What are Motion Graphics? — Exploring the exciting field of Motion Design
Last Updated on: 28th December 2023, 03:42 am
Whether you know it as motion graphics or motion design, it’s undeniable that its communicative impact is stronger than the static graphics commonly used in graphic design. For this reason, many designers are exploring the field of Motion Design to venture into this innovative and highly demanded field of animation.
Motion Design is an emerging discipline that provides engaging, lively, and appealing materials for a variety of purposes and uses. It’s easy to find examples of motion graphics on digital ads, web apps, mobile apps, TV series openings, and film titles. Recently, social media has developed tools that offer users the opportunity to generate their own content enhances with motion graphics.
In addition, Motion Design offers designers a vehicle to unleash their imagination. By mixing graphics, sound, and text with the right timing, it is possible to design stunning, innovative, and captivating messages. The possibilities and uses of motion graphics are endless.
By exploring the field of motion design in this post, it is important to start answering what motion graphics are, their scope, and their history. After that, you will find some examples to illustrate some concepts about this branch of animation.
Table of Contents
- Definition of Motion Graphics
- What is the meaning of Motion Graphics?
- Motion Design Scope
- Origins of Motion Graphics
- A little bit of history
- Motion Graphics Today
- Motion Graphics Evolution
- Some Examples of Motion Graphics in Action
- Motion Graphics vs Animations
- What is the difference between Motion Graphics and Animations?
- Some Insights
- Motion Graphics Portfolio
- Bibliography
[cite]
Definition of Motion Graphics

What is the meaning of Motion Graphics?
Motion Graphics stands for graphics in movement. Motion Graphics are animations, but with text as the main component. In short, it is animated graphic design. For this reason, many graphic designers involved in this field of animation became attracted by the fascination with the “motion” component. When they get the knowledge of design and mix it up with the time and space factor, they produce Motion Graphics.
In the same vein, Austin Shaw, in his work “Design for Motion“ wrote: “Motion design is an emerging field that combines both motion media and graphic media. Motion media includes disciplines such as animation, film, and sound”.
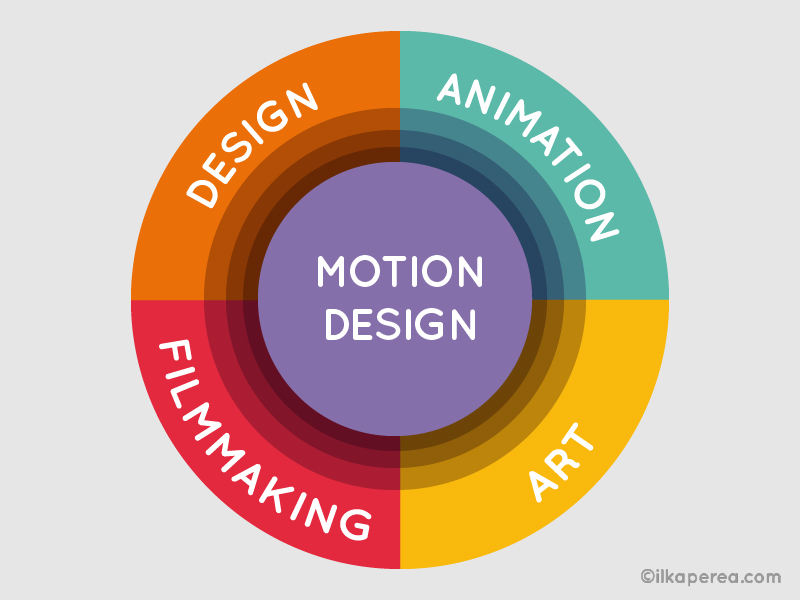
Motion graphics is an art, like graphic design. However, this field of animation borrows elements from typography, photography, camera movements, filmmaking, music, and more to design engaging moving compositions.
Chris Jackson in his book “After Effects for Designers” offers his own definition: “Motion design, also referred to as motion graphics and mograph, is a fusion of art, design, animation, filmmaking and the imagination of the designer.”

Significantly, Chris Jackson adds “the imagination of the designer” as a component of this fusion. Indeed, the ability to display static graphics is not the same as that required for motion graphics. This new medium will challenge any graphic designer to adapt to new ways of thinking and conceiving designs.
There is a particularly important variant that defines motion design from graphic design: timing. Motion design is a time-based medium. Concepts such as harmony, aesthetics, and unity are closely linked to timing. In this sense, the 12 principles of animation are a good point to start for understanding some concepts linked to motion graphics.
Motion Design Scope
Motion design is especially useful to explain extraordinarily complex concepts or to simplify data that is difficult to visualize. Likewise, it also facilitates the reception of some messages by conveying more ideas in less time. Besides, it can overcome visual communication barriers by producing messages that are understandable to individuals regardless of age, language, or ethnicity.
According to Chis Jackson: “Motion enhances communication using the most efficient, yet artistic, means possible. It should also evoke an emotional response to make a real connection with the viewer.“
Do you feel that your visual messages are too cold and dry? Delight your audience by adding motion graphics to:
- Product presentation
- Infographic video
- Interview video
- Social media post
- Explanatory videos
- Opening Titles
Web apps, video games, cinema, TV… all of them become alive through Motion Graphics thanks to the creativity of motion designers. However, the development of Motion Graphics is linked to the technological growth of these platforms. The use of motion graphics became popular in the 1950s in film. Saul Bass was the genius behind some of the most iconic opening titles. Let’s look at some history…
Origins of Motion Graphics

A little bit of history
Motion design has its genesis with the development of cinema. Certainly, along with film productions, opening titles marked the beginnings of this discipline. Motion graphics were used in many different ways, always exploring new ways of presenting openings. The relationship between motion graphics and cinema is very similar to the relationship between web design and the Internet. The first ones were only possible with the development of the second ones. Motion graphics follow the evolution of the science and technology of cinema.
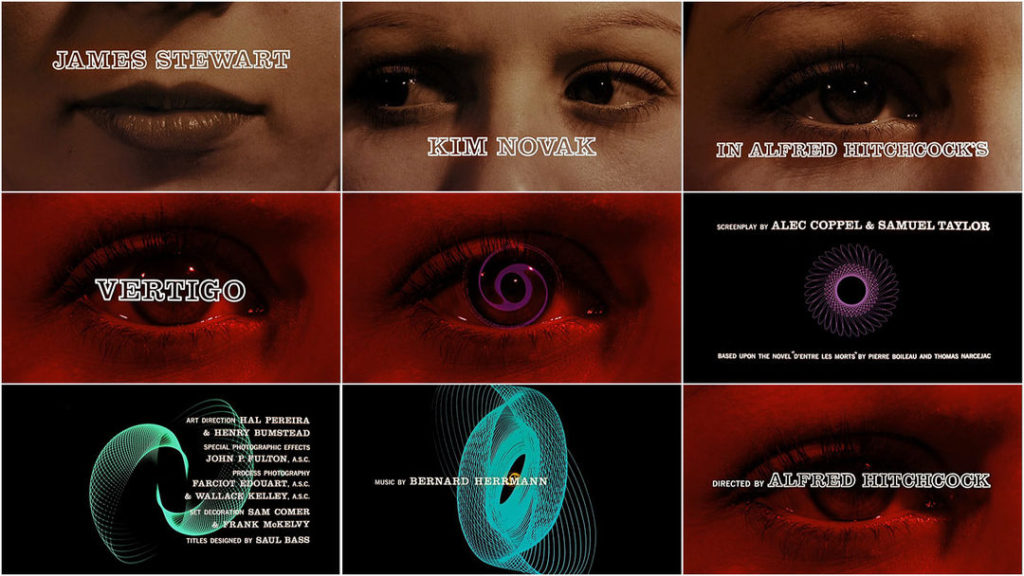
In 1960, John Whitney was one of the first to recognize the visual impact of motion graphics and began using the term conversationally. In the same vein, we must mention the contributions of Saul Bass and Elaine Bass who are considered pioneers of feature film sequences, whose works include Vertigo (1958), Psycho (1960), and others. Indeed, the work of these artists has been and continues to be a reference for many motion designers.
The animation of these titles was, for the time, an innovative and creative way to visually represent the mood of the film that people had never seen before. It was a turning point in which static titles would be outdated and motion graphics would find other spaces to develop, such as television.
Motion Graphics Today

Motion Graphics Evolution
Although motion graphics precedes the modern technology used by filmmakers today, it has been changing and improving in both its techniques and applications. Consequently, motion design, as a discipline, is evolving into a more refined art.
Adobe After Effects and Cinema 4D have become the market-leading specialized software for the creation of motion graphics. Both offer such valuable and unique features and advantages that the possibilities for developing animated productions are almost endless.
Some Examples of Motion Graphics in Action
Motion Design is ubiquitous. Just look around and you will find creative, cool, and eye-catching examples of motion graphics. Indeed, without going too far, you’ll find several examples in the palm of your hand: in the mobile apps on your smartphone. For instance, the preloaders, buttons, and icons move smoothly considering the UX requirements.

To continue exploring the field of Motion Design, consider the opening title sequences of our favorite shows. Nowadays, the openings of television series are the perfect prelude to the exciting chapter that is about to begin. I could mention several examples, but I must highlight the opening of Game of Thrones, an intricate opening, full of details: and a work of art.
The motion design of the opening of TV series has become so relevant that on the Wandavision TV series, each opening was different according to the episode. For them, the motion designer had to take care of all the aesthetic and visual details to adapt them to a specific episode. Certainly, the result was very pleasing to the audience.
Recently, there has been a boom in the production of explanatory videos that combine motion graphics with a voiceover to share a powerful message. They are widely used in Marketing to explain the features of a product or the benefits of a service. Similarly, they are widely used in the field of education to explain complex and boring subjects in a visual and interesting way.
Motion Graphics vs Animations
What is the difference between Motion Graphics and Animations?
The terms “Motion Graphics” and “Animation” are closely related, but do not mean the same thing. Many people confuse the two terms to the point of taking them as synonyms. There are those who understand that they are different concepts but are not clear where one begins and the other ends. In other words, they cannot find the fine line that divides both.
It would be prudent to clarify both terms so that designers can be sure of the scope of the project they are about to produce:
- As explained in this post, motion graphics are animated graphic designs. It creates the illusion of movement of the elements in a composition (graphics and text, mainly) to convey a clear, interesting, and complete message.
- Animation is a much broader concept. It also uses the illusion of movement to generate a reaction in the viewer. However, the resources and purposes are quite diverse. For instance, 3D animation and Stop-Motion are under the umbrella of Animation. Likewise, the Motion Graphics.
Let’s take the following Wandavision opening (#Episode2) as an example. This opening has been elaborated entirely with animations. It has elements of motion graphics and 2D animation.
Some Insights
The demand for designers capable of creating motion graphics has increased in recent years while the demand for printed designs has decreased. This trend looks set to continue for the next few years. If you are a designer who likes to try new things, it is worth exploring the field of motion design. You will notice that the concepts and theories that rule it are not strange to us as graphic designers.
Obviously, there are other skills that must be acquired previously for the designs to fall into the motion graphics category. For this, I recommend the following books:


Both books use language that is easy to understand for designers. Not only are they a good starting point, but once you’ve read them, you’ll have a solid foundation to start your own motion graphics projects.
Motion Graphics Portfolio
Like any other designer, you’ll be used to displaying your most outstanding projects through a portfolio. For motion graphics, designers go to great lengths to create a Showreel or Demo Reel as a showcase to display a collection of their best work. I recommend you create your own with a duration of no longer than 2 minutes.
To close, I hope I have encouraged you to give another approach to your projects and to give more depth to your designs.
Be Creative! … and Have Fun!

Share
Spread the love… and this post!
If you like it, share this article on your social networks such as Facebook, LinkedIn, or Twitter. Smart designers share good things with others.

Bibliography
- Gyncild, B.; Fridsma, L. (2018). Adobe After Effects CC Classroom in a Book. Adobe Press.
- Jackson, C. (2017). After Effects for Designers: Graphic and Interactive Design in Motion. Routledge.
- Johnston, O.; Thomas, F. (1995). The Illusion of Life: Disney Animation. Disney Editions.
- Shaw, A. (2016). Design for Motion. Fundamentals and Techniques of Motion Design. Focal Press.
- Whitaker, H.; Halas, J.; Sito, T. (2009). Timing for Animation. Focal Press.