¿Qué son los Motion Graphics? — Explorando el emocionante campo del Motion Design
Last Updated on: 4th agosto 2023, 03:01 am
Ya sea que lo conozcas como motion graphics, motion design, gráficos animados o diseño en movimiento, es indiscutible que su impacto comunicativo es más fuerte que los gráficos estáticos comúnmente utilizados en el diseño gráfico. Por esta razón, muchos diseñadores están explorando el campo del Motion Design para aventurarse en este innovador y muy demandado campo de la animación.
El Motion Design es una disciplina emergente que proporciona materiales atractivos, vivos y atrayentes para una gran variedad de propósitos y usos. Es fácil encontrar ejemplos de motion graphics en anuncios digitales, aplicaciones web, aplicaciones para móviles, aperturas de series de televisión y títulos de películas. Recientemente, las redes sociales han desarrollado herramientas que ofrecen a los usuarios la oportunidad de generar sus propios contenidos enriquecidos con gráficos en movimiento.
Además, el Motion Design ofrece a los diseñadores un vehículo para dar rienda suelta a su imaginación. Mezclando gráficos, sonido y texto con la sincronización adecuada, es posible diseñar mensajes sorprendentes, innovadores y fascinantes. Las posibilidades y usos de los motion graphics son infinitas.
Al explorar el campo del diseño en movimiento en este post, es importante empezar a responder qué son los gráficos en movimiento, su alcance y su historia. Después, se presentan algunos ejemplos para ilustrar algunos conceptos sobre esta rama de la animación.
Tabla de Contenido
- Definición de Motion Graphics
- ¿Cuál es el significado de Motion Graphics?
- Alcance del Motion Design
- Orígenes del Motion Graphics
- Un poco de historia
- Motion Graphics en la Actualidad
- Evolución de los Motion Graphics
- Algunos Ejemplos de Motion Graphics en Acción
- Los Motion Graphics vs La Animación
- ¿En qué se diferencian los Motion Graphics y las Animaciones?
- Algunas Consideraciones
- Portafolio de Motion Graphics
[cite]
Definición de Motion Graphics

¿Cuál es el significado de Motion Graphics?
Los Motion Graphics significan gráficos en movimiento. Los Motion Graphics son animaciones, pero con el texto como componente principal. Resumido, se trata de diseño gráfico animado. Por esta razón, muchos diseñadores gráficos que se dedican a este campo de la animación llegaron atraídos por la fascinación del componente “movimiento”. Cuando obtienen los conocimientos de diseño y los mezclan con el factor tiempo y espacio, producen gráficos en movimiento.
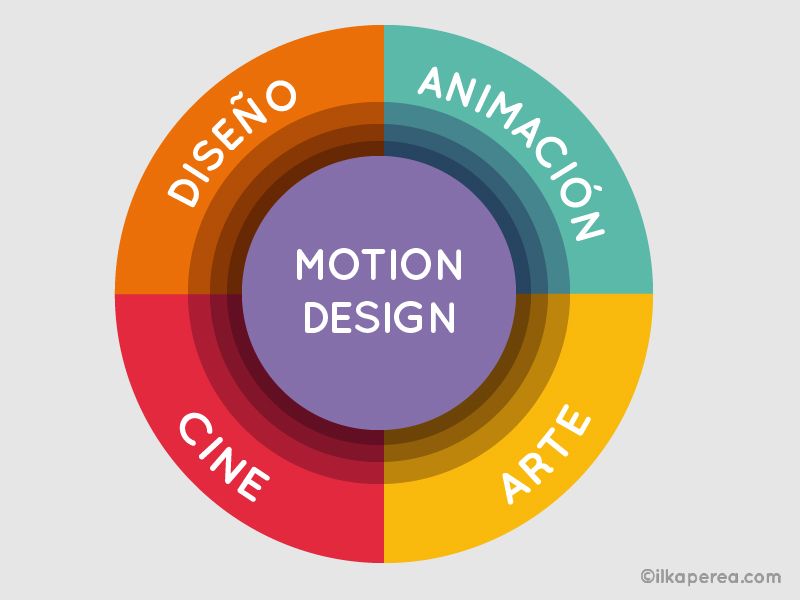
En este sentido, Austin Shaw, en su obra “Design for Motion” escribió: “El diseño en movimiento es un campo emergente que combina los medios en movimiento y los medios gráficos. Los medios en movimiento incluyen disciplinas como la animación, el cine y el sonido. ”
Los gráficos en movimiento son un arte, como el diseño gráfico. Sin embargo, este campo de la animación toma prestados elementos de la tipografía, la fotografía, los movimientos de cámara, el cine y la música, entre otros, para diseñar atractivas composiciones en movimiento.
Chris Jackson en su libro “After Effects for Designers” ofrece su propia definición: “El Motion Design (diseño en movimiento), también conocido como motion graphics y mograph, es una fusión de arte, diseño, animación, cine y la imaginación del diseñador.”

Curiosamente, Chris Jackson añade “la imaginación del diseñador” como componente de esta fusión. De hecho, la capacidad de mostrar gráficos estáticos no es la misma que la requerida para los gráficos en movimiento. Este nuevo medio desafiará a cualquier diseñador gráfico a adaptarse a nuevas formas de pensar y concebir los diseños.
Hay una variante muy importante que define el diseño en movimiento del diseño gráfico: el tiempo. El diseño en movimiento es un medio basado en el tiempo. Conceptos como la armonía, la estética y la unidad están estrechamente relacionados con el tiempo. En este sentido, los doce principios de la animación son un buen punto de partida para entender algunos conceptos relacionados con los motion graphics.
Alcance del Motion Design
El Motion Design es muy útil para explicar conceptos muy complejos o para simplificar datos difíciles de visualizar. Asimismo, facilita la recepción de algunos mensajes al transmitir más ideas en menos tiempo. Además, es capaz de superar las barreras de la comunicación visual al producir mensajes que son comprensibles para las personas independientemente de su edad, idioma o grupo étnico.
Según Chis Jackson: “El movimiento mejora la comunicación utilizando los medios más eficientes y artísticos que sean posible. También debe evocar una respuesta emocional para establecer una conexión real con el espectador.”
¿Siente que sus mensajes visuales son demasiado fríos y secos? Deleite a su público añadiendo gráficos en movimiento a:
- Presentación del producto
- Video infográfico
- Video de la entrevista
- Publicación en las redes sociales
- Vídeos Explicativos
- Títulos de apertura
Aplicaciones web, videojuegos, cine, televisión… todos ellos cobran vida a través de los Motion Graphics gracias a la creatividad de los diseñadores de movimiento. Sin embargo, el desarrollo de los Motion Graphics está ligado al crecimiento tecnológico de estas plataformas. El uso de los Motion Graphics se popularizó en los años 50 en el cine. Saul Bass fue el genio detrás de algunos de los títulos de apertura más icónicos. Echemos un vistazo a la historia…
Orígenes del Motion Graphics

Un poco de historia
El diseño de movimiento tiene su génesis con el desarrollo del cine. Ciertamente, junto con las producciones cinematográficas, los títulos de apertura marcaron los inicios de esta disciplina. Los gráficos en movimiento se utilizaron de muchas maneras diferentes, siempre explorando nuevas formas de presentar las aperturas. La relación entre los motion graphics y el cine es muy similar a la que existe entre el diseño web e Internet. Los primeros sólo fueron posibles con el desarrollo de los segundos. Los gráficos en movimiento siguen la evolución científica y tecnológica del cine.
En 1960, John Whitney fue uno de los primeros en reconocer el impacto visual de los motion graphics y comenzó a utilizar el término de forma conversacional. En la misma línea, hay que mencionar las aportaciones de Saul Bass y Elaine Bass, considerados pioneros de las secuencias de largometrajes, cuyos trabajos incluyen Vértigo (1958), Psicosis (1960), y otros. De hecho, el trabajo de estos artistas ha sido y sigue siendo una referencia para muchos motion designers.
La animación de estos títulos fue, para la época, una forma innovadora y creativa de representar visualmente el ambiente de la película que la gente no había visto antes. Fue un punto de inflexión en el que los títulos estáticos serían cosa del pasado y los gráficos en movimiento encontrarían otros espacios para desarrollarse, como la televisión.
Motion Graphics en la Actualidad

Evolución de los Motion Graphics
Aunque los gráficos en movimiento son anteriores a la tecnología moderna utilizada por los cineastas hoy en día, han ido cambiando y mejorando tanto en sus técnicas como en sus aplicaciones. En consecuencia, el Motion Design como disciplina está evolucionando hacia un arte más refinado.
Adobe After Effects y Cinema 4D se han convertido en los programas especializados líderes del mercado para la creación de gráficos en movimiento. Ambos ofrecen funciones y ventajas tan valiosas y únicas que las posibilidades de desarrollar producciones animadas son casi infinitas.
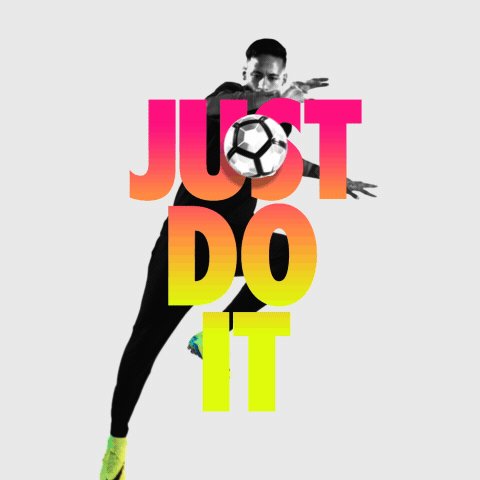
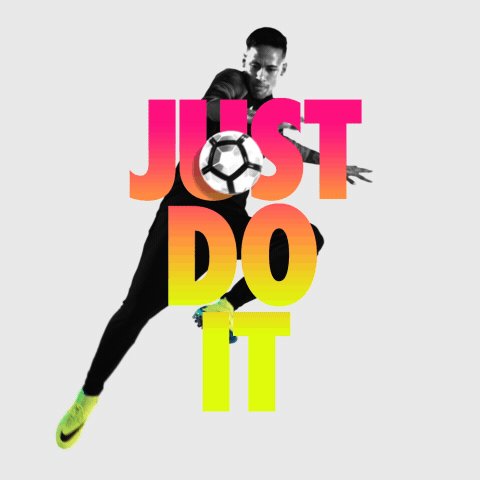
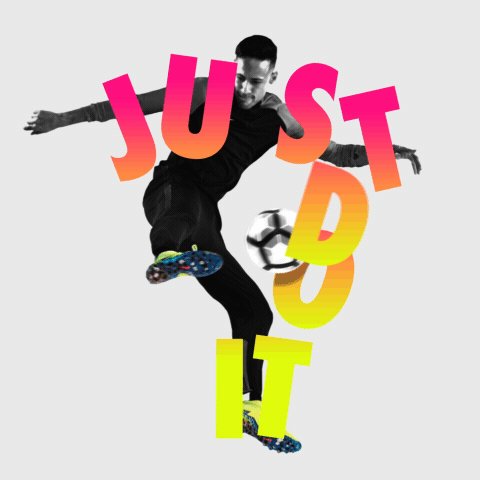
Algunos Ejemplos de Motion Graphics en Acción
El diseño en movimiento es omnipresente. Basta con mirar a nuestro alrededor para encontrar ejemplos creativos, geniales y llamativos de motion graphics. De hecho, sin ir muy lejos, encontrarás varios ejemplos en la palma de tu mano: en las aplicaciones móviles de tu smartphone. Por ejemplo, los precargadores, los botones y los íconos se mueven suavemente teniendo en cuenta los requisitos de UX.

Para seguir explorando el campo del Motion Design, consideremos las secuencias de apertura de nuestros programas favoritos. Hoy en día, las aperturas de las series de televisión son el preludio perfecto del emocionante capítulo que está a punto de comenzar. Podría mencionar varios ejemplos, pero debo destacar la apertura de Juego de Tronos, una apertura intrincada, llena de detalles; y en sí misma, una obra de arte.
El diseño de movimiento de la apertura de las series de televisión ha cobrado tanta relevancia que en las series de televisión de Wandavision, cada apertura era diferente según el episodio. Para ellos, el diseñador de movimiento tenía que cuidar todos los detalles estéticos y visuales para adaptarlos a un episodio concreto. Ciertamente, el resultado fue muy satisfactorio para la audiencia.
En los últimos tiempos se ha producido un boom en la producción de videos explicativos que combinan gráficos en movimiento con una voz en off para compartir un mensaje poderoso. Se utilizan mucho en marketing para explicar las características de un producto o las ventajas de un servicio. Del mismo modo, se utilizan mucho en el campo de la educación para explicar temas complejos y aburridos de forma visual y entretenido.
Los Motion Graphics vs La Animación
¿En qué se diferencian los Motion Graphics y las Animaciones?
Los términos “Motion Graphics” y “Animación” están estrechamente relacionados, pero no significan lo mismo. Mucha gente confunde los dos términos hasta el punto de tomarlos como sinónimos. Hay quienes entienden que son conceptos diferentes, pero no tienen claro dónde empieza uno y termina el otro. En otras palabras, no pueden encontrar la fina línea que divide a ambos.
Sería prudente aclarar ambos términos para que los diseñadores puedan estar seguros del alcance del proyecto que van a realizar:
- Como se explica en este post, los motion graphics son diseños gráficos animados. Crea la ilusión de movimiento de los elementos de una composición (gráficos y texto, principalmente) para transmitir un mensaje claro, interesante y completo.
- La animación es un concepto mucho más amplio. También utiliza la ilusión de movimiento para generar una reacción en el espectador. Sin embargo, los recursos y propósitos son muy diversos. Por ejemplo, la animación 3D y el Stop-Motion están bajo el paraguas de la Animación. Asimismo, los Motion Graphics.
Tomemos como ejemplo la siguiente apertura de Wandavision (#Episodio2). Esta apertura ha sido elaborada íntegramente con animaciones. Tiene elementos de gráficos en movimiento y de animación 2D.
Algunas Consideraciones
La demanda de diseñadores capaces de crear gráficos en movimiento ha aumentado en los últimos años, mientras que la demanda de diseños impresos ha disminuido. Esta tendencia parece que continuará en los próximos años. Si eres un diseñador al que le gusta probar cosas nuevas, merece la pena que explores el campo del motion design. Comprobarás que los conceptos y teorías que lo rigen no nos resultan extraños como diseñadores gráficos.
Obviamente, hay otros conocimientos que deben adquirirse previamente para que los diseños entren en la categoría de motion graphics. Para ello, recomiendo los siguientes libros:
Ambos libros utilizan un lenguaje fácil de entender para los diseñadores. No sólo son un buen punto de partida, sino que una vez que los hayas leído, tendrás una base sólida para empezar tus propios proyectos de motion graphics.
Portafolio de Motion Graphics
Como cualquier otro diseñador, estarás acostumbrado a mostrar tus proyectos más destacados a través de un porfolio. En el caso de los gráficos en movimiento, los diseñadores se esfuerzan por crear un Show Reel o Demo Reel como escaparate para mostrar una colección de sus mejores trabajos. Te recomiendo que crees el tuyo propio con una duración no superior a 2 minutos.
Para terminar, espero haberte animado a dar otro enfoque a tus proyectos y a dar más profundidad a tus diseños.
Sé creativo! … y diviértete!

Comparte
Difunde el amor… ¡y este post!
Si te ha gustado, comparte este post en tus redes sociales como Facebook, LinkedIn o Twitter. Los mejores diseñadores comparten lo bueno con los demás.

Bibliografía
- Gyncild, B.; Fridsma, L. (2018). Adobe After Effects CC Classroom in a Book. Adobe Press.
- Jackson, C. (2017). After Effects for Designers: Graphic and Interactive Design in Motion. Routledge.
- Johnston, O.; Thomas, F. (1995). The Illusion of Life: Disney Animation. Disney Editions.
- Shaw, A. (2016). Design for Motion. Fundamentals and Techniques of Motion Design. Focal Press.
- Whitaker, H.; Halas, J.; Sito, T. (2009). Timing for Animation. Focal Press