Animation Concepts for Graphic Design
Last Updated on: 13th March 2024, 08:36 pm
Increasingly, digital campaigns, brand management projects, and user interface designs prefer animated graphics or animated videos to present ideas, create visual impact, or stand out from the competition. Let your creativity fly, learn some animation concepts for graphic design, and immerse yourself in this rising and competitive field of visual communication.
In the digital age, animation is not only considered entertainment for children. It is an effective tool for visual communication. Traditionally, one could find animated projects in cartoons for television, such as Hanna-Barbera’s series, and animated films, such as those produced by Disney Pictures.
Currently, the animation industry is focused on movies with VFX, video games, TV titles and bumpers, social network and web banners, motion graphics, computer graphics, airplane safety video announcements, as well as the interface of mobile devices, virtual reality, and augmented reality graphics. The opportunities to develop projects in the field of animation are almost endless.
It is easy to understand its popularity. Animation offers a new medium for expression and creativity. In more practical terms, a moving image is much more visually appealing than a still image.
Table of Content
- Animation
- What is Animation?
- Retinal Persistence — The Illusion of Movement
- Frame Rate
- What are 24fps, 30fps, and 60fps for?
- Types of Animation
- What are the different animation techniques?
- Traditional Animation
- 2D Animation
- 3D Animation (CGI)
- Stop-Motion Animation
- Motion Graphics
- Animation Industry
- What is the scope of the animation industry?
- The visual impact
- Content hierarchy and navigation
- Meanings and emotions
- Visually illustrate complex ideas
- Social media videos
- Advertising
- Music videos
- Explanatory videos
- Interactions
- Summary
- Some Insights
- Showreel or Demo Reel
- Animation, Narrative, and Music Videos
- Any Thoughts?
What is Animation?
Animation is the illusion of movement created by showing a series of still images in rapid succession. The term “animation” has its roots in the Latin word “anima” – the soul. Without a doubt, this term summarizes everything that this concept involves since all types of animation can evoke movement, meaning, and emotions as if they had a soul, a life of their own.
Based on the persistence of vision, animation is an illusion of fluid movement, when it is a series of static images that move so quickly (twenty-four frames per second) giving the sensation of movement.
To make an excellent animation, it is necessary to know and master the 12 Principles of Animation, explained by the Disney animators, Ollie Johnston and Frank Thomas, in their book The Illusion of Life: Disney Animation. Regardless of the type of animation, the 12 principles apply to all styles of animation.
Retinal Persistence
— The Illusion of Movement
Retinal persistence, or persistence of vision, allows an image to remain in the human retina for a tenth of a second before disappearing completely. This makes us see reality as a series of uninterrupted sequences and not as a succession of static and independent images.

The retina, a part of the eye that is very sensitive to light signals, retains images for a fraction of a second before they disappear completely and are replaced by others.
This optical phenomenon, discovered by the Belgian scientist Joseph Plateau, causes them to be perceived as moving images, without detecting the transitions from one image to another.


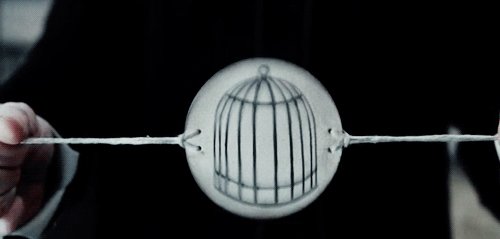
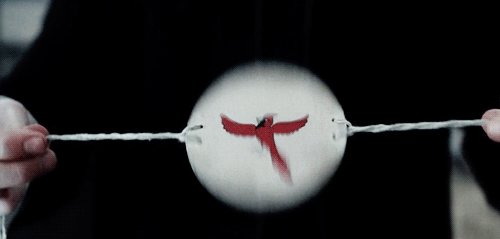
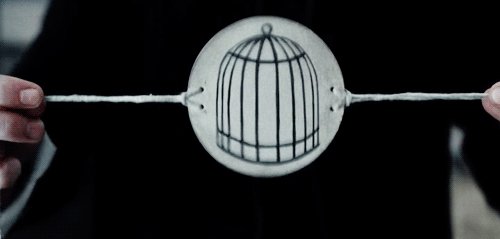
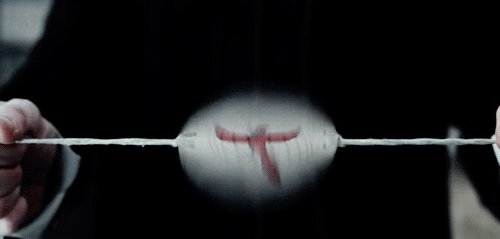
The phenakistoscope was the first optical toy that made it possible to reproduce the movement of an image.
It was based on the effect of persistence of vision or retinal persistence and was invented simultaneously in 1832 by the Belgian physicist Joseph Plateau and the Austrian mathematician and inventor Simon von Stampfer (stroboscope).

Plateau discovered that our eye sees with a cadence of ten images per second, which we do not see as independent thanks to visual persistence.
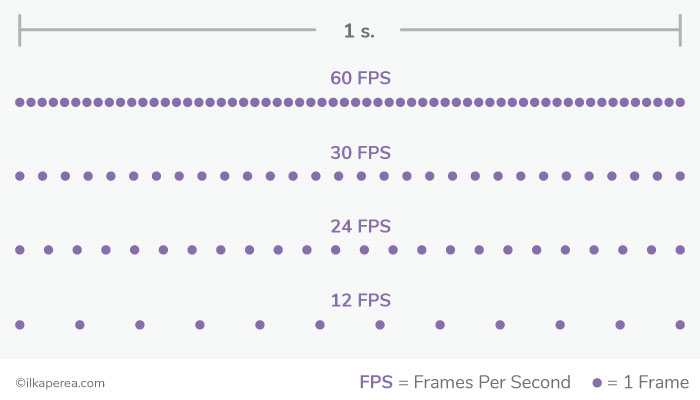
Frame Rate
Chris Jackson in his book “After Effects for Designer”, explains that this visual phenomenon is achieved when the images advance every 1/25th of a second. The frame rate, expressed as frames per second (FPS), is the frequency (rate) at which a device displays images called frames. The term applies equally to movies and video cameras, computer graphics, and motion capture systems.
What are 24fps, 30fps, and 60fps for?
24 or 30 fps is what you can easily and smoothly play on the web. That’s because:
- 24 fps is the standard for any movie.
- 30 fps is the standard for most television.
- 60 fps is used to record videos that will be edited in slow motion.

A lot of smartphone video recording applications, like Instagram, use 30 fps.
60 fps, 120 fps, and 240 fps are high frame rates used for slow motion.
Types of Animation

What are the different animation techniques?
Generally speaking, there are five types of animation. There are graphic designers who usually develop as animators in 1 or 2 of these types of animation. If you are enthusiastic about animation, it would be convenient to know some details of each one and how they differ so that you can decide which one you want to start experimenting with to develop animator skills and your own artistic style.
Traditional Animation
This type of animation is not the art of making drawings move, but the art of drawing movement. Each drawing is created individually and then executed sequentially for the illusion of movement. It is the same mechanism as that of a flipbook but on a larger scale. This method has been used since the beginning of the 20th century. It is the oldest and simplest method, but not the easiest or cheapest, which caused animators to look for less expensive and faster methods. With the advent of technology, pencils were replaced by stylus and paper by Wacom’s Cintiq tablets and the iPad with Procreate installed. The principles of drawing remain the same, but technology makes it easier and more accessible.

2D Animation
This is a vector-based animation. Compared to other types of animation, it has two significant advantages: it is cheaper and easily accessible. This technique relies on vector software to move the graphics. It uses the same techniques as traditional animation, but the benefits are the lack of physical objects needed to make traditional animations, except a computer.
3D Animation (CGI)
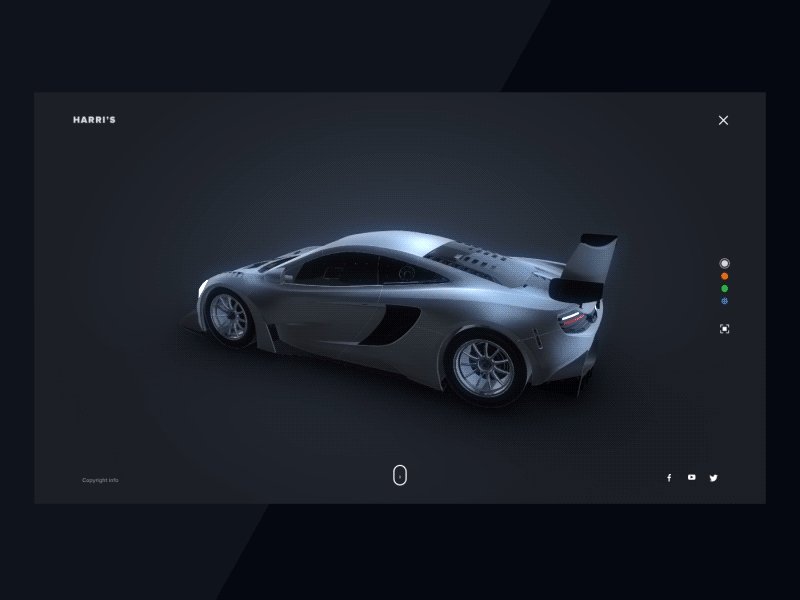
An innovative approach to animation. This type of animation required major advances in the development of computers that could support the heavy graphics demanded by 3D animation. These advances occurred in the 1990s and have since gained much popularity in this industry. Computer graphics allow the animator to recreate the realism, lighting, and atmosphere that classic animation cannot. 3D animation will require much more robust equipment than 2D animation.
Stop-Motion Animation
This is the oldest form of animation and one of the most interesting. This form involves taking individual pictures of physical models, objects, puppets, or people as they move, one frame at a time. Although it is as expensive and time-consuming as traditional animation, the end results often look unique and invaluable.
Motion Graphics
It is common to see this type of animation in the advertising industry, in multimedia projects, and even in the opening of film titles. Motion graphics is a type of animated graphic design that usually includes a lot of text and simple graphics. This type of animation uses keyframes to achieve smooth movement between frames. This type of animation does not require a deep knowledge of the principles of animation like the other types, but it does require good taste in composition, dynamics, and camera movement.


Animation Industry

What is the scope of the animation industry?
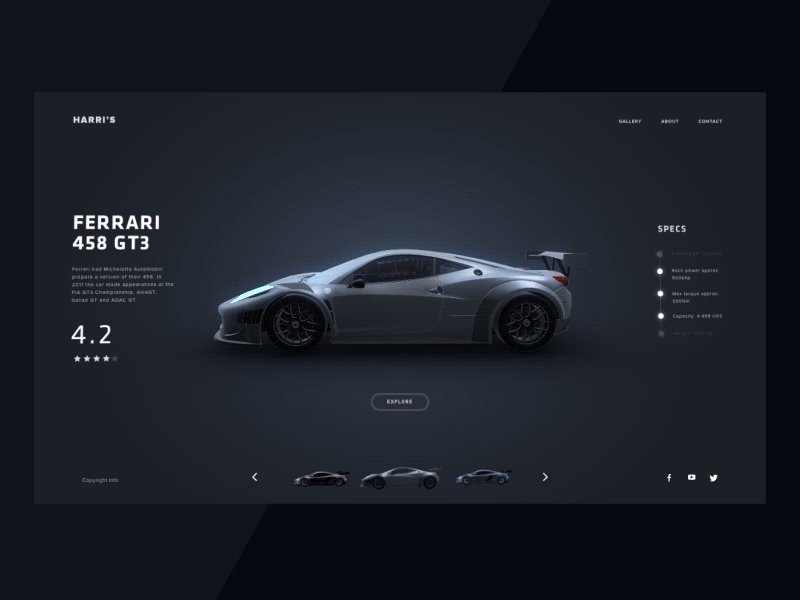
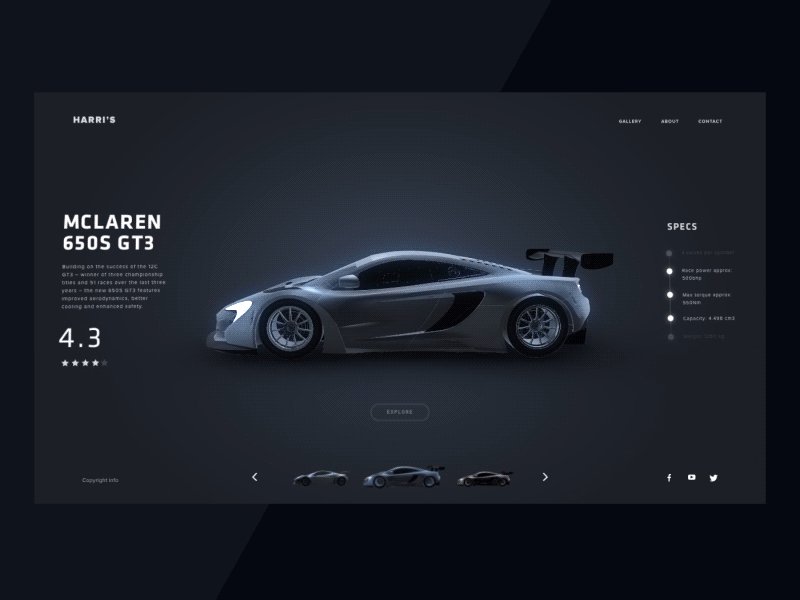
Within the digital world, animation is becoming a favorite technique in business due to two main factors: its practical benefit and its ability to entertain. For these reasons, animations are a trend in digital marketing campaigns, web design, and the UI of apps for mobile devices.
The practical benefits of animation include:
The visual impact
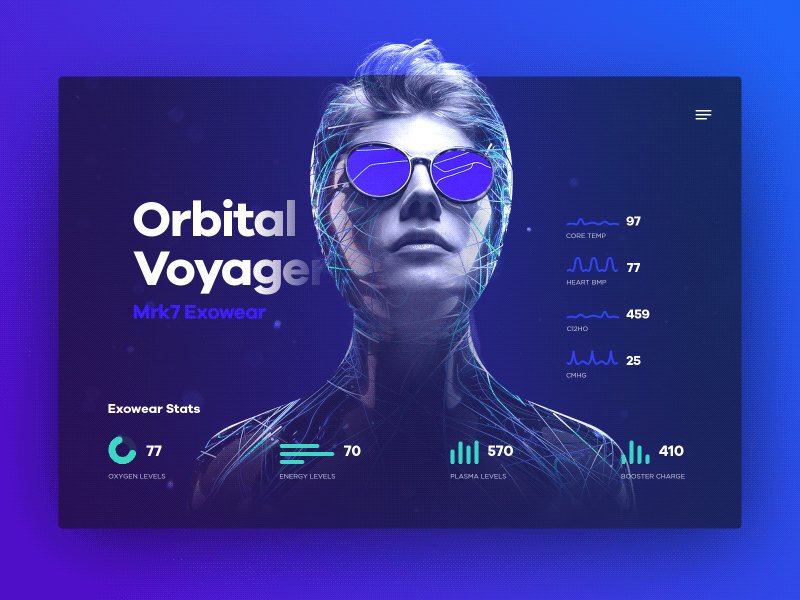
Animation can attract and keep the attention of the user or audience. For example, an animated CTA button (Call-To-Action) can increase conversions on a website more than a static button. Depending on the animation, a web banner can achieve more interactions than a non-moving one.
Content hierarchy and navigation
Designers can give a structure to the content and decide which elements should be highlighted and which should not. In this sense, animation can be an effective tool to direct the user or audience to see the content in the order the designers have decided.
Meanings and emotions
Animation can evoke concepts and provoke emotions in the viewer. This also translates into the perception of the nature of a 2D object. For instance: a light ball, a very heavy anvil, a translucent rainbow, etc.
Visually illustrate complex ideas
Animation serves as a visual aid to explain topics or concepts that are difficult to explain with static images. This communication tool is highly effective in explaining step-by-step processes or very extensive instructions. In other words, motion graphics can make a large amount of statistical data more interesting and comprehensible.
Outside of animated TV shows and cartoon films, animation is being applied to projects such as:
Social media videos
Both small and large brands have found in animation great support to generate engagement among their followers or fans and stand out from the very aggressive competition that exists on social networks.
Advertising
A web banner with the right amount of animation can achieve many conversions and be effective within a digital campaign. In this sense, it is worth mentioning that it is not necessary to animate the whole banner by saturating it with movement. This sometimes turns out to be unwise and produces the opposite effect on the target audience.

Music videos
Artists and directors are using animation techniques to create stunning visual experiences that complement the music. Animation provides creative flexibility, allowing imaginary worlds and unique narratives to be explored.
Explanatory videos
One of the characteristics of animation is that it can be captivating for both a child audience and corporate environments. Therefore, it is so popular in instructional videos, which are not only interesting but also fun.
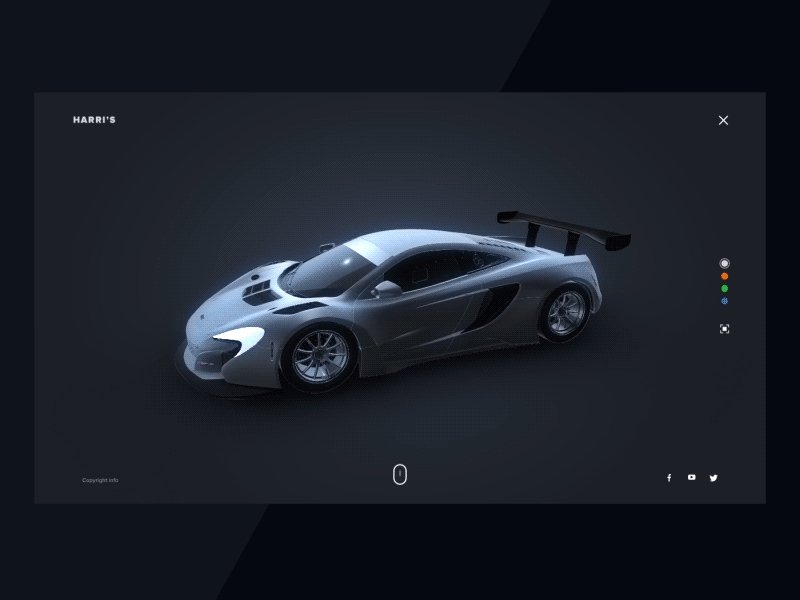
Interactions
We’ll see it from the explanatory videos to the user interfaces on mobile devices. Motion graphics offer a subtle effect of interest and dimensionality to the designs.


Summary
- Animation is the illusion of movement created by showing a series of still images in rapid succession.
- The term “animation” has its roots in the Latin word “anima” – the soul.
- The 12 principles apply to all styles of animation.
- Retinal persistence, or persistence of vision, allows an image to remain in the human retina for a tenth of a second before disappearing completely.
- The frame rate, expressed as frames per second (FPS), is the frequency (rate) at which a device displays images called frames.
- Generally speaking, there are five types of animation: traditional, 2D, 3D, stop motion, and motion graphics.
- The practical benefits of animation include visual impact, content hierarchy and navigation, meanings and emotions, and the visual illustration of complex ideas.
- Outside of animated TV shows and cartoon films, animation is applied to projects such as social media, advertising, music, explanatory videos, and interactions.
Some Insights
Animation, as well as comics, is an artistic expression that has found a space in advertising, marketing, and graphic design as a visual communication tool for mass digital media.
The type you choose for an animation project will depend on both the budget and the schedule that is established from the steps within the creation process (of an animation project). It is also important to note that not all animation styles are valid for all projects. For example, a digital campaign for social networks that will be in force for 3 months will not compensate for a traditional animation project that takes 1 year to be conducted.
In this sense, each type of animation has its own benefits, advantages, and limitations. However, each designer should try one or two of them to find the right one that adjusts to their taste and artistic style. Each of these techniques offers a unique, creative, and eye-catching way to engage your target audience.
Showreel or Demo Reel
Once designers have found the preferred animation style and started to make animation projects, they should create a demo reel or showreel with their best works as a video portfolio.
Animation, Narrative, and Music Videos
Animations have been increasingly making inroads into the world of music videos. But I know that animation in music videos is not new. Those of my generation will remember with nostalgia the music videos “Clint Eastwood”, “Feel Good Inc.”, or “DARE” by the British band Gorillaz. Long before them, the Norwegian band a-ha premiered their video “Take On Me” in 1985.
But talking with a very dear colleague, Luis Sanchez, I noticed that more and more music bands are betting on animation as a basis for the production of their music videos. Even the use of animation for visual narrative is, in my opinion, very innovative. If I may, I would like to highlight the music videos of The Living Tombstone, Mystery Skulls, and Caravan Palace (… coincidentally, Luis’ favorite bands 😉).
From traditional animations to more advanced techniques such as computer animation, music videos have adopted a wide range of visual styles. This not only adds an interesting aesthetic component but can also enhance the narrative of the song.
Any Thoughts?
In the comments section, tell me if you already knew about these types of animation. Which type of animation is your favorite? Do you know of other bands that use animation in their videos? What other uses do you know of for animation?

Share
Spread the love… and this post!
If you liked it, share this post on your social networks. Smart designers share good things with others.

Bibliography
- Gyncild, B.; Fridsma, L. (2018). Adobe After Effects CC Classroom in a Book. Adobe Press.
- Jackson, C. (2017). After Effects for Designers: Graphic and Interactive Design in Motion. Routledge.
- Johnston, O.; Thomas, F. (1995). The Illusion of Life: Disney Animation. Disney Editions.
- Shaw, A. (2016). Design for Motion. Fundamentals and Techniques of Motion Design. Focal Press.
- Whitaker, H.; Halas, J.; Sito, T. (2009). Timing for Animation. Focal Press.





1 Comment
Join the discussion and tell us your opinion.
[…] (Source) […]