pose se desarrolla un planteamiento inicial. Es una animación más controlada que viene determinada por el número de poses, y las poses intermedias. Se pueden mezclar estas dos técnicas.

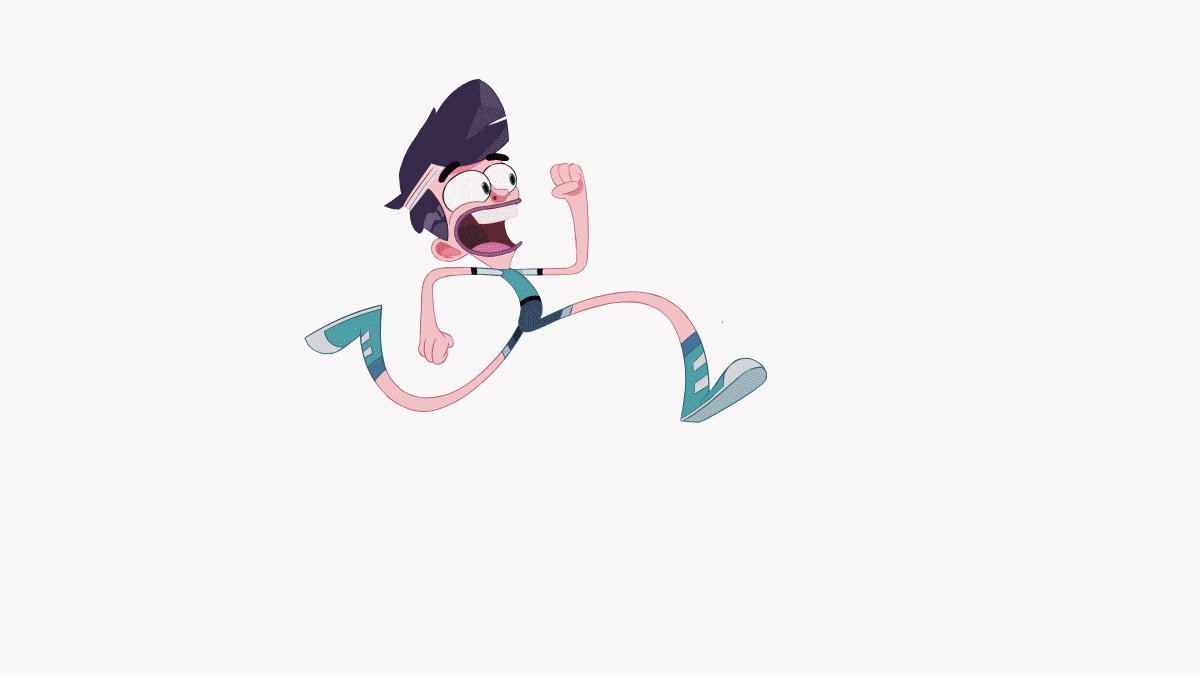
Acción Continuada y Superposición

Nada se Detiene a la Vez
Estas dos técnicas ayudan a enriquecer y dar detalle a la acción. En la acción continuada, el personaje aún sigue moviéndose después de la acción principal. En la acción superpuesta, se mezclan movimientos múltiples que influyen en la posición del personaje. Prácticamente nada se detiene al mismo tiempo.

Prácticamente nada se detiene al mismo tiempo. En la Acción Continuada, el personaje sigue moviéndose después de la acción principal. En la Superposición, se superponen múltiples movimientos que influyen en la posición del personaje.


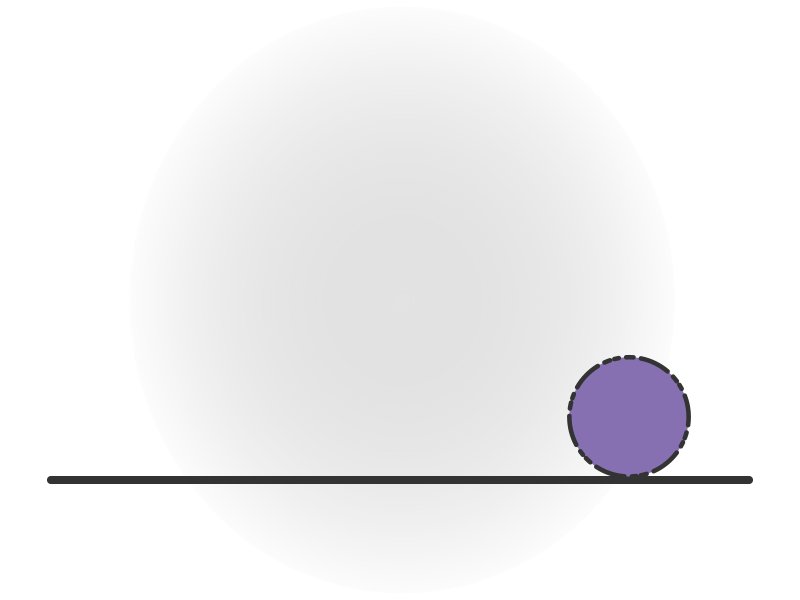
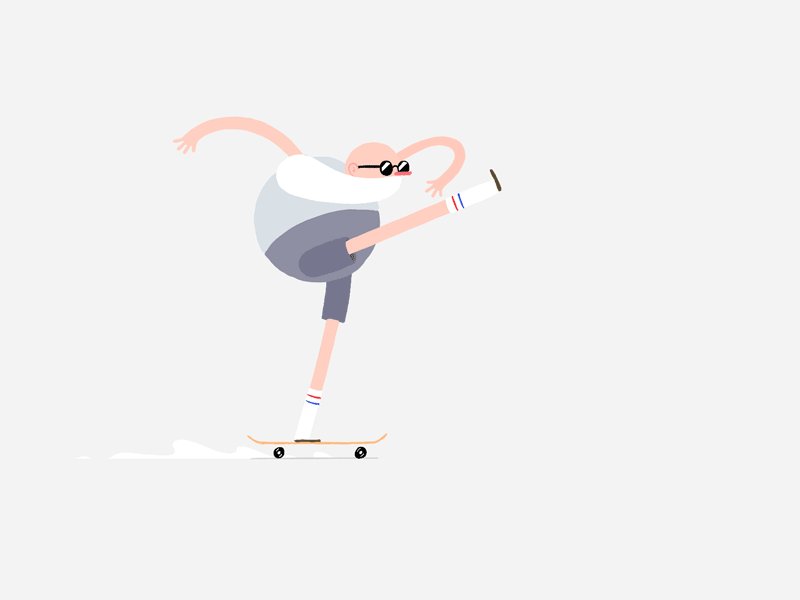
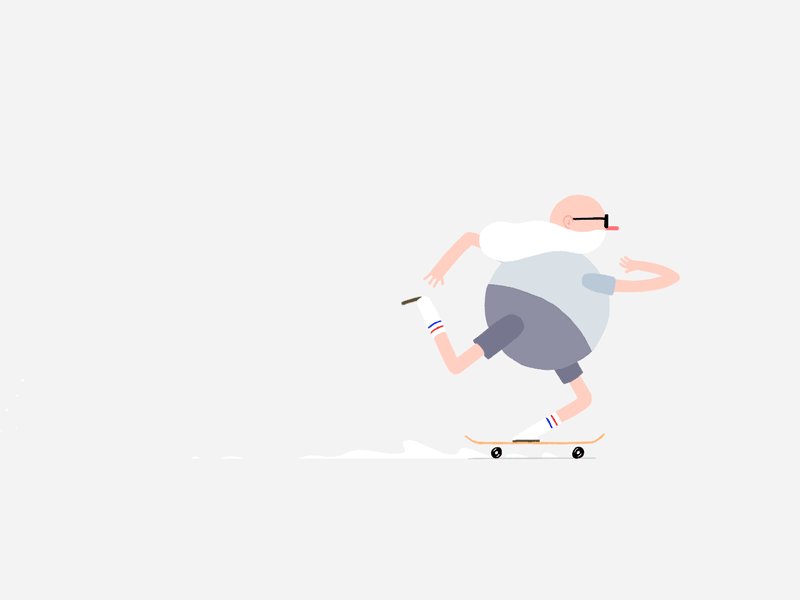
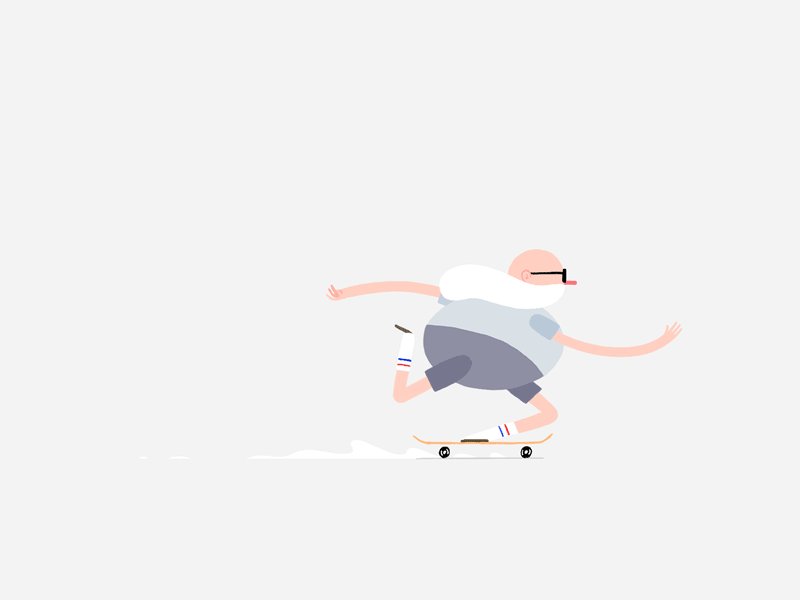
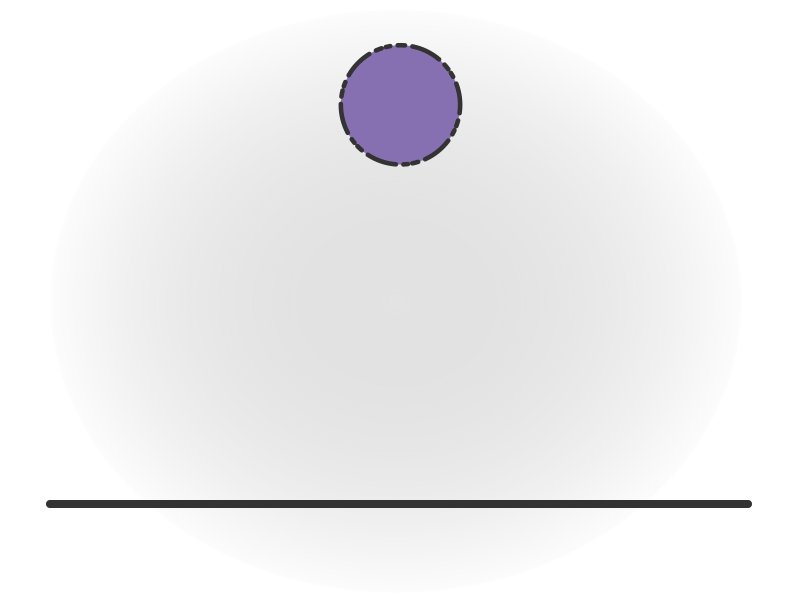
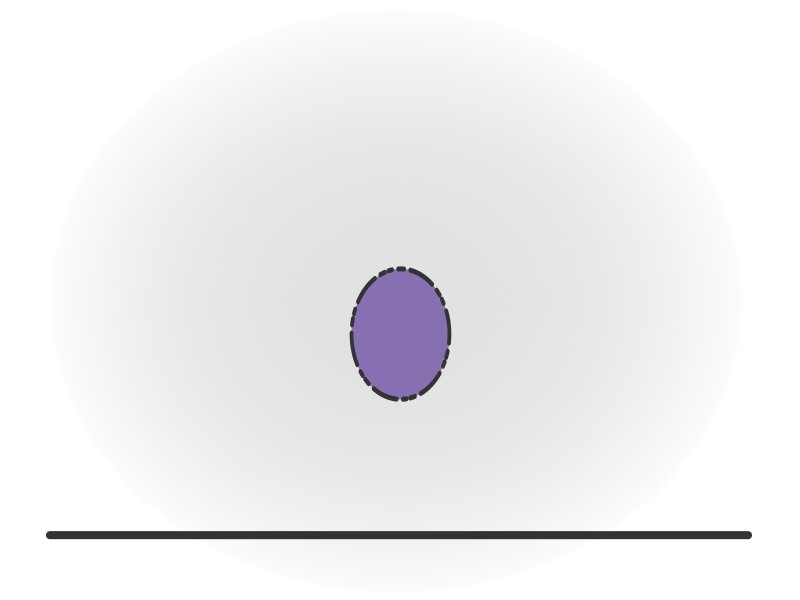
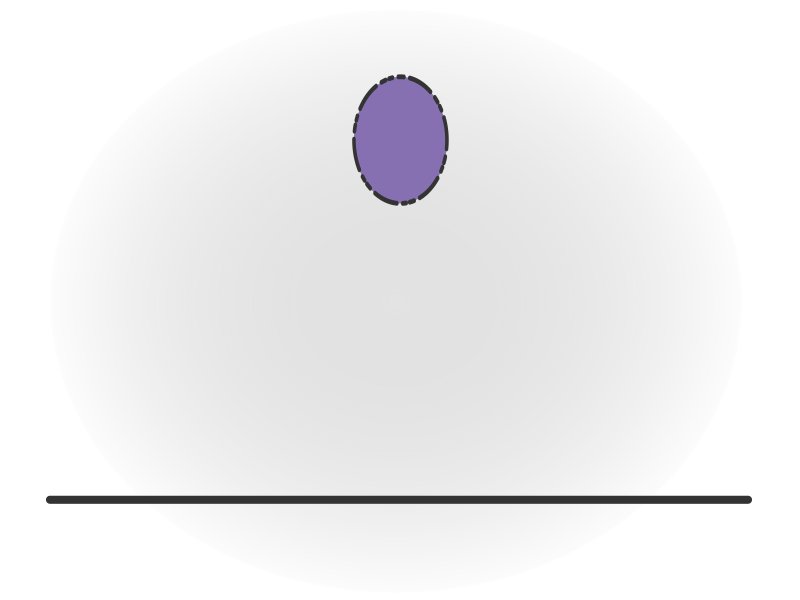
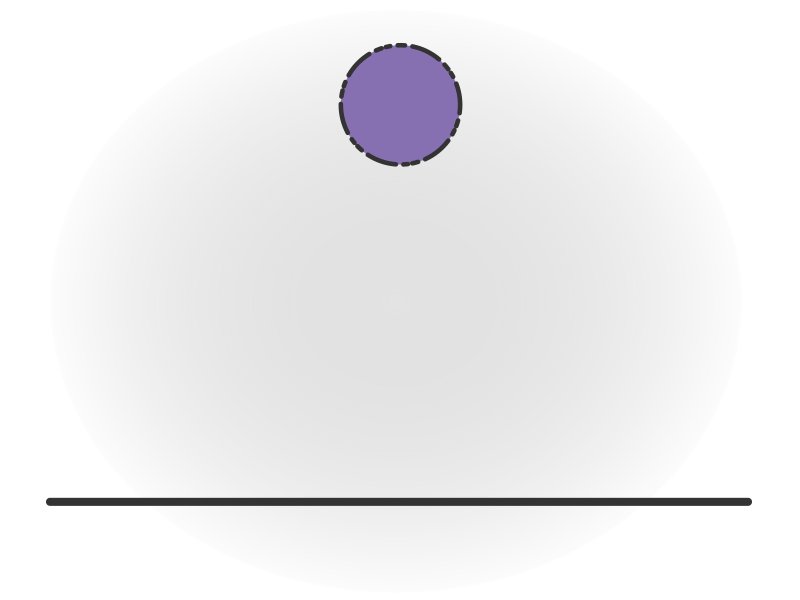
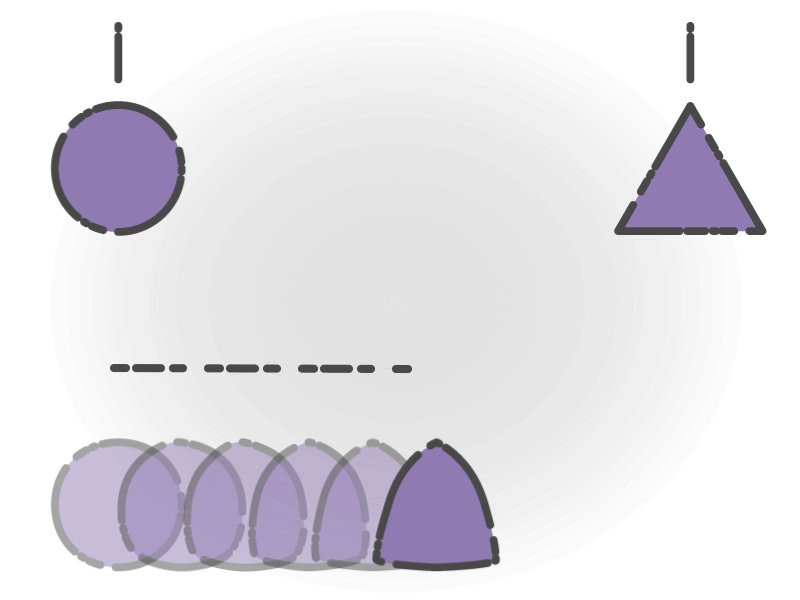
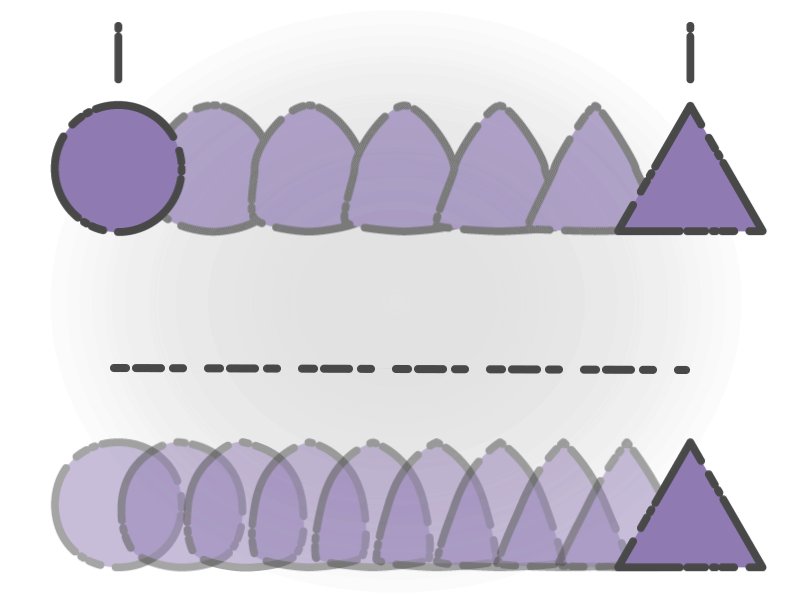
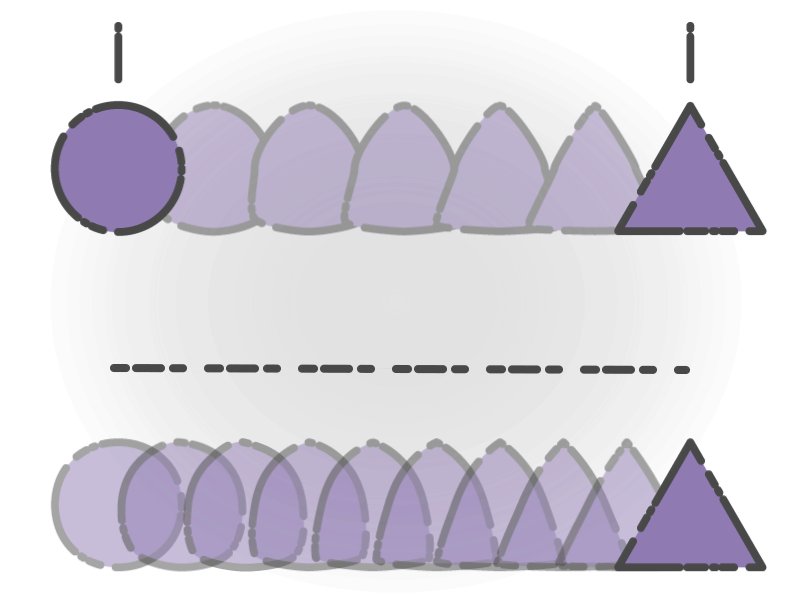
Entradas Lentas y Salidas Lentas

¡Desacelera!
Se trata de acelerar el centro de la acción, y ralentizar el principio y el final de la misma. En el mundo físico, los objetos y los humanos aplican el impulso antes de que puedan alcanzar la máxima velocidad. Del mismo modo, lleva tiempo ralentizarlo antes de que algo pueda detenerse por completo.

En el mundo físico, los objetos y los seres humanos aplican un impulso antes de alcanzar la máxima velocidad. Del mismo modo, se necesita tiempo para reducir la velocidad antes de que algo pueda detenerse por completo.
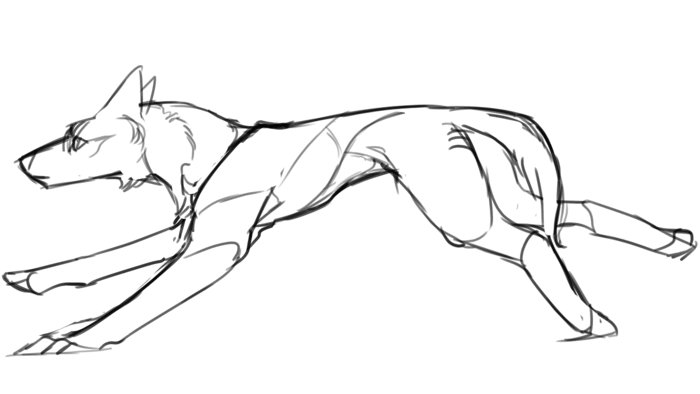
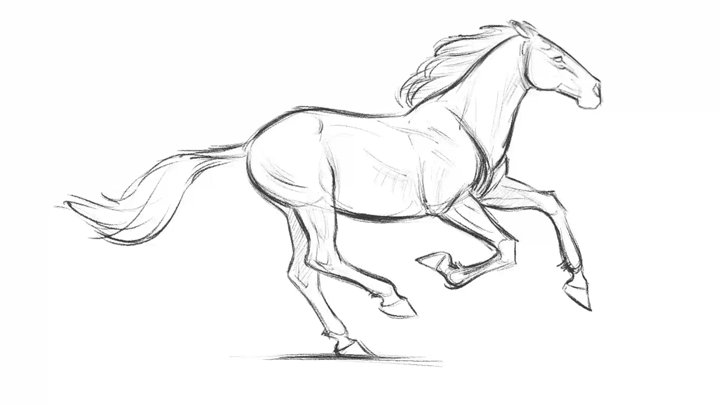
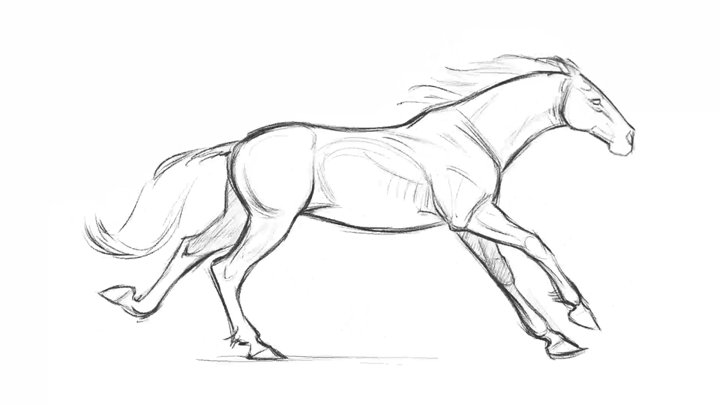
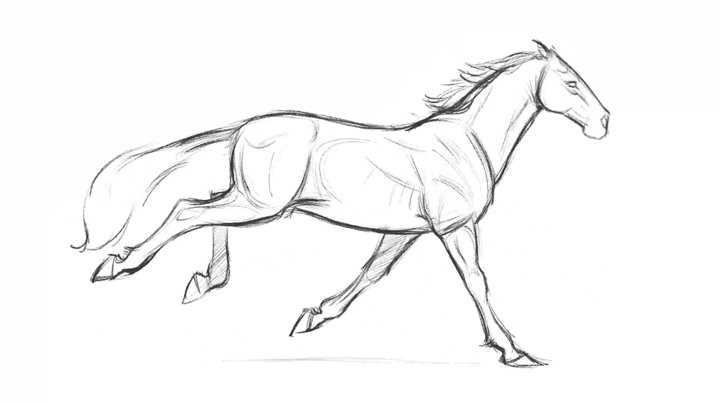
Un Principio Curvo
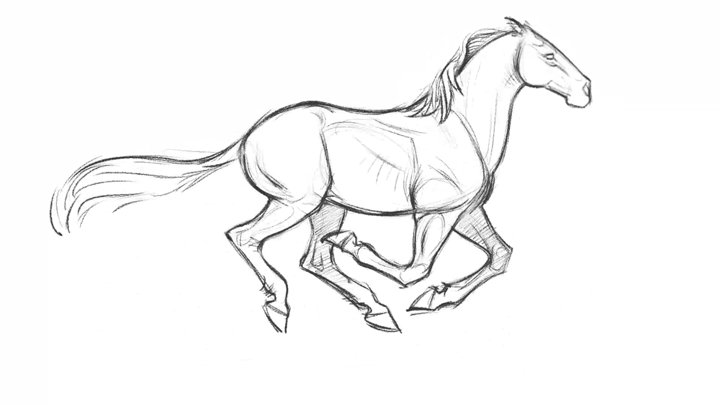
Al utilizar trayectorias en arco para animar los movimientos del personaje le estaremos dando una apariencia más natural, ya que la mayoría de las criaturas vivientes se mueven en trayectorias curvas, nunca en líneas perfectamente rectas.

Cuando una persona está disparando una flecha, apenas vuela en línea recta. La gravedad hace que los objetos en movimiento se arqueen entre los puntos inicial y final. Incluso muchos de los movimientos naturales en el cuerpo humano se mueven en arcos, como brazos, manos y dedos, etc.

Acción Secundaria

Según el Principal
Consiste en pequeños movimientos que complementan la acción principal y, de hecho, son consecuencia de ella. La acción secundaria nunca debe ser más marcada que la acción principal.


En el mundo físico, podemos observar el movimiento primario solo en el movimiento si una persona está caminando. Las acciones secundarias, como una persona que balancea los brazos mientras camina o los pájaros que ondulan sus plumas, ayudan a apoyar los movimientos primarios. Incluso las acciones más pequeñas, como el parpadeo de los ojos, también se consideran en acciones secundarias. En la animación secundaria, es importante que no disminuya la animación principal.

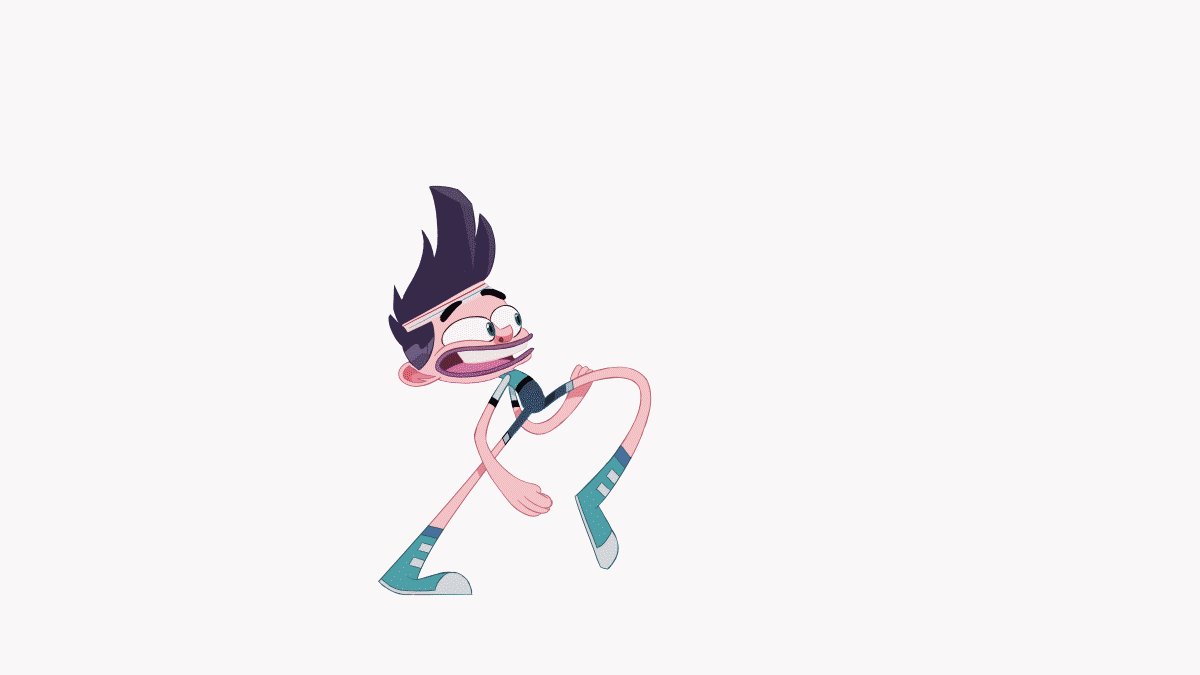
Todo es Cuestión de Tiempo
El ritmo da sentido al movimiento. El tiempo que tarda un personaje en realizar una acción, o las interrupciones y dudas en los movimientos definen la acción. También contribuye a dar idea del peso del modelo, y las escalas o tamaños.

Este principio también ayuda a establecer la personalidad de los personajes y las emociones que quieren expresar. Utilizaron el ritmo como la principal herramienta para comunicar la personalidad a través de formas planas que son representativas de las partes del cuerpo.
Exageración

¡Llama la atención!
Acentuar una acción, generalmente ayuda a hacerla más creíble. Básicamente implica alterar las características físicas de un personaje para que pueda captar la atención del público.


Con este principio se enfatiza los rasgos físicos de un personaje así como también su comportamiento, su condición, sus movimientos, etc. Básicamente implica alterar las características físicas de un personaje para que pueda captar la atención del público.

Dibujo Sólido

Formas reconocibles y tridimensionales
Un buen modelado y un sistema de esqueleto sólido (o un dibujo sólido como se decía en los años 30) ayudarán a hacer que el personaje cobre vida. Significa que el animador debe tener habilidades para comprender las formas tridimensionales en términos de peso, equilibrio, luz y sombra.


Las poses de los personajes deben ser claras y expresivas con siluetas fácil de reconocer. Significa dibujar su imagen de tal manera que parezca viva, considerando su centro de equilibrio y distribución del peso.

Personalidad o Apariencia

Conecta con tu Público
Se trata de proporcionar conexión emocional con el espectador. La forma de ser del personaje debe ser coherente con su forma de moverse.

Un personaje atractivo no siempre es bonito. Incluso un personaje feo o malvado con cierto nivel de carisma puede ganarse la empatía del espectador si su apariencia se ajusta a su personalidad. La forma de ser del personaje debe ser coherente con su forma de moverse.

Resumiendo
- Los Doce Principios de la Animación de Walt Disney son una serie de directrices de los animadores de Disney – Ollie Johnston y Frank Thomas – en su libro “The Illusion of Life: Disney Animation”.
- Los principios son encoger y estirar, la anticipación, la escenificación, la acción directa y de pose a pose, la acción continuada y superposición, la entrada y salida lentas, los arcos, la acción secundaria, el ritmo, la exageración, el dibujo sólido y la personalidad o apariencia.
Algunas Consideraciones
Los 12 principios de la animación son los cimientos sobre los que descansan los proyectos de animación bien ejecutados. Estos principios no son reglas rígidas que deben seguirse, pero sí herramientas teóricas de comprobada eficacia.
Junto a los conceptos básicos de la animación, práctica constante y una actitud creativa, se pude lograr alcanzar un estilo artístico y propio del animador. Estas características aunadas a la aplicación de estos principios, sin lugar a duda, dará como resultado un producto único, innovador y distintivo que será apreciado por los espectadores. Estas características, combinadas con la aplicación de estos principios, darán lugar sin duda a un producto único, innovador y distintivo que será apreciado por los espectadores.
Algo de Literatura
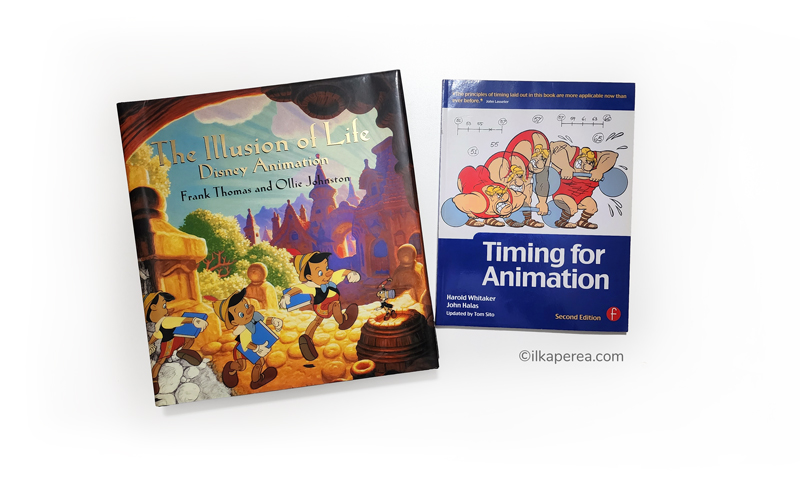
Para aquellos diseñadores deseosos de profundizar en este dinámico campo, me gustaría recomendarles dos libros esenciales que destacan como guías imprescindibles:
- The Illusion of Life: Disney Animation por Ollie Johnston y Frank Thomas
- Timing for Animation por Harold Whitaker y John Halas.

“The Illusion of Life: Disney Animation” por Ollie Johnston y Frank Thomas
Publicado por primera vez en 1981, “The Illusion of Life” sigue siendo una obra maestra atemporal en el ámbito de la literatura de animación. Escrito por dos de los legendarios Nueve Ancianos de Disney, Ollie Johnston y Frank Thomas, este libro ofrece una profunda exploración de los principios y técnicas que han definido el legado de animación de Disney.
“Timing for Animation” por Harold Whitaker y John Halas
En el ámbito de la animación, el tiempo lo es todo. Para los diseñadores que deseen perfeccionar este aspecto esencial del proceso de animación, “Timing for Animation”, de Harold Whitaker y John Halas, es un recurso indispensable.
Publicada originalmente en 1981 y ahora en su cuarta edición, esta guía definitiva ofrece un examen detallado de los principios del timing y el movimiento en animación. Basándose en su amplia experiencia en el sector, Whitaker y Halas ofrecen consejos prácticos y técnicas para conseguir una sincronización eficaz en las secuencias animadas.
¿Qué piensas?
En la sección de comentarios, dime si ya conocías estos principios. Como diseñador, ¿has realizado algún proyecto de animación y cómo ha sido tu experiencia? ¿Qué libro recomiendas para aprender sobre animación?

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales. Los mejores diseñadores comparten lo bueno con los demás.

Bibliografía
- Gyncild, B.; Fridsma, L. (2018). Adobe After Effects CC Classroom in a Book. Adobe Press.
- Jackson, C. (2017). After Effects for Designers: Graphic and Interactive Design in Motion. Routledge.
- Johnston, O.; Thomas, F. (1995). The Illusion of Life: Disney Animation. Disney Editions.
- Shaw, A. (2016). Design for Motion. Fundamentals and Techniques of Motion Design. Focal Press.
- Whitaker, H.; Halas, J.; Sito, T. (2009). Timing for Animation. Focal Press







1 Comentario
Participa en el debate y danos tu opinión.
En las animaciones que he realizado me gusta utilizar y mantener un ritmo en los tiempos de movimientos para poder compensar en la velocidad que en ocasiones me presiona la exigencia del proyecto que esté trabajando en mi equipo. Opino que el ritmo es entre los 12 principios de la animación está entre los tres más importante porque ayuda que la animación sea más real y evitar ser mecánica.